

Réaliser un cinémagraphe sans s'arracher les cheveux - Prise de vue - Focus Numérique. Création d'un GIF animé dans Photoshop. Récapitulatif des dimensions d'images sur les réseaux sociaux en 2017. Les réseaux sociaux mettent souvent à jour la mise en page des profils/comptes, ainsi que celle de leur fil d’actualités.

Il est alors difficile de savoir comment créer des visuels percutants qui vont s’adapter aux dernières updates. Pour vous aider à y voir plus clair, voici le récapitulatif des dimensions des visuels sur Facebook, Instagram, Twitter, LinkedIn, Google+, Pinterest et Snapchat en 2017. 1) Sur Facebook Photo de profil : Sur bureau : 170 x 170 pixelsSur mobile : 128 x 128 pixels Photo de couverture : Affichage en 820 x 312 pixels sur bureau et 640 x 360 pixels sur mobile.Taille minimum : 399 x 150 pixels. Astuce Photoshop #11 : Les Raccourcis Photoshop avec Ctrl et Alt. Les touches Ctrl/Cmd et Alt du clavier sont souvent associées à une action ou à un outil dans Photoshop, encore faut-il les connaître !

Le gain de temps peut être incroyable grâce à ces deux touches magiques. La taille des images Facebook, Twitter, Google+, LinkedIn, YouTube et Pinterest. C’est un sujet que nous traitons souvent, mais qui change tout le temps selon les dernières mises à jour : la taille des images.

Que ce soit les images postées, ou celles des profils, elles sont soumises aux évolutions des différents réseaux sociaux. Dernièrement, c’est notamment Twitter qui a totalement changé les profils des utilisateurs, et la taille des covers et photos de profil à utiliser. Voici les principales dimensions des images pour les principaux réseaux sociaux : Twitter : Cover de 1500*421 pixelsPhoto de profil : 500*500 pixelsImages postées : 420*220 pixels Facebook : 3 Conseils pour Créer une Couverture Facebook Efficace. Depuis quelques années, les réseaux sociaux ont pris une place importante dans nos sociétés.

Aujourd’hui, il y a plus d’un 1,39 milliard d’utilisateurs actifs mensuels sur Facebook. De ce fait, ces plateformes constituent un vivier de clients potentiels non négligeable pour les entreprises. De nombreuses techniques existent pour attirer des prospects vers une page Facebook. Mais avant de les appliquer, il est essentiel de comprendre le comportement des utilisateurs sur ces réseaux, de même que l’importance du design pour réussir votre implantation sur les médias sociaux. Dans cette infographie consacrée au design de la photo de couverture de votre page Facebook, nous indiquons que « 79% des entreprises interrogées ont vu l’activité de leur page augmenter après avoir personnalisé leur photo de couverture » (chiffre tiré d’un sondage réalisé par 99designs auprès de 650 petites entreprises utilisant les réseaux sociaux pour leur stratégie marketing). 8 conseils pour créer des couvertures percutantes de pages Facebook. La couverture de votre page Facebook est l’un des premiers éléments que voit l’internaute.

Du fait de sa grande largeur, il est difficile de passer à côté. Il est donc vivement recommandé de s’en servir pour faire passer un message. Cela peut être simplement d’indiquer au visiteur qu’il est bien sur la page de votre entreprise, promouvoir un produit, annoncer un futur événement ou susciter une réaction. Bien entendu, cette image n’est pas figée et vous avez le droit d’en changer autant de fois que vous le souhaitez. Par ailleurs, à chaque fois que vous changez de couverture, cela crée une publication dans le fil d’actualités de vos abonnés. Voyons ensemble 8 conseils pour élaborer une couverture Facebook pertinente et répondant aux besoins de votre stratégie social-média. 1) Créer une image aux bonnes dimensions Avant toutes choses, il convient de réaliser votre couverture aux dimensions adéquates et de bien visualiser où se situe l’avatar. 2) Penser à la version mobile. Infographie : 6 étapes pour la réaliser.
Retrouvez-moi sur Facebook !

La représentation visuelle et graphique occupe aujourd’hui une place importante sur internet. L’époque de longs textes, condensés sur plusieurs pages, est révolue ! Désormais, les internautes préfèrent davantage un bon contenu imagé. Simple à réaliser, l’infographie a l’avantage d’être un support attractif et facilement mémorisable, qui se partage très rapidement sur les réseaux sociaux.
Pour être appréciée à sa juste valeur, votre infographie devra répondre à certains critères. 1. Ne partez jamais dans la création d’un contenu sans penser à votre ligne éditoriale ! Le choix de votre sujet doit être guidé, à la fois, par la nature de votre entreprise et vos objectifs marketing. Image File Types: When to use JPEG, GIF & PNG.
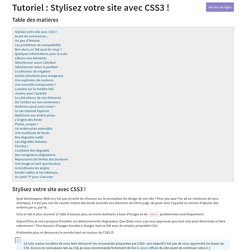
Stylisez votre site avec CSS3 ! Version en ligne.

Tutorial 5: Incredible Icons. Tutorial 4: Layout Design. The Bézier Game. Digital Photography Tips and Tutorials. Les templates signent-il la fin de la création graphique? Web Designer's Journey. Du zoning au mockup, itinéraire d'une maquette web. Du zoning au mockup, itinéraire d’une maquette web, en passant par le moodboard, le wireframe, les style tiles et le prototype… Il n’est pas toujours évident de s’y retrouver dans le vocabulaire, nouveau et souvent anglophone, de la conception web.

Nous sommes nombreux [**] à avoir déjà vécu une situation d’incompréhension à cause de ce vocabulaire. Signification des couleurs en E-marketing et en Ergonomie Web. .

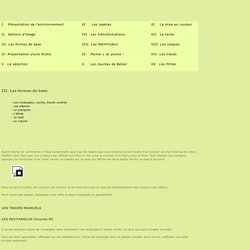
Sur la demande de plusieurs clients et stagiaires, les consultants-rédacteurs de Trinity Advise se sont mobilisés pour vous proposer un dossier complet sur les codes couleurs web et la signification des couleurs pour Internet. Vecteurs de cohérence graphique, les couleurs dictent de nombreux comportements à l’inconscient de l’internaute. Formations vidéo pour créatifs. Illustrator - Les formes de base. - Les rectangles, carrés, tracés centrés - Les ellipses - Le polygone - L’étoile - Le trait - Le crayon Avant même de commencer, il faut comprendre que tous les objets que vous créerez seront dotés d’un contour où d’un fond où les deux.

Vérifiez donc bien que vos couleurs par défaut sont bien le noir pour le contour et le blanc pour le fond. Pour rétablir ces couleurs, appuyez sur la touche D de votre clavier ou cliquez sur la case qui affiche les deux petits carrés (en bas à gauche). Dans la barre d’outils, les couleurs de contour et de fond ainsi que la case de rétablissement des couleurs par défaut.