

mokrab
serieux, amitié, webdesign
Sciences. Huggy. Solar. Energies. Énergies Renouvelables. Energie du Vide. Solaire photovoltaique. Photovoltaique. Énergies Renouvelables. Solaire photovoltaique. Une cellule photovoltaïque sous-marine. La cellule est capable de fonctionner alors qu'une partie du spectre solaire est arrêtée par l'eau Récemment mise au point, la cellule photovoltaïque servira en premier lieu à auto-alimenter les instruments de mesures aquatiques.

Un des problèmes majeurs pour disposer de données précises sur les océans est que les instruments de mesure qui doivent rester immergés pendant longtemps, ceux qui servent à relever la température et la salinité de l’eau par exemple, finissent par avoir des batteries déchargése. LinkedIn. Annonce d'algérie. Webdesign Mag. Architectes. Fermeture #megaupload.
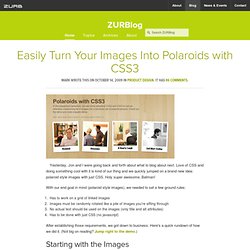
الهيمنة الصهيونية على الولايات المتحدة الأمريكية Invisible hand in action (anecdotes) Règle d'or. My Way To Earn Online. Webdesign. Wordpress. Graphic/Web Design. Easily Turn Your Images Into Polaroids with CSS3. Yesterday, Jon and I were going back and forth about what to blog about next.

Love of CSS and doing something cool with it is kind of our thing and we quickly jumped on a brand new idea: polaroid style images with just CSS. Holy super awesome, Batman!
Portefolio. INTÉGRATION HTML/CSS. Learn css. Start joomla. WEB. Facebook. Formation professionnelle. Help. Immigration québec. Vidéos Pearltrees.