

Ann_Oncology. Hype. IS HTML5 READY YET? Pro CSS and HTML Design Patterns. Welcome. Search Results. Create a new Fiddle - jsFiddle - Online Editor for the Web (JavaScript, MooTools, jQuery, Prototype, YUI, Glow and Dojo, HTML, CSS) SproutCore. jQuery Mobile: Demos and Documentation. HOWTO: Native iPhone/iPad apps in JavaScript. More resources On top of the information below, I can recommend a few other resources: Building iPhone Apps with HTML, CSS, and JavaScript is the only book I found that covered everything.

I highly recommend it if you're planning on doing serious app development in JavaScript. If you'd like to get into native app development, take a step back and learn Objective-C first. The best Objective-C book I've found is Cocoa and Objective-C: Up and Running. Making it full-screen Normally, if you press "+" in mobile Safari and then "Add to Home Screen," the icon it creates acts like a bookmark into Safari.
To get rid of the URL and button bars, just add a meta tag: This is what my log app looks like when launched from the home screen: Changing the phone status bar You can also change how the phone's status bar is displayed with a meta tag. The values for content are default, black and black-translucent. Preventing scaling Preventing elastic scrolling. How to Test your Local Website Online with Dropbox. Learn how you can code your HTML /CSS /JavaScript files on a local computer and still test the site online using Dropbox.

Whether you are designing a one-page basic HTML site or are developing a slightly more complicated site that uses JavaScript and jQuery functions, you need to thoroughly test the design and functionality before putting the HTML/CSS/JS files on a live web server. How do you test the files associated with your project? If you are a professional web designer /developer, you’ve probably set up a local server to test the sites on the computer itself but the workflow is a little more tedious for the rest of us. You write the code in a local folder, then upload the associated files to a FTP server and finally, you load these online files in a browser for testing – this code-upload-test cycle may have to repeated multiple time until your site works as expected.
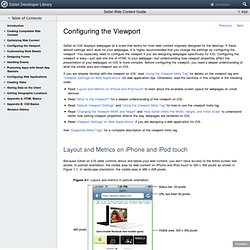
Safari Web Content Guide: Configuring the Viewport. Safari on iOS displays webpages at a scale that works for most web content originally designed for the desktop.

If these default settings don’t work for your webpages, it is highly recommended that you change the settings by configuring the viewport. You especially need to configure the viewport if you are designing webpages specifically for iOS. Configuring the viewport is easy—just add one line of HTML to your webpage—but understanding how viewport properties affect the presentation of your webpages on iOS is more complex. Before configuring the viewport, you need a deeper understanding of what the visible area and viewport are on iOS. Base64 converter for embeded URI Images. Description A script for converting text or images or anything else to and from Base64.

Also demonstrates the use of Data:_URL which are useful when attempting to embed images inside of webpages with linking them Convert Text Convert some text from or to Base64 Convert Image Converts an image (under 50k) to to Base64 used in images Where would this be useful? This could be useful when building webpage where you want to include multiple images with having to link to an external document. The advantages are HTTP request and header traffic is not required for embedded data, so data: URIs use fewer network resources whenever the overhead of encoding the inline content as a data: URI is smaller than the HTTP overhead. What is Data:_URL The data: URI scheme defined in IETF standard RFC 2397, is an URI scheme that allows inclusion of small data items inline, as if they were being referenced to as an external resource.
About. Building applications for each platform–iPhone, Android, Windows and more–requires different frameworks and languages.

PhoneGap solves this by using standards-based web technologies to bridge web applications and mobile devices. Since PhoneGap apps are standards compliant, they’re future-proofed to work with browsers as they evolve. Read an in-depth post explaining PhoneGap visually. PhoneGap has been downloaded millions of times and is being used by hundreds of thousands of developers.
Thousands of apps built using PhoneGap are available in mobile app stores and directories. The PhoneGap code was contributed to the Apache Software Foundation (ASF) under the name Apache Cordova and graduated to top-level project status in October 2012. Read more about: Nitobi was the original creator and is one of the primary contributors to the PhoneGap framework. There is also vast global community that contributes to the project. Raquel Hernández. Web Storage. HTML Standard. 1.10.3 Restrictions on content models and on attribute values 2.7.2 Encrypted HTTP and related security concerns 2.8.1 Reflecting content attributes in IDL attributes 3.2.3.8 Embedding custom non-visible data with the data-* attributes 3.2.6 Requirements relating to bidirectional-algorithm formatting characters 3 Semantics, structure, and APIs of HTML documents 4.2.5.5 Specifying the document's character encoding.
Web SQL Database.