

Htaccess WordPress : comment configurer et optimiser ce fichier clé pour votre site. Vous vous demandez comment créer des redirections, protéger vos fichiers ou bannir une adresse IP de votre site WordPress ?

Si c’est le cas, vous avez sûrement croisé le nom de « fichier .htaccess » lors de vos recherches. Un fichier .htaccess (contraction de « Hypertext Access ») est un fichier de configuration d’Apache. Il permet de modifier la configuration du serveur au niveau de chaque répertoire et des sous-répertoires qu’il contient. Voici comment le configurer et l’optimiser pour améliorer votre site Internet ! Pourquoi est-il important ? Votre fichier .htaccess WordPress vous permet par exemple de protéger un répertoire par mot de passe, d’interdire un accès à des ressources, de créer des redirections, entre autres usages. Il joue donc un rôle important dans la sécurisation et l’amélioration des performances de votre site. Notez que vous pouvez avoir plusieurs fichiers .htaccess. Où trouver le fichier .htaccess de votre installation WordPress ? Et sur Mac ? <FilesMatch "^.
Conclusion. 13 choses à faire avant de changer son thème WordPress. Si vous utilisez WordPress alors vous avez probablement changé de thème au moins une fois.

Si vous ne l'avez pas encore fait et que c’est une première, alors c’est encore mieux! La beauté de WordPress est qu'il rend très facile les changements de thème. Cela peut se faire (en théorie) en quelques clics de souris. Mais changer de thèmes dans de bonnes conditions nécessite un minimum de préparation. Dans cet article, je vais vous proposer une liste des choses à faire AVANT de changer son thème WordPress. 1/ Prenez des notes sur votre thème actuel Nombre d'utilisateurs WordPress surfent sur le web pour trouver des solutions à leurs problèmes. Vérifiez donc vos fichiers de thème et notez tous les bouts de codes supplémentaires que vous y avez ajouté. 2/ Soyez prudent avec vos barres latérales Les widgets de la barre latérale sont vraiment faciles à utiliser et de facto un grand nombre d'utilisateurs les utilisent pour personnaliser WordPress. 3/ Quid de votre suivi ?
4/ Sauvegardez ! 21 familles de polices prêtes pour le Web. Font Tester est un comparateur de polices en ligne très pratique pour choisir quelle famille de polices (« font stack ») utiliser sur le Web.

Son auteur y publie également une liste de 21 familles « web safe » prêtes à l’emploi : elles assurent un rendu homogène sur les différentes versions de Windows, Mac, Linux, etc. Voici un échantillon de chacune : font-family: Arial, Helvetica, sans-serif; Portez ce vieux whisky au juge blond qui fumeABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789 font-family: 'Arial Black', Gadget, sans-serif; font-family: 'Bookman Old Style', serif; font-family: 'Comic Sans MS', cursive; font-family: Courier, monospace; font-family: 'Courier New', Courier, monospace; font-family: Garamond, serif; font-family: Georgia, serif; font-family: Impact, Charcoal, sans-serif; font-family: 'Lucida Console', Monaco, monospace;
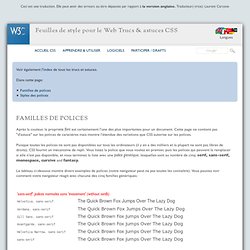
CSS: Familles de polices. Familles de polices Après la couleur, la propriété font est certainement l'une des plus importantes pour un document.

Cette page ne contient pas "d'astuce" sur les polices de caractères mais montre l'étendue des variations que CSS autorise sur les polices. Puisque toutes les polices ne sont pas disponibles sur tous les ordinateurs (il y en a des milliers et la plupart ne sont pas libres de droits), CSS fournit un mécanisme de repli. Vous listez la police que vous voulez en premier, puis les polices qui peuvent la remplacer si elle n'est pas disponible, et vous terminez la liste avec une police générique, lesquelles sont au nombre de cinq: serif, sans-serif, monospace, cursive and fantasy. Le tableau ci-dessous montre divers exemples de polices (votre navigateur peut ne pas toutes les connaître). Styles des polices Le tableau ci-dessous montre différents styles. Dans CSS3, il y a un style supplémentaire: 'font-effect', les lettres paraissent gravées ou en relief.