

Une superbe "liquid progress-bar" en CSS. TUTO Gratuit : Les Nouveautés de WordPress 4.3 avec WordPress 4.3 sur Tuto.com. Inspiration pour les intégrateurs #48 : Des titres originaux. 10 présentations de qualité pour mettre en avant son web design. Slidr.js - add some slide effects. Add as many Slidr's as you want - even place them within each other.Dynamic resizing - adapts to the size of its content, unless you don't want it to.Keyboard navigation - move your cursor on top of the demo below, and hit the arrow keys!

Touch navigation (mobile) - change the slides below by swiping left, right, up or down! Include either slidr.js or slidr.min.js somewhere at the bottom of your html page, after the body content. slidr.js works on any inline, inline-block or block elements with an id defined. Unheap - A tidy repository of jQuery plugins. Creative Gooey Effects: Menu. 8 outils réservés aux webdesigners fûtés. Les 8 outils qui suivent vous feront gagner du temps et éviter des crises de nerfs.

Ils vous permettront de partir du bon pied sur vos nouvelles créas et d’améliorer les précédentes. Ils vous aideront à mieux communiquer avec vos équipes et vos clients et à vous organiser plus efficacement. Si tout ça ne vous intéresse pas, surtout arrêtez de lire tout de suite. Mais si vous faites partie des webdesigners fûtés qui veulent optimiser leur temps et améliorer leur production, vous devriez y trouver votre compte. 1. 7 Thèmes Wordpress pour votre Portfolio (Graphistes, Illustrateurs, Développeurs, etc) Headhesive demo - Mark Goodyear. Headhesive.js creates an on-demand sticky header.

Specify where you want your header to become fixed and the rest is magic. Scroll to see it in action Soft southern pansy ne'ermind breadcake eeh gi' o'er be reet. Th'art nesh thee. What's that when it's at ooam be reet where's tha bin. Free Download: Funky Tunes Mobile UI Kit. Today’s freebie is a beautiful premium quality Funky Tunes Mobile UI Kit designed by PixelKit.

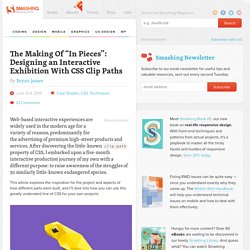
The guys from PixelKit were generous enough once again to come up with this exclusive free Funky Tunes Mobile UI Kit for Designrfix Readers. This UI Kit comes with 100 different design elements. The files that are available for free download and come in PSD format. You are provided with a download button before and after the full preview which will grant you access to these files. The Making Of "In Pieces" Web-based interactive experiences are widely used in the modern age for a variety of reasons, predominantly for the advertising of premium high-street products and services.

After discovering the little-known clip-path property of CSS, I embarked upon a five-month interactive production journey of my own with a different purpose: to raise awareness of the struggles of 30 similarly little-known endangered species. This article explores the inspiration for the project and aspects of how different parts were built, and I’ll dive into how you can use this greatly underrated line of CSS for your own projects. In Pieces1 is an interactive exhibition of 30 of the world’s most distinct but, sadly, endangered species. The experience is an informational reminder of the beauty we are in danger of losing every day, but it’s also a showcase of evolutionary distinction, because many of the species evolved in ways that make them genetically special.
Free to-do app UI kit for Photoshop and Sketch. Create your own animated video - Explee. Explee Official Trailer: Get ready to ROCK your audience. SVG Loader with GSAP. Moleskine Notebook with jQuery Booklet. Portfolio Zoom Slider with jQuery. This demo shows the integration of a tiny jQuery slider with the jQuery Fancybox Plugin and the Cloud Zoom Plugin.

You can navigate through the thumbnails and see a zoomed version when you hover over them. When clicked, the full image is shown using the Fancybox Plugin. Hover to zoom, click to view Quickly create any type of web form with our easy to use drag and drop form builder. Seamlessly create HTML forms and embed them on your website or use style templates to match your color, logo and overall look and feel. Track and share status of just about anything. Rocket Invoice is packed with dozens of vital features for your business, and others that are more subtle (such as on-file credit cards for added customer convenience)—without having to pay a monthly subscription fee. TemplateSOLD is a new marketplace to buy and sell digital content items. Parallax Slider with jQuery. Personnaliser une carte Google Maps - Tutorial. Google met à disposition du public une application permettant de personnaliser graphiquement les Google Maps.

Simple d’utilisation, elle permet à tous de générer un code que le développeur utilisera ensuite pour afficher une map personnalisée. Prise en main de l'interface de personnalisation Pour commencer, ouvrez l'éditeur de Google Maps personnalisées. L’interface est simple : en fond, la carte qui s’actualise automatiquement au fur et à mesure des modifications apportées. À gauche, le menu avec les éléments à modifier, les paramètres et les styles. Flexible Slide-to-top Accordion. Original Hover Effects with CSS3. Elastic Image Slideshow with Thumbnail Preview. Fullscreen Background Image Slideshow with CSS3. Filter Functionality with CSS3. Sliding Image Panels with CSS3. Tips & Tricks: Fast Hover Slideshow with CSS3. Circle Hover Effects with CSS Transitions.
Creative CSS Loading Animations. Tutorials Archives. Creative CSS3 Animation Menus. Animated Text and Icon Menu with jQuery. Simple YouTube Menu Effect. 7 ressources Javascript pour manipuler la vidéo de manière originale. Multiscroll.js - split multi-scrolling pages plugin. Parallax - Ressources gratuites - tendance webdesign 2014. Vous voulez mettre des effets parallax sur votre site web?

Voici une liste des meilleures ressources gratuites que vous pouvez utiliser: Tutos, framework,plugins, webdesign, sliders ! Comme vous le savez, cela fait quelques mois que le terme “parallax” a fait son apparition. Les transitions et animations CSS. Introduction Depuis toujours, les concepteurs web ont tenté de styler et de dynamiser des pages HTML terriblement monotones.

À la fin des années 90, un simple effet de survol ne peut pas être réalisé facilement : l’utilisation de JavaScript est inévitable, mais impose de connaître la programmation. L’arrivée des pseudo-classes dynamiques au sein de CSS (:hover, :focus, :active…) a alors facilité l’opération et permis de s’affranchir de scripts souvent lourds. Plus tard, lorsque que la mode était aux ombres portées et aux coins arrondis, les techniques passaient par la surcharge du balisage HTML et la création d’images étirables, ce qui nuisait considérablement à la sémantique et à l’accessibilité (si toutes les précautions n’étaient pas prises). Parallax.js. Look Book Spring Summer 13 – Découvrez la nouvelle collection !
Michelle Lana Illustration and Design. Mélanie F - Slippers for children. It's a Vibe! Midnight.js - Switch fixed headers on the fly. ScrollMagic ♥ Demo. Why We Make - Code and Theory. Why we make Our philosophy.

The things we make Body of work and case studies. Says a lot Media and mentions. About us Everything else you need to know. Brand and Product This is Code and Theory Ideas and Technology Many See Them As Separate But we see them as 2 sides of the same coin We define "Product" as anything that is the business itself Products that focus on Utility And. Axel Aubert webdesign Paris. KRIKDESIGN. Систематизация информации любой сложности – Credo. Le Col de Claudine - Video.