

nel
Create Fullscreen HTML5 Page Background Video. This article is also available in French and Japanese While we can’t yet set a video for the background or background-image CSS properties – they can only take bitmaps, SVG images, colors and gradients as values – it is possible to fake the appearance of a background video by forcing it behind other HTML elements.

The challenge is to have the video fill the browser window, making it as responsive as background images. Considerations and Limitations Before achieving this, there some factors you should consider: Don’t just use this technique because you can: video content must amplify a site’s message, not just be shown because it’s pretty. With these factors in mind, let’s look at techniques for making the video happen, using a piece shot by Alexander Wagner. Meet by Sunrise.
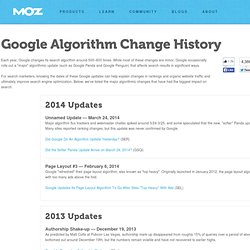
CSS Galleries / CSSMania. How to tie the Half Knot. Raise Money for YOU! Crowdfunding & Online Fundraising Websites! Into the Arctic. Css-tricks. Popular Website Templates. Facebook. Pull up Stand by ~devgrafizone on deviantART. Resource. 35 Web designs layouts with unusual shapes and geometry. Youtube. Richardshepherd/Parallax-Scrolling. Richardshepherd/Parallax-Scrolling. Kswedberg/jquery-smooth-scroll - GitHub. 40 Tasty Restaurant Websites to Inspire You. Restaurant websites are a great place to find inspiring designs and also to check out some nice ways of displaying photographs within a design.

Since the main content of a restaurant is their food – or at least it should be – there is no better thing to do than show beautiful images of the food. So for this post, I’ve rounded up 40 Tasty Restaurant Websites to Inspire You. You’ll notice that these restaurant web designs use images in a variety of ways to put the focus where it needs to be. Whether it’s a full background or in a slideshow, the images make it all about the food. So here we go, enjoy the tasty selection and remember that sometimes images are better than a thousand words. Marie Catribs Culinaria TasteSpotting The Noodle Box PizzaExpress McDonalds Aqua Italia San Diego Brewing Twelve Restaurant Chez Gerard Nuevo Veda Brooklyn Fare Ruby Tuesday Jake’s Hoddows Hunan Gourmet springhill Restaurant El Amigo isle Le 28Thiers The Little Cake Parlour Cannolificio Mongibello La Masa Mimatta Pic Fresh Giraffe. Potato Chip Tortilla. TasteSpotting. Potatoestomatoes. PageModo. Progress Trackers in Web Design: Examples and Best Practices - Smashing Magazine.
Advertisement When designing a large website, especially one that contains a store, you may be required to design a system for ordering online, or a multi-step process of another sort.
Walking users through this process by making it easy and intuitive is key to helping increase conversion rates. Any frustration along the way may cause them to leave and pursue other options. Progress trackers are designed to help users through a multi-step process and it is vital that such trackers be well designed in order to keep users informed about what section they are currently on, what section they have completed, and what tasks remain. In this article we will look at various uses of progress trackers and see how they’ve been implemented, what they are doing well, and what they are not doing well. Three Kingdoms 2010 eps 01-04 of 95. Google Algorithm Change History. 2013 Updates Authorship Shake-up — December 19, 2013 As predicted by Matt Cutts at Pubcon Las Vegas, authorship mark-up disappeared from roughly 15% of queries over a period of about a month.

The fall bottomed out around December 19th, but the numbers remain volatile and have not recovered to earlier highs. Submit URLs to Google with Fetch as Googlebot. Webmaster Level: All The Fetch as Googlebot feature in Webmaster Tools now provides a way to submit new and updated URLs to Google for indexing.

After you fetch a URL as Googlebot, if the fetch is successful, you’ll now see the option to submit that URL to our index. 20 Inspiring Examples of Single Page Websites. Since we really like single page layouts and the last time we had them around was back in March, we decided to gather a new list to inspire you!

We will show several different approaches to single page layouts – from minimal and clean ones to super colorful pages using parallax scrolling effects – there is certainly some that will get your attention. Single Page WordPress Theme Sean Gaffney Kevin Whitaker. 17 Sets of Excellent Hand Drawn Design Elements. Last year, we saw the hand drawn style in web design become very popular, and this year it doesn’t seem to be slowing down.

Hand drawn or sketched elements can make a web site inviting, and add an overall fun factor to a design. I’ve hunted down some excellent hand drawn photoshop brushes and vectors to aid you in your own hand drawn designs. Photoshop Brushes. 20 Excellent Examples of Icon Usage in Web Design. Here on WDL we love icons!

CSS Button Tutorial. The other day a post was published on Hongkiat showing how to make a button using CSS (Cascading Style Sheets) only.

However it was misleading, the CSS only button also used JavaScript, and an image or 2. It was actually a really simple button so I thought I would rebuild it myself and explain what I did and why. World Time Clock & Map - Check Current Local Time Around the World. 100 Awesome CSS/Javascript Plugins and Coding Techniques - topdesignmag.com. Superfish - Suckerfish on 'roids.
ScriptsMill.com. Bandwidth Hosting, Web Domain Hosting, Web Hosting Affordable. Get Free Web Hosting for 3 years. You Still Can’t Create a jQuery Plugin? It's tough.

You read tutorial after tutorial, but they all assume that you know more than you actually do. By the time you're finished, you're left feeling more confused than you initially were. Why did he create an empty object? 10 Awesome Sites To Listen/Download Free Music Legally - best music sites, download music, free legal music, free legal songs, free legal songs download, free music, free music download, free music sites, Free songs, free songs download, legal music downl. Website Showcase. Free Font Quicksand by Andrew Paglinawan. This license can also be found at this permalink: Copyright (c) 2011, Andrew Paglinawan ( andrew.paglinawan@gmail.com), with Reserved Font Name “Quicksand”. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is copied below, and is also available with a FAQ at: —————————————————————————————- SIL OPEN FONT LICENSE Version 1.1 - 26 February 2007—————————————————————————————- PREAMBLE The goals of the Open Font License (OFL) are to stimulate worldwide development of collaborative font projects, to support the font creation efforts of academic and linguistic communities, and to provide a free and open framework in which fonts may be shared and improved in partnership with others.
The OFL allows the licensed fonts to be used, studied, modified and redistributed freely as long as they are not sold by themselves. DEFINITIONS “Font Software” refers to the set of files released by the Copyright Holder(s) under this license and clearly marked as such.
Subnurbs' "packaging design" favorite pictures on VisualizeUs. jQuery Slider Demo Tuts. Others.