

Circular Elements in Website Design - Best Practice. Despite of being one of the basic geometric shapes, circle is not such a frequent guest in website design; of course, I do not consider social media icons.

There are a lot of reasons why designers resort to commonly used elements of polyhedral shape such as squares or rectangles. Whether it depends on grid structure and form of a web page that historically has right angles; whether long-term rejection of round form was caused by difficulties of its realization, remember that time, before CSS3 appearance, when designers had to create circular elements by means of graphics editors and only then upload them on website thereby overloading a server by images.
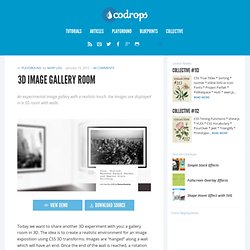
Moreover, use of circles can be tricky since they don’t always harmoniously go well with a whole website style. The only thing can be said for sure is that if they are properly implemented they will definitely grab users’ attention. There are two main ways of profitably using circles in website design. Reflection So, it’s your time. Insert Panel and Menu Reorganization. 3D Image Gallery Room. An experimental image gallery with a realistic touch: the images are displayed in a 3D room with walls.

View demo Download source Today we want to share another 3D experiment with you: a gallery room in 3D. The idea is to create a realistic environment for an image exposition using CSS 3D transforms. Images are “hanged” along a wall which will have an end. Once the end of the wall is reached, a rotation will happen and we’ll be turned to the next wall whith more images. Please note that this is highly experimental and probably very buggy. We recommend to view the demos in Google Chrome, they perform best there. We use the following initial structure for adding figures and their captions: Wedding photography and cinematography. For Web Designers - Website Design Resources.
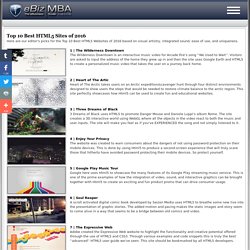
Top 10 Best HTML5 Websites of 2012. Here are our editor's picks for the Top 10 Best HTML5 Websites of 2016 based on visual artistry, integrated sound, ease of use, and uniqueness. 1 | The Wilderness Downtown The Wilderness Downtown is an interactive music video for Arcade Fire's song ''We Used to Wait''.

Visitors are asked to input the address of the home they grew up in and then the site uses Google Earth and HTML5 to create a personalized music video that takes the user on a journey back home. 2 | Heart of The Artic Heart of The Arctic takes users on an Arctic expedition/scavenger hunt through four distinct environments designed to show users the steps that would be needed to restore climate balance to the arctic region.
Showcase: 11 examples of HTML 5 parallax scroll effect. TweetTweet The parallax scroll effect means displaying multiple background layers that can be scrolled independently in horizontal and vertical directions.This amazing effect was approached in the beginning of 2011 by Nike in their Nike Better World project, and since then, everyone has approached it and created some amazing works.

This showcase presents 11 websites that use the parallax scroll effect in presenting their business. Enjoy and tell me what you think. Would you implement this technique into your projects? Bit This Bit This is an advertising agency based in Madrid, Spain, that uses the parallax scroll effect to present their rules or principles. 5 simple principles to connect brands with people like you. New Zealand The New Zealand website is an introduction to tourism in New Zealand. Diablo Media Diablo Media is an online marketing agency that helps advertisers and publishers, to push their products and work, to reach their goals effectively. Cssarrowplease. Dreamweaver CS6 Review – Is it time do ditch Notepad++? I’m the kind of Notepad guy.

Back in 2005 the only tools I had to help me learning HTML and CSS were Notepad (yeah, that simple notepad, from Windows) and Firefox (no I didn’t know about firebug back then, my debugging process was kind of awful). So, when I was introduced to Dreamweaver MX 2003 I just got amazed. Code coloring and auto closing tags were luxuries that I just wasn’t used to. And at first my overall performance increased a lot. But as the years were passing by I noticed that I wasn’t that into it anymore.
CSS-Only Responsive Layout with Smooth Transitions. A tutorial on how to create a 100% width and height smooth scrolling layout with CSS only.

Using a radio button navigation and sibling combinators we will trigger transitions to the respective content panels, creating a "smooth scrolling" effect. View demo Download source In this tutorial we will create a responsive 100% width/height layout with some smooth page transitions. The idea is to have some content panels and a navigation which will allow us to navigate between the panels. We’ll use radio buttons for the navigation and animate the content to the right position with a transition, creating a “smooth scrolling” effect.
Please note: the result of this tutorial will only work as intended in browsers that support the respective CSS properties. Create a Parallax Scrolling Website Using Stellar.js. Mikey Burton / Designy Illustration. Digital Marketing Agency. 5 Ways to Learn Web Design: Which Is Right for You? The web design education industry has exploded from a small niche to a powerful, continually expanding force.

Countless people all over the planet are interested in learning about how to build and design websites, and tons of companies are cropping up promising the ultimate solution. The good news for you is that increased competition in this field is a great thing for customers. You have more options than ever for learning just about anything you want to know concerning web technologies. The big question though is, with so many options available, which is the right one for you? We’ll go over a number of different strategies being used to teach web development and discuss how you can figure out the most appropriate for your unique learning style.
So Many Options! With some disciplines, the most difficult part of the education process is finding quality learning resources. The problem then shifts from one of scarcity to overabundance. Why Does It Matter? 1.