

Graphic Design Tutorials : Graphic Design Software Directory & Portal for Graphics Tips : Desktop Publishing Resources & Graphic Design Links. Design Essentials. How to Create a Vintage Ocean Liner Poster. The period between the end of the 19th century and World War II is considered the golden age of the ocean liner.

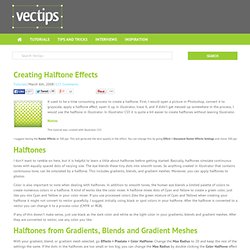
Creating Halftone Effects in Illustrator. It used to be a time consuming process to create a halftone.

First, I would open a picture in Photoshop, convert it to grayscale, apply a halftone effect, open it up in illustrator, trace it, and if didn’t get messed up somewhere in the process, I would use the halftone in Illustrator. In Illustrator CS3 it is quite a bit easier to create halftones without leaving Illustrator. Notes This tutorial was created with Illustrator CS3. I suggest having the Raster Effects at 300 ppi. Halftones I don’t want to ramble on here, but it is helpful to learn a little about halftones before getting started. Color is also important to note when dealing with halftones. If any of this doesn’t make sense, just use black as the dark color and white as the light color in your gradients, blends and gradient meshes.
30 Brilliant Vector Logo Designs, Deconstructed. A kick-butt logo design is of great importance to any business.

Often seen as the first impression of a company, its logo must be tailored to communicate specific values and ideals in an instant. However, logos not only have the look good, they should also be thoughtfully designed and capable of taking on a variety of uses. This could include being scaled to a range of sizes, being reproduced in flat color and being printable on paper stock. In this post we look at 30 contemporary examples of great vector logo design and find out what makes them work. 1. The Castle Print logo by Sean O’Grady creates a strong and immediate connection to the nature of the business it is designed for. 2. Bryan Kahrs use of negative space on the Ryan-Biggs logo gives a fantastic illusion of the letters B and R, initials of the targeted company while the slight angle adds depth and dimension to the design. 3.
An Introduction to Illustrator’s Color Tools. Vector Illustration: 60 Illustrator Tutorials, Tips and Best Pra. Jul 14 2008 Adobe Illustrator is a powerful tool for illustrating various elements one can use for web pages and print design.

However, it’s important to know what to do in order to powerfully use its tools and achieve certain effects. So, step-by-step tutorials can provide a lot of help, thats why we spent a lot of time searching for the best tutorials out there and the result was 60 remarkable illustrator tutorials, tips, best practices from some of the best illustrators and artists; besides you’ll also find references to brilliant illustrator portfolios out there.
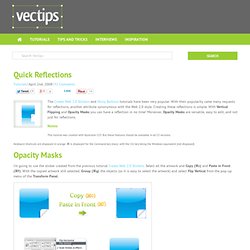
Let’s take a look at some of the best Adobe Illustrator tutorials we’ve found in the Web so far. Vectips - Part 6. As these chunky style buttons get more popular I find clients requesting them more and more. If you are getting the same requests or just want to learn how to create them, you’ll be happy to know it is pretty easy. With heavy use of the Appearance panel, this tut is similar to others I have written. Tutoriel Video : Dessiner sous Illustrator - une vidéo Vie prati. ILLUSTRATOR: menus. Tutoriels Illustrator. Quick Reflections In Illustrator. The Create Web 2.0 Stickers and Shiny Buttons tutorials have been very popular.

With their popularity came many requests for reflections, another attribute synonymous with the Web 2.0 style. Creating these reflections is simple. With Vertical Flipping and Opacity Masks you can have a reflection in no time! Moreover, Opacity Masks are versatile, easy to edit, and not just for reflections. Notes This tutorial was created with Illustrator CS3. Keyboard shortcuts are displayed in orange. ⌘ is displayed for the Command key (mac), with the Ctrl key being the Windows equivalent (not displayed). Opacity Masks I’m going to use the sticker created from the previous tutorial Create Web 2.0 Stickers. Now, cover the flipped sticker with a rectangle with the Rectangle Tool (m). In an Opacity Mask, the white of the gradient will reveal artwork and the black will hide the artwork. Editing Opacity Mask If you are not happy with the reflection you can always go back and edit the Opacity Mask.
Experiment. How to Design a Cheeky Koala Mascot Head. We're going to put those vector eyes you learned how to make not long ago to some good use!

This tutorial will show you how to combine basic shapes with some clever coloring and blending to make a fantastic looking koala character. We'll use some opacity masks, brushes, gradients and effects, in addition to an easy shading technique you'll find yourself using in plenty of other projects. Get ready to tuck into this Aussie-flavored tut! Final Image Preview Below is the final image we will be working towards. Tutorial Details. 30 Minimal Logo Designs that Say More with Less. A logo is the visual cornerstone of one’s branding.

While some logos are complex, often the most memorable ones are those that are simplistic. Instead of relying on detailed graphics and icons, these minimal logos rely on creative typography, simple shapes, and clever negative space to tell the story. Inspiration: Fantastic Logos Across the Color Spectrum. Illustrator Shapes Tutorial by ~milkbun on deviantART. Tutoriaux Illustrator - Webdesign Tutoriaux .com - Trouvez le tu.