

Ruby on Rails. Start Now – Webydo. Create exceptional HTML websites from scratch, without writing code.

No technical knowledge needed, no limitations. Use our fully integrated CMS (Content Management System) to enable your client to easily update the website’s content. Click Publish and your client's website will be live online, immediately, enjoying advanced cloud hosting and built-in management tools. Check out some of the latest websites created by designers using Webydo. KPN In Beeld. KPN en haar merken zijn continu bezig met het verbeteren van onze dienstverlening om je beter en persoonlijker van dienst te kunnen zijn.

Wij gebruiken hiervoor cookies op onze websites. SiteGround: Quality-Crafted Hosting Services. Le guide de survie du rédacteur web. Blender Basics - Introduction for Beginners.
Blacksheep Social Media Center & Agency. WinningWP - Tips, tricks and resources for people who love WordPress! Tutorials & Snippets. Herramientas de utilidad en accesibilidad web. 50 Free Resources for Web Designers from August 2014. The tremendous thing about the design community is that we all love to share.

We really do. Whether we share our thoughts and ideas via an in-depth article, or by giving advice/feedback on a forum, or even by freely offering high-quality resources. The sharing is what makes our community truly great! Speckyboy Design Magazine - Web Design News, Resources & Inspiration. Onextrapixel - Web Design and Development Online Magazine.
Blender Basics - Introduction for Beginners. Programando.la - Aprender a programar gratis. Open Source Projects. Web Design Field Manual. StatSilk. Wikimapia. House Street City Country World 30624872 places Distance Measure.

Polymaps. GeoCommons. StoryMap JS. Mapbox. Beautiful web-based timeline software. Timeglider. Dipity. Design Templates - Fonts - Logo - Icons. Awards. GitHub · Build software better, together. EllisLab. TYPO3 - The Enterprise Open Source CMS - TYPO3 - The Enterprise Open Source CMS. Artdesigner.lv. Interactive Infographic - 13 Reasons Why Your Brain Craves Infographics.
Manuales de Desarrollo web, diseño, programación, sistemas... Esta es la portada del Manual de jQuery, un completo compendio de artículos que te explican con detalle y paso a paso la popular librería Javascript. jQuery es uno de los complementos más esenciales para el desarrollo web, usado en millones de sitios en toda la web, ya que nos facilita mucho el desarrollo de aplicaciones enriquecidas del lado del cliente, en Javascript, compatibles con todos los navegadores.

Para los que se inician, conviene aclarar que jQuery no es un lenguaje, sino una serie de funciones y métodos de Javascript. Por tanto, Javascript es el lenguaje y jQuery es una librería que podemos usar opcionalmente si queremos facilitar nuestra vida cuando programamos en Javascript. Tutoriales para aprender photoshop, wordpress, html5, css, dreamweaver, magento, html, seo. Curso de HTML5.
Las 10 mejores plantillas gratuitas responsive para Joomla 3.x. Responsive, o Responsive Design (diseño adaptativo) permite que un sitio web se adapte al tamaño de un ordenador, tableta, móvil sin que el usuario tenga que realizar ninguna acción.

HTML5 Fácil. 40 great examples of parallax scrolling websites. Today's advanced web technologies make it possible to create remarkable effects in the browser.

While these effects can be gimmicky, when employed in the right way they can result in a distinctive and memorable website. One fairly recent web design trend is parallax scrolling, which involves the background moving at a slower rate to the foreground, creating a 3D effect as you scroll down the page. It can sometimes be overwhelming, but when used sparingly it can provide a nice, subtle element of depth. You'll find more advice in our pro tips for building parallax websites post.
Web Designer.
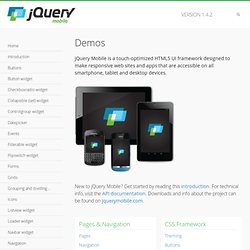
The Chromium Projects. Dart: Structured web apps. Developers. WordPress › Blog Tool, Publishing Platform, and CMS. The Go Programming Language. jQuery Mobile Demos. jQuery Mobile is a touch-optimized HTML5 UI framework designed to make responsive web sites and apps that are accessible on all smartphone, tablet and desktop devices.

New to jQuery Mobile? Get started by reading this introduction. For technical info, visit the API documentation. Downloads and info about the project can be found on jquerymobile.com. HTML5 Rocks - A resource for open web HTML5 developers. Best WordPress Themes of 2013 (UPDATED) Best WordPress Themes 2014 Looking for the absolute BEST WordPress Theme of 2014?

Get The X Theme (30+ Demos). Have you seen the new ULTIMATE WordPress Theme? Watch this 4-minute video, then head on over to ThemeForest and buy it today! Click Here to Purchase! UPDATED July 12, 2014: 2014 is sure to be another great year for WordPress Theme development. With tens of millions of websites powered by WordPress, programmers are constantly innovating their themes to keep pace with the development cycles of WordPress.
To help you navigate the world of WordPress Themes, we are pleased to present you with the our 6th annual Best WordPress Themes – this time for 2014. Instead of creating a huge list of random themes, our 2014 Themes will be broken down by category. Google. Pickie. El Servicio de Validación de CSS del W3C. Wufoo · Online Form Builder! Digital Marketing Agency - Website Design, Brand Experiences, Search and Social Media - Connecticut. Thirteenth Annual Weblog Awards: The 2013 Bloggies. Welcome to the Webby Awards. Forbes.com/pictures/lml45fghe/boss-network. Eventioz. 40+ Free Web ElementsCreatives Wall. All designers are wasting a lot of time mocking up web pages, they struggle to find the best way to organize the page with elements so the viewer find it easy to use.

In this article we’re gonna share with you some of the best web freebies that for sure will make any online page stands beautifully and gives a lot of movement to it; and of course make it flexible to use, these selected amazing web info-graphics are the base where any web designer should start to imagine the look and feel of his online creativity. Launcher.cl - Diseño Web Profesional y Desarrollo de sitios web. Safe Browsing Tool. Usability Bookshelf. The Usability Bookshelf was originally compiled and annotated by Chauncey Wilson. Reviews submitted by others are acknowledged in the citations. The bookshelf is organized by author's name. Open the Bookshelf A B C D E - F G H I J K - L M N O P Q - R S T U V W X Y Z Recommended Books in Usabilty and User Experience If you are just starting out in usability or interface design, or are building a library, this list of books was recommended by an unscientific poll of SIG members and others in the profession, and updated by listening in on book recommendations in a variety of conversations.
UXPA - The User Experience Professionals Association. vTrace. Main Page Usability.png. Www.med.uchile.cl. Live chat software, jQuery Chat Plugin, Facebook chat - ArrowChat. WhatTheFont! Encode your email address with javascript to prevent spam. Joomla Templates Demo.