

Succo Design » Free Resources for Designers. Pourpre.com - les mondes de la couleur, les couleurs du monde. 2015 — Creative Trends — Shutterstock. Les plus populaires - Adobe Color CC. Material Design Color Palette Generator - Material Palette.
Webdesign Friday (#wdfr) - La communauté webdesign francophone. Blog web design et inspiration › Marie Guillaumet. Visite des studios Harry Potter.

Web design: 6 tendances fortes pour 2014. L’année 2014 commence à peine que de nouvelles tendances dans le monde du design se profilent.

Le Web Design Ledger dresse ainsi le tableau des tendances qui marqueront le webdesign cette année, parmi elles: Le Flat Design: c’est la tendance qui s’est le plus imposée en 2013. Apple l’a utilisé dans iOS 7, en mettant par la même occasion le « skeumorphisme » (son opposé) au placard. Il s’agit ici de se débarrasser de tout effet de profondeur pour éviter une impression de superflu visuel. La typographie expérimentale: désormais les graphistes se lâchent avec les polices, l’espacement typographiques etc. Les menus déroulants: pour une meilleure expérience de navigation, les menus déroulants sont de plus en plus utilisés.
Le défilement infini: encore une fois c’est la simplicité qui est recherchée. Des couleurs simples: en 2014, de nombreux sites devraient revoir en en partie leur charte graphique. Le reponsive design: il a été très utilisé en 2013 et ce n’est sans doute pas fini. Soleil Noir 2012. TENDANCES COULEURS 2015-2016-2017. Nous vous présentons ci dessous les gammes de couleurs depuis l’hiver 2009 afin de vous permettre d’analyser l’évolution des gammes précédentes sur 12 saisons.

Vous avez été très nombreux à nous demander de sauvegarder ces informations pour vos recherches personnelles Extrait du FILM d’inspiration PREMIÈRE VISION du printemps-été 15 Cliquez Ici COULEURS de la saison printemps-été 15 PREMIÈRE VISION Cliquez Ici TISSUS de la saison printemps-été 15 PREMIÈRE VISION Cliquez Ici ©Interfilière ©Texworld Nous vous conseillons vivement de télécharger gratuitement le SPRING SUMMER 2014 TRENDS de Texworld (PDF 8,74mb) ©Lenzing ©Tissu premier ©Tissu premier colour spring-summer 13 SpringSummer 2013 Color Trends ©Lenzing © tendances couleurs INTERFILIÈRE Nous vous recommandons vivement le KIT DE LA SAISON Spring Summer 2012 élaboré par Première Vision qui reste à un prix abordable La gamme couleurs + le Book des collections avec la nomenclature tissus incluse.
Prix de vente : 153 €HT (port compris) Tendances Web Design 2015. Présenter les tendances web design n'est pas une chose aisée.

Il faut tout d’abord analyser les raisons qui poussent les designers à faire un choix plutôt qu'un autre : par mimétisme, par mode ou pour répondre à une problématique spécifique ? Aujourd'hui, il est inimaginable de concevoir une charte graphique sans y intégrer les supports dématérialisés. Les arts appliqués comptent une nouvelle discipline : le web design, avec ses codes, ses possibilités et ses limites. Il n'est plus question d'imiter le support papier, mais d'envisager le web design dans sa globalité, avec ses spécificités techniques, ergonomiques, d'accessibilité… et dans le respect des standards.
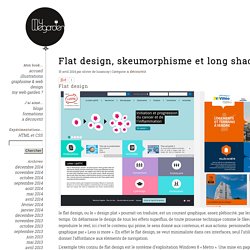
Tendances Web Design 2015. Flat design, skeumorphisme et long shadow. Flat design le flat design, ou le « design plat » pourrait-on traduire, est un courant graphique, assez plébiscité, par les webdesigners depuis quelques temps.

On débarrasse le design de tous les effets superflus, de toute prouesse technique comme le Skeuomorphisme qui s’attache à reproduire le réel, ici c’est le contenu qui prime, le sens donné aux contenus, et aux actions. personnellement je traduirai ce style graphique par « Less is more ». En effet le flat design, se veut minimaliste dans ces interfaces, seul l’utilisation de la couleur viendra donner l’affordance aux éléments de navigation. L’exemple très connu de flat design est le système d’exploitation Windows 8 « Metro ». Une mise en page sous forme de tuiles dynamiques qui représentent les applications installées sur la machine.
L’autre bénéfice du flat design est de produire par ces aplats de couleurs des pages lègères au chargement. Skeuomorphisme Le long shadow. Digital Marketing & Web Design Agency.