

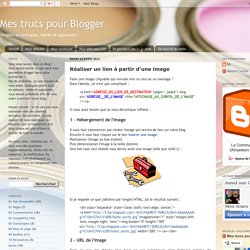
Coder les adresses email sur les pages web pour qu'elles soient indétectables par les logiciels d'extraction. Réaliser un lien à partir d'une image. Faire une image cliquable qui renvoie vers un site ou un message ?

Dans l'absolu, ce n'est pas compliqué : Si vous avez besoin que je vous décortique l'affaire : 1 - Hébergement de l'image. Design a Post Gallery for your Blog's Sidebar in WP or Blogger. Lier votre Page Facebook à votre Profil Facebook... et vice versa. Dans ce tutoriel, je vous propose de découvrir comment lier une Page Facebook à votre Profil Facebook… et vice versa !

En début d’année 2012, sur mon blog personnel, j’ai écrit un long article qui explique en long et en large comment créer une Page Facebook. Cet article a rencontré un succès certain, et chaque semaine, je reçois des questions et des commentaires complémentaires pour aborder tel ou tel point en plus. Si vous allez jeter un oeil à l’article, vous verrez que les commentaires sont nombreux (plus de 70 à ce jour) et que je met un point d’honneur à répondre aux principales questions ! La précédente semaine, on m’a d’ailleurs envoyé une question par mail à laquelle je n’avais jamais réellement réfléchi.
Ajouter les boutons des réseaux sociaux sur son site - Tutoriel pour Webmasters. Les réseaux sociaux (Facebook, Twitter, Google+ ...) sont devenu une part importante dans l'apport de trafic d'un site web.

Des simples petits boutons permettent de rediffuser l'adresse d'une page web à l'ensemble de son réseau sur un site tel que Facebook. Ce tutoriel explique comment installer facilement les boutons Facebook, Twitter, Google+ et Linkedin sur son site, sans nécessairement avoir des connaissances techniques. Image d'exemple de boutons de réseaux sociaux Intérêts des boutons. Tester la vitesse de son site / blog. Voilà, vous avez votre nouveau blog ( ou site web en général ) lancé sur le web !

Tout va pour le mieux, les lach té komz fleurissent, néanmoins, un dernier problème demeure.. A quelle vitesse se charge votre site chez d'autres utilisateurs ? En effet, une page d'un blog qui met trop de temps à se lancer, c'est un risque de perdre un internaute. Vous pouvez déjà retrouver nos conseils d'optimisations des fichiers CSS ( feuilles de styles ) et javascript ( script .js ) sur Tayo.fr. Un code QR sur ses pages - Créer des liens pour son téléphone mobile - Viti-Vino. Le Blog de Prac - Les Outils Google. Le QR-Code (Quick Response) est un code-barres à 2 dimensions permettant d'accéder à un contenu numérique sur son mobile, simplement en le photographiant.

Pour que cela fonctionne, il faut que le téléphone mobile soit équipé de l'application qui scanne le code. Le QR-Code (Quick Response) est un code-barres à 2 dimensions permettant d'accéder à un contenu numérique sur son mobile, simplement en le photographiant. Pour que cela fonctionne, il faut que le téléphone mobile soit équipé de l'application qui scanne le code. Le tableau suivant indique les lecteurs à télécharger selon le type de téléphone mobile : Une fois le logiciel téléchargé et installé, on peut photographier le QR-Code. Utiliser Google Chart API. Evaluez la performance de votre site web. Testez la rapidité de votre site Internetet comparez votre performance web avec vos concurrents Ce test en ligne de performance vous est offert par Pingwy Monitoring depuis une sonde Française.

Ce test en ligne, de performance de site web, permet de mesurer le temps client qui définit la durée nécessaire au navigateur pour exécuter le Javascript et se traduit par le temps de traitement de l’affichage dans le navigateur. Seul le recours à un véritable navigateur permet de capturer cette dimension cruciale, (le temps client), puisque vous pouvez voir ainsi l’ensemble des objets d’une page, et connaître la durée de leur exécution côté client. Pour être précis tous « les fichiers », nécessaires à l’affichage, ne parviennent pas tous en même temps. En effet, ce n’est qu’après avoir analysé le premier fichier Html que le navigateur peut adresser d’autres requêtes pour obtenir quelques autres composants.
Vérifier les positions sur Google. A quoi sert cet outil ?

L'outil référencement de cette page va vous permettre de vérifier rapidement votre positionnement sur plusieurs datacenters aléatoires de google et ainsi analyser le résultat de votre référencement. L'outil va simplement vous éviter de regarder votre positionnement manuellement. Ce sont surtout les webmasters qui en ont besoin afin de suivre l'évolution du référencement de leur site!
Comment fonctionne cet outil ? Dans le premier champ, vous choisissez et entrez un mot clé, dans le deuxième champ, une adresse, longue ou courte example.com et lancez la recherche. Spécifications Au niveau de l'entrée des caractères, l'outil accèpte n'importe quels caractères puisque tout a été codé au format utf-8. Code couleur. Créer et améliorer un blog: barre de liens horizontale déroulante codes 5.
Barre de liens horizontale DÉROULANTE A QUATRE NIVEAUX : CODES DES EXEMPLES 11 A 14 Sur cette page, se trouvent les codes correspondant aux exemples 11 à 14 de barre de liens horizontale déroulante à 4 niveaux (explications : ici).

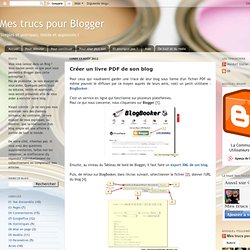
Créer un livre PDF de son blog. Pour ceux qui voudraient garder une trace de leur blog sous forme d'un fichier PDF ou même pouvoir le diffuser par ce moyen auprès de leurs amis, voici un petit utilitaire : BlogBooker.

C'est un service en ligne qui fonctionne sur plusieurs plateformes. Pour ce qui nous concerne, nous cliquerons sur Blogger [1]. Puis, de retour sur BlogBooker, dans l'écran suivant, sélectionner le fichier [2], donner l'URL du blog [4]. Dans la partie basse de l'écran [5], il est possible de paramétrer les éléments que l'on veut incorporer dans le PDF : Au rayon des fonctions, on peut choisir d'intégrer à ce livre PDF : - Table des matières - Commentaires - Pas de numérotation - En-tête / pied de page - Liens en bas de page. Créer et améliorer un blog: Menu horizontal déroulant à 4 niveaux (2) Créer une barre de liens horizontale (2) DÉROULANTE A QUATRE NIVEAUX Dans la barre de liens ci-dessus, passer avec le curseur de la souris au-dessus de "RADIOS".

Un sous-menu se déploie. Descendre jusqu'à "Radios belges" : un sous/sous-menu se déploie. 18 exemples permettent de tester cette barre de liens : cliquer ici. LES CODES nécessaires SONT DISPONIBLES ICI :codes des exemples 1 à 4codes des exemples 5 et 6codes des exemples 7 à 9code de l'exemple 10codes des exemples 11 à 14codes des exemples 19 à 22 Dans les codes fournis, un 4° niveau est disponible, LIEN 5.1.2 se subdivisant en L. 5.1.2.1 et L. 5.1.2.2.