

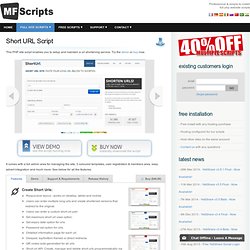
Charted. Icons. Prototyping. Contact Importer for Gmail, Yahoo, Outlook.com, AOL and more. Cody - Coming soon. Landing page créateur - facilement optimiser vos campagnes - Landingi. iOS, Android, Web and Desktop Open-Source Code Marketplace - Binpress. Strikingly - Simple, Beautiful Mobile Sites In Minutes. Build a Website — Squarespace. Hello Bar - Get More Clicks With The Hello Bar Notification Bar. Social infrastructure for modern apps. Commentaires. IDE. Recherche. Learn to code. Short URL Script - PHP URL Shortening Script or Tiny URL Script. 2014 Jan16 v3.2 - Interstitial Ads, HTML5 Charts, Log System, Pay Per View Plugin. - Added interstitial ads option for url redirects. - Replaced Flash charts in stats with pure HTML5 versions.

Compatible with a larger range of devices. - Stats charts now resize for smaller screens such as mobile devices. - Changed older mysql_ code in database layer to PDO. - Added system log class for better error handling. - Admin area log file viewer. - Added database browsing tool to aid debugging. - Fix to paging when filters used on admin area. - Fix to possible xss issue on delayed redirect page. - Updated plugin architecture to allow parameters to be used. - Updated IP address to country data. - Added system admin notice when script upgrades are available. New Plugins: (see wurlie.net for pricing) - Pay Per View (PPV) Plugin 2013 Jun03 2013 Apr15. Comparaison de solutions de paiement en ligne. Minimal wireframing tool. Dummy, for Rapid Prototyping and QA.
CSS. Online Website Design Software for Graphic Designers. Mobile. Languages. CMS. Bootstrap. WP. Blog. JS divers. Online Code Editor - Codeanywhere - Codeanywhere. Runnable - Discover Everything through Code. FriendCode. Brackets. Create a new Fiddle - jsFiddle. Mozilla Thimble. SiteCake, fast and simple CMS for small websites. Site44 - absurdly simple web hosting. E-commerce. Checkthis - Digital posters for social media. Silk - A brand new way to create and consume content. The Change Factory. Générateur de Sprites CSS. SpritePad - Create and edit css sprites. HTML5 Boilerplate - A rock-solid default template for HTML5 awesome. 10 Useful Responsive CSS Frameworks For Designers. Posted: Dec 1, 2012 3 Comments For the past few days, I have showed you some of the best WordPress responsive themes you can download and use on your site.

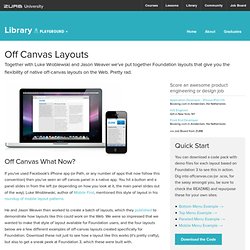
Today, I am going to provide a range of useful responsive CSS frameworks which can make your task quick and easy. These frameworks have all the complicated grids, layouts and media queries in place ready for you to add your own design and markup. Here’s a roundup of the most popular frameworks currently being used by designers. Skeleton. Off Canvas Layouts CSS - Foundation 3 - ZURB Playground - ZURB.com. Off Canvas What Now?

If you've used Facebook's iPhone app (or Path, or any number of apps that now follow this convention) then you've seen an off canvas panel in a native app. You hit a button and a panel slides in from the left (or depending on how you look at it, the main panel slides out of the way). Luke Wroblewski, author of Mobile First, mentioned this style of layout in his roundup of mobile layout patterns. He and Jason Weaver then worked to create a batch of layouts, which they published to demonstrate how layouts like this could work on the Web. We were so impressed that we wanted to make that style of layout available for Foundation users, and the four layouts below are a few different examples of off-canvas layouts created specifically for Foundation. Joshfire Factory. Edicy — Créer un site web.
Website Builder for Designers. Initializr - Start an HTML5 Boilerplate project in 15 seconds! HTML KickStart - Ultra–Lean HTML Building Blocks for Rapid Website Production - KickStart your Website Production - 99Lime.com. Responsify.it - A responsive template generator. Foundation: The Most Advanced Responsive Front-end Framework from ZURB. Rwdgrid.com / Responsive Grid System for your next Project. A grid system for fixed and fluid layouts. Responsive Web Design just got Easier with the Responsive Grid System. Responsive Web Design Patterns. Responsive Patterns A collection of patterns and modules for responsive designs.

Submit a pattern Layout.