

Gallery - gps-gimp-paint-studio - Example artwork created with GIMP+GPS - Gimp + GPS (gimp paint studio) My favorites ▼ | Sign in Project Home Downloads Wiki Issues Source READ-ONLY: This project has been archived.

For more information see this post. Comment by whelyton... @gmail.com, May 8, 2010. G'MIC. G'MIC - GREYC's Magic for Image Computing: A Full-Featured Open-Source Framework for Image Processing. G'MIC is focused on the design of possibly complex pipelines for converting, manipulating, filtering and visualizing generic 1d/2d/3d multi-spectral image datasets.

This includes of course color images, but also more complex data as image sequences or 3d(+t) volumetric float-valued datasets. To do so, G'MIC defines a lightweight but powerful script language (the G'MIC language) dedicated to the design of image processing operators and pipelines. G'MIC is an open framework: the default language can be extended with custom G'MIC-written commands, defining thus new available image filters or effects. G'MIC Online. Colors. Toolbox. Layers.
Basic Color Curves. GIMP Tutorial - Basic Color Curves (text & images) by Pat David is licensed under a Creative Commons Attribution-ShareAlike 3.0 Unported License (except Hollow Moon by qsimple/Eric on Flickr).

Color has this amazing ability to evoke emotional responses from us. From the warm glow of a sunny summer afternoon to a cool refreshing early evening in fall. We associate colors with certain moods, places, feelings, and memories (consciously or not). Volumes have been written on color and I am in no ways even remotely qualified to speak on it. So I won’t. Patdavid.net: Getting Around in GIMP - Luminosity Masks. There was a recent thread on the GIMP users forum at Flickr on how to generate luminosity masks (and use them I suppose).

I figured I would chime in a bit here with how I generate and use them in my own workflow. There is an older and interesting discussion about Luminosity Masks by Tony Kuyper that was referenced in that thread, and this is a translation of sorts for GIMP users that want to accomplish the same thing. Patdavid.net: Getting Around in GIMP - Layer Masks. An occasional question comes up concerning the use of Layer Masks for really controlling your edits to an image, and I thought I would approach the basics in this post.

This is really a primer before moving into a much cooler topic - Luminosity Masks for controlling tonal ranges in a different way. (The Luminosity Masks tutorial is finished and can be found here!) On a side note, this is also a method many people use for selective coloring an image. Layer Masks. GIMP Tutorial - Layer Masks (text & images) by Pat David is licensed under a Creative Commons Attribution-ShareAlike 3.0 Unported License.

Intention Layer masks are a fundamental tool in image manipulations. They allow you to selectively modify the opacity (transparency) of the layer they belong to. How to use Gimp - Basics. How to use Gimp - Basics. GNU Image Manipulation Program. Animated Bling Text Script V1.4 For Gimp. Bling Text Logo Script V2.0 allows you to create animated "Bling" (sparkle) text with added drop shadows and background.

File/Create/Logo (gimpchat.com)/Bling Text Logo Filters/Alpha To Logo/Bling Logo. Using GAP. Text and images Copyright (C) 2002 Jakub Steiner and may not be used without permission of the author.

Intention GAP is an advanced tool to be able to create animations, this guide should give you some sort of view of how GAP works and what you can do with it. For a good tutorial of how to make an animation with GAP then take a look at the “Advanced Animation” tutorial. Tutorial list for cool text effects! Best 35+ GIMP Tutorials.
Best 35+ GIMP Tutorials The Gimp is a free open source image editing application that can do many things to suit your needs, whether they be making a gig poster for a local concert, or touching up a few family photos, the Gimp can do it.

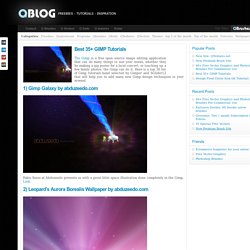
Here is a top 30 list of Gimp tutorials hand selected by Gimper and SGlider12 that will help you to add many new Gimp design techniques to your arsenal. 1) Gimp Galaxy by abduzeedo.com Fabio Sasso at Abduzeedo presents us with a great little space illustration done completely in the Gimp. Link. Learn GIMP: From Greenhorn to Guru in 19 Lessons.
Fmgbain GIMP is a very popular graphic program, and though not as popular as Photoshop, there are a good many designers who use it as their first choice.

While it has some universal features shared by many other graphic programs, as we discussed in the Linux Design Tools: High-end Design on a Low-end Budget? Article, it comes with many differences as well.