

Item Transition Inspiration. Animate your HTML5. Previous next action action = on most slides, something happens when you click (especially slides 4, 9, 19, 31 and 38 :-) Martin Gorner GDG DevFest Berlin 2013 CSS3 Transitions CSS3 Animations 2D geometric transforms Full list of 2D transform functions: rotate, scale, skew, translate, matrix 1.

Grid. Simple Grids with CSS Multi-Column Layout. Last week I began researching CSS layout — what’s achievable with the various spec modules — and grid systems (the myriad of solutions from 960gs to Zen Grids).

My notes have quickly grown to thesis-level — I do eventually plan to publish something — but for now here’s a nice example demonstrating what is sure to be my take-away message: keep it simple. The image below shows a very minimal design for my website’s footer (menu and copyright notice) as it appears in a small viewport: The HTML (sans class attributes for readability) is basic: <ul><li><a href="/">Home</a></li><li><a href="/about/">About</a></li><li><a href="/services/">Services</a></li><li><a href="/portfolio/">Portfolio</a></li><li><a href="/blog/">Blog</a></li><li><a href="/contact/">Contact</a></li></ul><p><small>Copyright © David Bushell</small></p> If I was building on top of a framework or grid system I might be inclined to over-think the CSS here.
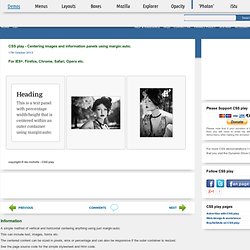
CSS A/Z. CSS Text filling with water. Simptip: a simple CSS tooltip made with Sass. Centering with margin:auto; CSS play - Centering images and information panels using margin:auto; 17th October 2013 For IE8+, Firefox, Chrome, Safari, Opera etc.

Heading This is a text panel with percentage width/height that is centered within an outer container using margin:auto; Absolute Horizontal And Vertical Centering In CSS. Rethinking Mobile Tutorials: Which Patterns Really Work?

Pattern libraries are a great source of inspiration and education for designers. But common practice doesn’t always equal best practice. In this post, we’ll look at why many common tutorial patterns are ineffective and how you can leverage game design principles to increase user engagement. After the release of the first edition of Mobile Design Pattern Gallery, Intuit asked me to speak with its mobile team. I spoke at a high level about the value of patterns across industries (fashion, architecture, software and others) and how they are a useful teaching tool. CSS3 Animation Cheat Sheet - Justin Aguilar. How it works The CSS3 Animation Cheat Sheet is a set of preset, plug-and-play animations for your web projects.

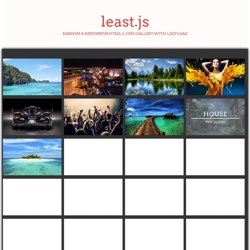
All you need to do is add the stylesheet to your website and apply the premade CSS classes to the elements you want animated. CSS-Guidelines/README.md at master · flexbox/CSS-Guidelines. Pure. Css News. Least.js - Random & Responsive HTML 5, CSS3 Gallery with LazyLoad. Monday, 14th April 2093: sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.

At vero eos et accusam et justo duo dolores et ea rebum. Monday, 14th April 2093: sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Monday, 14th April 2093: sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Monday, 14th April 2093: sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. Easy Responsive Tabs to Accordion. Lorem ipsum dolor sit amet, consectetur adipiscing elit.

Vestibulum nibh urna, euismod ut ornare non, volutpat vel tortor. Integer laoreet placerat suscipit. Sed sodales scelerisque commodo. Nam porta cursus lectus. Proin nunc erat, gravida a facilisis quis, ornare id lectus. Gallery CSS. Photobox - CSS3 image gallery modal viewer. A lightweight image gallery modal window script which uses only CSS3 for silky-smooth animations and transitions, utilizes GPU rending, which can be completely controlled and themed directly from the CSS.

