

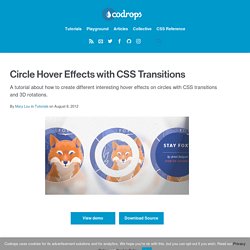
Circle Hover Effects with CSS Transitions. From our sponsor: Get started on your Squarespace website with a free trial In today’s tutorial we’ll experiment with hover effects on circles.

Since we have the border radius property, we can create circular shapes and they have been appearing more often as design elements in websites. One use that I especially enjoy seeing is the circular thumbnail which just looks so much more interesting than the usual rectangular. And because the circle is such a special shape, we are going to create some special hover effects for it! Please note: the result of this tutorial will only work as intended in browsers that support the respective CSS properties. We will omit vendor prefixes in this tutorial. So, let’s get started! The HTML For most of the examples, we’ll be using the following structure: Although we could use images here, we’ll give ourselves a bit more freedom by using background images instead.
Now, let’s make some hover effects! The CSS Example 1 And now, the interesting hover action! CSS Filter Effects. CSS3.0 Generator. 10 useful CSS generation tools for web designers. CSS has evolved at a crazy pace in the past years.

Stylesheets are becoming more and more complex, and the possibilities they offer go much further now. You can even draw or create small animations with it. That complexity makes it often more tedious to work with CSS. That’s the reason why we need tools to make the creation process easier, so we don’t spend too much time on stylesheets and stay productive. Here is a list of CSS generation tools that will make your life as a web designer much easier. 1. Probably the best tool in this list, as it has the ability to generate all kinds of cool visual effects and elements. Page Builder Plugin - SiteOrigin. Simple content creation interface.

Instantly recognizable. Astonishingly different. Page Builder by SiteOrigin makes it easy to build responsive grid-based page content that adapts to mobile devices with pixel perfect accuracy. It's a whole new dimension to content creation that'll help you create your home, contact, about us or any other page where a linear layout won’t convey your message. It's a powerful enhancement to the WordPress content editing experience, yet it feels entirely familiar. Simple drag and drop. A simple drag and drop interface means you'll never need to touch a line of code.
Works with your theme. Page Builder isn't a commitment to a single theme or even a theme developer. DeSVG. CSS Gradient Animator. Hover Effect Ideas. CSS3.0 Maker. CSS3 Form Design – Vintage. CSS3 Form Design – Vintage Today I prepared great CSS3 styles for forms in vintage style.

You can see here styles of most necessary html form elements: text field, selector, checkbox, radio, button, file, textarea and submit button. I hope that I’m not in vain spent the whole evening. It is possible that it will be whole set of styles for your website. Now, let check it. Final Result Live Demo download result So, lets start Step 1. Our form contains all the most of possible form elements: Hover Effect Ideas. Transit - CSS transitions and transformations for jQuery. What about older browsers?

Transit degrades older browsers by simply not doing the transformations (rotate, scale, etc) while still doing standard CSS (opacity, marginLeft, etc) without any animation. Delays and durations will be ignored. // Delegate .transition() calls to .animate()// if the browser can't do CSS transitions.if (! $.support.transition) $.fn.transition = $.fn.animate; Fallback to frame-based animation If you would like to fallback to classic animation when transitions aren't supported, just manually redefine .transitition to .animate.
(Note: if you're using custom easing, you may need to also use jQuery Easing, and restrict your use of easing options to the ones defined there.)
Z-index. Exposants automatique. Bonjour à tous,petites précisions sur les recherches de ce type et pour éviter d'avoir à mémoriser tous les codes.

Lorsque vous êtes dans la boîte de dialogue "Rechercher/Remplacer", en face des champs "Rechercher" et "Remplacer", il y a une case avec un arobase affublé d'un triangle. En cliquant sur cette case, un menu déroulant se déroule ;-)Pour l'onglet "Texte", tout en bas de ce menu il y a une entrée "Caractères génériques" qui permet de choisir le type de caractères recherchés (chiffre ou autre). En cliquant sur la bonne entrée, le code InDesign s'inscrit alors dans le champ.Pour l'onglet "GREP", la case "Arobase" est plus complexe mais s'utilise de la même manière. Attention, les codes pour l'onglet "Texte" et l'onglet "GREP" sont différents pour une même recherche ! Bonne journée.