

Créer des formulaires avec Symfony2. Highcharts - Interactive JavaScript charts for your webpage. L’architecture REST expliquée en 5 règles. REST (Representational State Transfer) ou RESTful est un style d’architecture permettant de construire des applications (Web, Intranet, Web Service).

Il s’agit d’un ensemble de conventions et de bonnes pratiques à respecter et non d’une technologie à part entière. L’architecture REST utilise les spécifications originelles du protocole HTTP, plutôt que de réinventer une surcouche (comme le font SOAP ou XML-RPC par exemple). Populate Highcharts with JSON data using jQuery. Hello everyone!

Graphs and charts help make information easier to visualize. Developers can display charts for better analysis and understanding. Highcharts help develop interactive JavaScript charts for web pages. It is basically a charting library written in pure JavaScript, offering an easy way of adding charts to your web site or web application.
Through this post, we will learn how to populate and display a bar chart dynamically using JSON data received via a RESTful web service. Pre-requisites: Eclipse IDE, Notepad , Apache Tomcat 7. JpGraph Windrose Manual 1.0. 1 Apr, 2005.

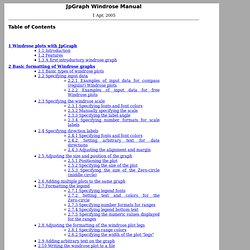
Creating and formatting basic Windrose graphs. Creation of windrose graphs first requires the inclusion of the library extension module "jpgraph_windrose.php" The creation of Windrose graphs otherwise follows the traditional steps in the library of creating a graph and then adding one or several windrose plots to the canvas.

Create a basic canvas graph as an instance of class WindroseGraph Create an instance of one or several windrose plots as instances of class WindrosePlot, set up the scale and appearance and then add them to the graph canvas. Send back the graph to the client with a call to WindroseGraph::Stroke(). As usual this can be used to either send back the graph to the client (e.g.browser) or write the graph to a file by specifying a filename as the first argument to WindroseGraph::Stroke(). The example in Figure 21.6. Example 21.3. Phiamo/symfony-bootstrap · GitHub. Mopa Bootstrap Bundle. Blog Equation » Symfony 2 : intégration de Bootstrap dans Symfony avec Assetic. Si vous avez déjà essayer d’intégrer Bootsrap dans Symfony 2 avec Composer et Assetic, vous avez peut-être été confronté à divers problèmes (ou solutions bancales glanées à droite et à gauche) : icônes qui n’apparaissent pas (url erronée dans un environnement ou dans les deux)volonté d’utiliser composer pour gérer les sources mais problème avec les fichier lessutilisation des fichiers css directement dans le dossier web, mais vous sentez bien que c’est une solution bancale Il existe MopaBootstrapBundle qui facilite cette intégration.

Je vous propose de créer votre propre bundle afin d’intégrer au mieux les fonctionnalité de Symfony et le rendu de Bootstrap. Vous pourrez réutiliser ce bundle dans vos autres applications et stocker dedans vos macros, filtres, pages d’erreur personnalisées, etc … La démarche proposée ci-dessous n’est surement pas la seule ni la meilleure mais à mon sens elle respecte les bonnes pratiques de Symfony 2 : Les vendors utilisés sont les suivants : BraincraftedBootstrapBundle — Bootstrap for Symfony2. Bootstrap 3 Tutorial. Bootstrap pas à pas - Le blog de NicoLargo. 7/10/2013 Update: billet mis à jour pour la version 3.0 de Bootstrap Avec la généralisation des technologies JS, CSS3 et HTML5, il est aujourd'hui possible de faire des sites Web qui n'ont rien à envier aux interfaces des logiciels que l'on peut trouver sur nos machines.

Le revers de la médaille est une complexité croissante qui nécessite de faire appel à des professionnels . Quand vous devez faire un site personnel ou pour une association, il est difficile, à moins de s'appeler Cresus, de passer par un Web designer. Heureusement des frameworks libres permettent avec un minimum d'investissement et de connaissances de bâtir des sites Web dans les règles de l'art. Nous allons dans ce billet parler du plus médiatique d'entre eux: Bootstrap. Nous allons commencer par créer l'arborescence générale de notre site qui sera stocké, pour illustrer ce billet, dans le répertoire ~/projet de notre disque dur. Cd ~/projet git clone cd ~/projet mkdir css img js touch index.html css/style.css. Tutoriel - Creer un site avec Bootstrap de Twitter. Découvrez comment il est possible de réaliser une interface Web de manière simple et la rendre compatible avec les différents types de support mobiles en utilisant Bootstrap de Twitter, qui repose sur un système de grille.

Son avantage est qu'il permet également un gain de temps énorme en proposant des fondations prédéfinies pour vos projets, une normalisation de votre code en respectant les standards et des éléments graphiques loin d'etre négligeables. En plus de tout ceci, et c'est là l'objet de ce tutoriel, Bootstrap permet de faire rapidement et efficacement des structures de sites en Responsive Web Design, en d'autres termes de prendre en compte et d'adapter le contenu de votre site Web aux différents types d'appareils, mobiles ou non. Afin de profiter pleinement de toutes le joies que peut proposer Bootstrap, il est préférable d'avoir déjà de bonnes connaissances en CSS et une approche plus ou moins familière de JQuery et LESS.
Tutoriel - Creer un site avec Bootstrap de Twitter. Tutoriel - Creer un site avec Bootstrap de Twitter. Prenez en main Bootstrap. Bootstrap.