Lightweight! Jquery.photobox.js is only 5kb (gziped & minified) Hardware accelerated, CSS3 transitions and animations Mobile friendly Support videos via iframe embedding Stunning UI and user-friendly UX Images & videos can be zoomed using mousewheel Thumbnails can be zoomed using mousewheel Keyboard & mouse navigation. Even using mousewheel left/right ;-) Exposed UX control up to 99%.
No need to mess with the source code Observes DOM changes (if images were added/removed) Event-delegation on all thumbnails events (obviously...) HTML5 History support: update location with the currently viewed image No images at all! Animenu - a responsive dropdown navigation made with SASS. Check out the Animenu GitHub repository for the updated version of this dropdown navigation concept.

I’ve been pretty happy lately to see I’m still receiving a lot of positive feedback on my animated dropdown menu. I found that quite encouraging and I decided to start working on an improved version of it using SASS & Compass. The new version is responsive, has no JavaScript dependency and it’s hosted on GitHub too. Prism. Hint.css - A tooltip library in CSS. Dive into Flexbox. Introduction Flexbox is a new layout mode in CSS3 that is designed for the more sophisticated needs of the modern web.

This article will describe the newly-stablized Flexbox syntax in technical detail. Browser support is going to grow quickly, so you’ll be ahead of the game when support is wide enough for Flexbox to be practical. Read on if you want to know what it does and how it works! Why is Flexbox needed? Authors have long been using tables, floats, inline-blocks, and other CSS properties to lay out their site content.
Specification Status and Browser Support. Font Styler - CSS3 Typeset Style Generator. CSS3 Creator - A Complete CSS3.0 Generator - Make CSS3 within minutes! Learning Principles for Improving Your CSS. This article will cover some basic principles and tips on how to learn and become better at CSS, based on personal experience. In today’s article I will mostly talk about my own experience, and what I have learned about CSS after almost one year and a half of heavy practicing.
First, let me remind you that CSS is an extremely simple language. It can be summed up in 3 words: selector, property, value. Nothing more, really. This is why some people don’t like CSS at all: because they feel like children playing with LEGOs. Yup. But the fact that CSS is an easy language doesn’t mean everyone is on the same level. From what I can tell, I’ve been playing around with CSS for almost two years now and on what I would call a heavy level for something like 7 months.
Anyway, there are a few things I understood over the months and I’d like to share them with you. What do you say? 1. Don’t rush your code This is more like a general advice, it’s not specific to CSS. How would I do this? Keep it simple 2. Learn css layout. Heading Set Styling with CSS. We choose to go to the moon.
We choose to go to the moon in this decade and do the other things, not because they are easy, but because they are hard, because that goal will serve to organize and measure the best of our energies and skills, because that challenge is one that we are willing to accept, one we are unwilling to postpone, and one which we intend to win, and the others, too. This is a simple title of level 2. Kube CSS-framework for professional developers. CSS3 Microsoft Modern Buttons. CSS Button Switches with Checkboxes and CSS3 Fanciness. In this tutorial we will create some realistic-looking switch buttons using pseudo-elements and checkboxes. View demo Download source Hello everyone! For a while now, I’m having fun with the new CSS properties (CSS3). It’s an incredible playground for creativity and cleverness. CSS3 Please! The Cross-Browser CSS3 Rule Generator.
Ultimate CSS Gradient Generator - ColorZilla.com. Original Hover Effects with CSS3. Top 12 Free CSS UI Toolkits. We already covered so many UI toolkit on this site. But never have Review the kits specially and exclusively built with CSS. Here is Top 12 Free UI Toolkits which specially built with CSS3 and all include a range of common web UI elements.
Metro UI CSS Metro UI CSS is a free CSS UI Kit to design and develop websites or user interface in the style of Windows 8 Metro UI. The UI framework compatible with all major browser such as IE 9+, Chrome, Opera, Safari and Firefox and offer all common web UI elements such as popular tiles, images, notices, forms, buttons and typography. – Metro UI CSS.