

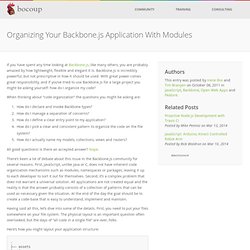
Chosen - a JavaScript plugin for jQuery and Prototype - makes select boxes better. Chosen is a jQuery plugin that makes long, unwieldy select boxes much more user-friendly.

Downloads Project Source Contribute Standard Select Turns This Into This Multiple Select <optgroup> Support Single Select with Groups Multiple Select with Groups Selected and Disabled Support Chosen automatically highlights selected options and removes disabled options. Single Select Multiple Select Hide Search on Single Select The disable_search_threshold option can be specified to hide the search input on single selects if there are n or fewer options.
Default Text Support Chosen automatically sets the default field text ("Choose a country... ") by reading the select element's data-placeholder value. Note: on single selects, the first element is assumed to be selected by the browser. No Results Text Support Setting the "No results" search text is as easy as passing an option when you create Chosen: Limit Selected Options in Multiselect You can easily limit how many options the user can select: Right to Left Support. Resources for getting started with Backbone.js. The current product I am building makes heavy use of HTML5 & javascript to give the user a rich experience, both on and offline, across a variety of screens.

Before I even started this application I knew I wanted a clean and proven approach to help manage the complexity on the client. Centre de Formation Adobe - Wiki. Backbone.js est une librairie javascript open source développée par Jeremy Ashkenas, également créateur de CoffeeScript.

Elle permet de structurer votre code javascript en proposant plusieurs “classes” la View dans laquelle vous allez poser des écouteurs sur les différents éléments du DOM et modifier ces derniers. Sample App with Backbone.js and Twitter Bootstrap. Backbone.js is a lightweight JavaScript framework that provides the basic infrastructure (Model, Collection, View, and Router classes) to bring structure to your Web applications.

Twitter Bootstrap is a UI toolkit that provides simple and flexible HTML, CSS, and Javascript to implement popular user interface components and interactions. In other words, Backbone.js and Twitter Bootstrap focus on different areas of your application: core architecture and user interface respectively. Because of their well-defined and non-overlapping scope, Backbone.js and Twitter Bootstrap work well together. In general, I find a lightweight architectural framework and a UI toolkit to be a powerful combination, and an interesting alternative to full-stack frameworks: it gives you the flexibility to choose the library you like (if any) in the respective areas of your application.
The Sample Application. Extensions, Plugins, Resources · documentcloud/backbone Wiki. Dependencies Underscore.js Backbone's only hard dependency.

Organizing your application using Modules (require.js) - Backbone.js Tutorials. Unfortunately Backbone.js does not tell you how to organize your code, leaving many developers in the dark regarding how to load scripts and lay out their development environments.

This was quite a different decision to other JavaScript MVC frameworks who were more in favor of setting a development philosophy. Hopefully this tutorial will allow you to build a much more robust project with great separation of concerns between design and code. This tutorial will get you started on combining Backbone.js with AMD (Asynchronous Module Definitions). What is AMD? Asynchronous Module Definitions designed to load modular code asynchronously in the browser and server.
Naming Backbone.js Code with Require.js. ‹prev | My Chain | next› One last bit of bookkeeping remains for my in my exploration of require.js with Backbone.js: file naming.

As I have worked with the code in my calendar application, it has become apparent that I need a better way of naming files. The entire list of scripts is currently: Organizing Your Backbone.js Application With Modules – Organizing Your Backbone.js Application With Modules – Bocoup Web Log. If you have spent any time looking at Backbone.js, like many others, you are probably amazed by how lightweight, flexible and elegant it is.

Backbone.js is incredibly powerful, but not prescriptive in how it should be used. With great power comes great responsibility, and if you’ve tried to use Backbone.js for a large project you might be asking yourself: how do I organize my code? When thinking about “code organization” the questions you might be asking are: How do I declare and invoke Backbone types? How do I manage a separation of concerns? All good questions! There’s been a lot of debate about this issue in the Backbone.js community for several reasons. Having said all this, let’s dive into some of the details. Here’s how you might layout your application structure: Static Assets Your static assets such as CSS, images and JavaScript libraries required by your code should go under a parent directory, such as the assets directory in our example above.
Getting Started with Backbone.js. Unlike its web development peers, JavaScript has never really had much in the way of frameworks to provide structure.

Thankfully, in recent years, that's beginning to change. Today, I'd like to introduce you to Backbone.JS, a sweet little library that makes the process of creating complex, interactive and data driven apps so much easier. Backbone.js Tutorials. Thomas Davis. Back to home.

1.js.