

Guía de Wireframing Para Principiantes. Claves para tener un texto legible en una web - Jimdo. Creación de documentos de HTML5 Canvas en Animate CC. Animate CC publica contenido HTML5 con las bibliotecas de CreateJS.

CreateJS es un conjunto de bibliotecas modulares y herramientas que permite agregar contenido interactivo enriquecido en tecnologías de web abierta mediante HTML5. El conjunto CreateJS está compuesto por: EaselJS, TweenJS, SoundJS y PreloadJS. CreateJS convierte el contenido creado en el escenario a HTML5 con estas bibliotecas individuales para generar archivos de salida de HTML y JavaScript. Una Introducción de Diseñador Web a Adobe Animate CC. "Diseño Web Adaptable" o "Responsive Web Design" ¿Qué es el diseño web adaptable para móviles? — Macaco Digital. Responsive Design El responsive design es una serie de instrucciones que se escriben en el código de tu sitio para indicarle como debe de mostrar el contenido dependiendo del tamaño del dispositivo.

El contenido es el mismo, no se crean dos copias diferentes. Lo que cambia es, por ejemplo, el tamaño de la letra, el tamaño de los botones, la disposición de la barra de navegación, etc. El diseño adaptable normalmente se programa para 4 dispositivos: computadoras, laptops, tabletas y celulares, ya que todos estas tienen tamaños diferentes y así se puede definir la mejor experiencia para cada uno. Tres consejos #SEO para tener una web bien optimizada para móviles - EverriculumEverriculum.
1.

Menos es más Cuando nos generamos contenidos para usuarios que navegan desde dispositivos móviles, debemos tener en cuenta que, a menudo, las condiciones de conexión no son óptimas. Es posible que no se disponga de una conexión de alta velocidad, por lo que cada kilobyte de información puede tardar mucho en descargarse. Si ofreces a tus usuarios contenidos con un peso reducido, optimizas las imágenes y priorizas los elementos esenciales, lograrás una experiencia de usuario superior.
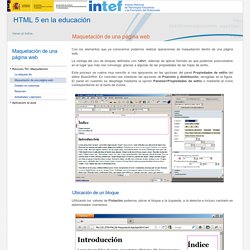
Maquetación de una página web. Con los elementos que ya conocemos podemos realizar operaciones de maquetación dentro de una página web.

La ventaja del uso de bloques definidos con <div>, además de aplicar formato es que podemos posicionarlos en el lugar que más nos convenga, gracias a algunas de las propiedades de las hojas de estilo. Este proceso se vuelve muy sencillo si nos apoyamos en las opciones del panel Propiedades de estilo del editor BlueGriffon. En concreto nos interesan las opciones de Posición y distribución, recogidas en la figura. El panel en cuestión se despliega mediante la opción Paneles>Propiedades de estilo o mediante el icono correspondiente en la barra de iconos. Ubicación de un bloque Utilizando los valores de Flotación podemos ubicar el bloque a la izquierda, a la derecha e incluso centrarlo en determinados momentos. Ejemplo de maquetación de una página web (primera parte) - Ejemplos HTML y XHTML. Ai2html. 9 herramientas para probar la accesibilidad web. Durante el último año, la accesibilidad se ha convertido en un tema interesante en la industria del diseño web.

Esto no debería ser una sorpresa debido a la predominancia de discapacidades visuales, auditivas y otras presentes en la población en general. Depende de los diseñadores y desarrolladores encontrar formas de crear sitios y contenidos web que puedan ser consumidos por cualquier persona, independientemente de si tienen una discapacidad o no. Mientras que las siguientes herramientas no pueden determinar por completo si tu sitio es accesible (esto solo puede lograrse mediante una evaluación verdaderamente humana), sí pueden ayudar en tu camino hacia la accesibilidad reduciendo el tiempo y esfuerzo que se necesita para poner en práctica una evaluación exhaustiva.
A su vez, esto ayuda a identificar y reducir la cantidad de barreras de accesibilidad en tu página web y contenido, que en última instancia mejora su calidad en general. 1. 2. 3. 4. Generate - Coolors.co. The Complete Instagram Hashtag Guide. Instagram hashtags can make or break your Instagram marketing strategy.

Use them correctly and you’ll get your posts seen by more people likely to be interested in your products or brand. But use the wrong and you can actually do damage, from annoying potential followers to getting penalized by Instagram’s algorithm. To use hashtags for Instagram effectively, you need to understand exactly how they work, and put some thought into a strategy. You’re in the right place to do just that. Watch our video below, or read on! Bonus: Download a free checklist that reveals the exact steps a lifestyle photographer used to grow from 0 to 600,000 followers on Instagram with no budget and no expensive gear.
The Complete Instagram Hashtag Guide. Slider Free Widget for Adobe Muse by Musefree. Screenfly / Test Your Website at Different Screen Resolutions. Blackrock Digital. Show and tell for designers. Web Bizarro. Open Source HTML5 and Javascript game engine. Material Design Lite. Con esta herramienta de Google crear webs elegantes es un juego de niños. Cuenta atras actionscript 2.0. Cuenta regresiva de un tiempo determinado? Buno pana, segun entiendo lo puedes hacer de varias manera te doy alguna espero me puedas entender. 1.- en la pagina necesitas conectarte a la base de datos para ahi se almacene la hora final en que se cierre la ventana para apartir de ese tiempo si el mismo usuario o cualquier otro contienue la cuenta regresiva. 2- ahora si lo haces desde flash de igual necesitas conectarte a la base de datos, y tomarias el tiempo en que termino la ultima sesion o visita y de ahy seguir con un intervalo. 3.- ahora si tu intencion es qe la pagina tenga un tiempo de presentacion o duracion de publicacion de algo. necesitas tomar de algun lado ya sea base o xml cuando empezo la publicacion y si asi el usuario accede ala pagina 2 dias despues de publicado solo el vera la diferencia que existe entre el principio de la publicacion y el tiempo actual.

Ejemplos y archivos flash para descargar. Cristalab es un sitio de referencia para tutoriales, lo que os dejo aquí son los enlaces para la descarga directa de los archivos de ejemplo donde en muchos de ellos se incluyen instrucciones.

Flash Novatos Flash Masters Rich Internet Applications Lenguajes de servidor 2472 descargasEjemplos básicos de uso de jQuery CSS y Javascript. Bitrix24: Social Intranet, Task and Project Management, Activity Stream, Online Storage, CRM, Instant Messenger, File Sharing, Calendars and much more! BLOG DE ALEJO: COMO BORRAR UNA PLANTILLA EN JOOMLA 2.5 SIN PROBLEMAS? Pure.