

Les polices. Contenu 15.1 Introduction Pour le rendu visuel du texte d'un document, les caractères (éléments comportant une information abstraite) doivent correspondre avec des glyphes abstraits .

Un ou plusieurs caractères peuvent être représentés par un ou plusieurs glyphes abstraits, parfois en fonction du contexte. Glyphe correspond à la représentation artistique d'un caractère abstrait, dans un certain style typographique, sous forme de contours vectoriels ou d'images bitmaps pouvant être dessinés à l'écran ou sur du papier. Police se compose d'un jeu de glyphes, ceux-ci étant fondés sur un même squelette pour leur dessin, leur taille, leur aspect et d'autres attributs associés au jeu entier, et d'un système de correspondance entre les caractères et ces glyphes abstraits. Un agent utilisateur visuel doit répondre aux questions suivantes avant le rendu effectif d'un caractère : Existe-t-il, directement ou de façon dérivée, une police spécifiée pour ce caractère ?
15.2 La spécification de police italic. Définition css first-letter (feuille de style css) et compatiblité navigateurs. Arrière-plans avec CSS 3 Backgrounds. Les ombrages en CSS3. Grâce à des propriétés telles que box-shadow, text-shadow et border-colors, les feuilles de style offrent la possibilité de créer des ombrages sur les différents éléments de votre page sans nécessiter d'image décorative et de découpes intempestives.

Tout n'est pas rose puisque certains navigateurs à la traîne ne reconnaissent pas encore ces différentes propriétés et nécessitent des adaptations personnalisées. Faisons le tour du propriétaire... Box-shadow La propriété CSS box-shadow a été incluse dans le module "borders" de CSS3 et permet de générer une ombre portée sur n'importe quel élément HTML. Parmi les différentes valeurs utilisables, il est possible d'indiquer le décalage vertical et horizontal ainsi que la force du dégradé. En voici une illustration (Voir le résultat sur votre navigateur) : CSS3 module: Border. Abstract CSS (Cascading Style Sheets) is a language for describing the rendering of structured documents (such as HTML and XML) on screen, on paper, in speech, etc.

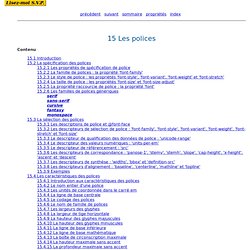
This draft describes the functionality that is proposed for CSS level 3 to describe borders, such as border styles, border colors and border images. Linear-gradient - MDN Docs. The CSS linear-gradient() function creates an <image> which represents a linear gradient of colors.

The result of this function is an object of the CSS <gradient> data type. Like any other gradient, a CSS linear gradient is not a CSS <color> but an image with no intrinsic dimensions; that is, it has neither natural or preferred size, nor ratio. Its concrete size will match the size of the element it applies to. Linear gradients are defined by an axis, the gradient line, with each point on it being of a different color.
Contacter Raphael Goetter. Liens en css. Initiation au positionnement CSS : 2.position float. La position float retire une boîte du flux normal pour la placer le plus à droite ou le plus gauche possible dans son conteneur.

Comment l’utiliser dans une mise en page CSS ? Cet article fait suite à l'initiation au positionnement CSS : 1.Flux et position relative. Une boîte flottante est retirée du flux normal, et placée le plus à droite (float: right) ou le plus à gauche (float: left) possible dans son conteneur. Le contenu suivant cette boîte flottante s'écoule le long de celle-ci, dans l'espace laissé libre. Le fonctionnement des flottants Ajoutons aux styles précédents une règle de positionnement flottant à droite et une mesure de largeur (facultative, mais utile pour certains navigateurs) :
CSS3 . Info - All you ever needed to know about CSS3. Multiple CSS Background Images - HTML Dog Blog - HTML Dog. Tuesday 7 June, 2005 ( 8:33AM GMT) One of the biggest annoyances with CSS is the inability to apply more than one background image to a box.

I'm currently working on a site that is in particular need of this. The only way to tackle it, at the moment, is to throw an ass-load of span or div tags in the mix (or to rely on tags that are slightly more meaningful, if they're appropriate, but that's not always possible). Here's the situation. I have a list item that needs a particular little image in it. Arrière-plans avec CSS 3 Backgrounds. CSS 3 rend possible l'affichage de plusieurs images en arrière-plan, dans un même élément en proposant de cumuler les valeurs au sein des propriétés background-image, background-position et background-repeat.

Le résultat est similaire à des calques (ou strates) d'un logiciel graphique tel que Photoshop : l'image la plus proche de la propriété (la première énumérée) sera l'image de premier plan. Si une couleur de fond est déclarée, elle sera toujours reléguée au dernier plan. Syntaxe générale. CSS HEIGHT - CSS3.com: CSS reference guide, and blog. [CSS] Un avant-goût des possibilités du CSS 3 , Les cahiers de l'intégrateur. Vendredi 30 mai 2008 16:06 chronos Depuis plusieurs années maintenant, le langage CSS est devenu commun dans le monde du Web, que ce soit en tant que miracle pour permettre à certains de sortir du dilemme des balises <table> mal utilisées, ou que soit en tant que casse-tête pour les autres notamment au niveau de l'interopérabilité entre les différents navigateurs Web.
![[CSS] Un avant-goût des possibilités du CSS 3 , Les cahiers de l'intégrateur](http://cdn.pearltrees.com/s/pic/th/possibilites-integrateur-13043063)
Mais il aura fallu quand même un bon moment avant de voir arriver les premiers navigateurs prenant en compte parfaitement (ou pas) le standard W3C dans sa version la plus récente, le CSS 2.1. Un test parmi tant d'autres permettant de s'en rendre compte sur les navigateurs modernes, n'est autre que le célébrissime test Acid2 (le 3 leur donne déjà plus de fil à retordre).