

How to Use Google+ as an Author Platform. Do you use Google Plus?

Publishing has gone through dramatic changes during the last few years. Never before has it been easier for writers to reach a wide audience and directly connect with their readers. I’m the author of eight books — two self-published and six commercially published — over a twenty year span. The Internet Defense League - Protecting the Free Internet since 2012. Background jobs with php and resque: part 1, introduction. Background jobs are jobs that are executed outside the main flow of your program, and usually handled by a queue system.

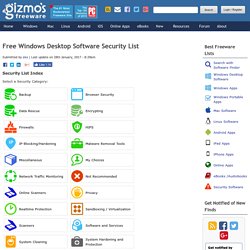
Watch the Online Video Course Object-Oriented Programming with PHP. Learn PHP Programming. PHP: The Right Way. Probably the Best Free Security List in the World. Security List Index Select a Security Category: All Items Keys.

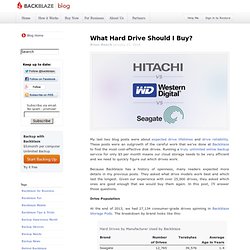
What Hard Drive Should I Buy? My last two blog posts were about expected drive lifetimes and drive reliability.

These posts were an outgrowth of the careful work that we’ve done at Backblaze to find the most cost-effective disk drives. Running a truly unlimited online backup service for only $5 per month means our cloud storage needs to be very efficient and we need to quickly figure out which drives work. Friends+Me. 2014 Google Seo Ranking Factor- Hummingbird Update. Progression.js. Documentation ..:: Getting Started Include the relevant files Firstly include jQuery and the progression.css and progress.js files.

FlowType.JS — Responsive web typography at its finest: font-size and line-height based on element width. The simple jQuery plugin for lovers of one page websites. Have you used SMINT in a project?

Id love to see what you've done. Id like to put together a gallery of the best SMINT website, with links back to the designers/developers, so if you have a great example of a SMINT powered website, send me a message on twitter @rabmyself. VideoJS setup guide to scale for responsive design on all browsers & mobile. To scale a VideoJS video to fit any browser, tablet or mobile device for responsive design you need to change some of the video code and a snippet of CSS.

Initial Set Up To kick start VideoJS you need to include as a minimum the Javascript and CSS files required, you can host your own or use VideoJS CDN hosted copies, add these in the <head></head> of your document. Or download the files from VideoJS from the above link and host the entire video-js directory and reference in your document both video-js.css and video.js.
Are online comments full of paid lies? Opinion October 26, 2013 07:01 AM ET In New York alone, recently, the New York attorney general shut down 19 companies engaged in the astroturfing of online sites like Yelp, Google Local and CitySearch.

Commenters were recruited on sites like Craigslist, Freelancer and oDesk and paid between $1 and $10 per "review. " A new book by NPR's David Folkenflik, called Murdoch's World, claims that Fox News engaged in "institutionalized astroturfing of the Internet" by using Fox employees using untraceable wireless connections to post pro-Fox posts online. Compare Responsive Frameworks. With mobile becoming a central factor in most brands' digital strategies, responsive frameworks are proving more instrumental than ever for designers.

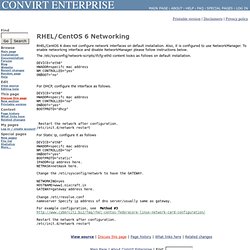
Bootstrap, for example, is currently among the most popular solutions for those looking to create responsive sites. The platform’s newest version is even touted as “mobile first” from the ground up, which means that developers can think about the small screen before adding complexity to the traditional desktop experience. After all, it is easier to expand things on big screens than to condense them on small screens. Yet Bootstrap is far from the only responsive option. Compare some of the features from some of the Web’s other popular responsive frameworks below: Foundation Client Example: National GeographicZurb’s Foundation offers a powerful grid system for developers to build on, which are flexible and adapt to any screen size – from smartphones to televisions. Gumby Blueprint CSS. RedHat 6 Networking - ConVirt Enterprise.
From ConVirt Enterprise RHEL/CentOS 6 does not configure network interfaces on default installation.

Also, it is configured to use NetworkManager. To enable networking interface and disable NetworkManager please follow instructions below. The /etc/sysconfig/network-scripts/ifcfg-eth0 content looks as follows on default installation. BrowserSwarm. NSA monitored global financial transactions. News By Jeremy Kirk September 16, 2013 02:42 PM ET IDG News Service - A branch of the NSA has been collecting global financial data, including credit card transactions and data from SWIFT, which runs an international bank messaging system, according to a report Sunday from Der Spiegel. The German publication provided details about a U.S. National Security Agency branch called "Follow the Money" that inputs financial data into a system called "Tracfin" that it said came from documents leaked by former NSA contractor Edward Snowden.
Tracfin contained 180 million records in 2011, of which some 84 percent of the data was comprised of credit card transactions, Der Spiegel reported. Application Monitoring. FlowType.JS — Responsive web typography at its finest: font-size and line-height based on element width.