

Draw PolyLine between two point(Source to Destination) in apple Mapkit [iOS] using SWIFT. Import UIKit import MapKit import CoreLocation.
![Draw PolyLine between two point(Source to Destination) in apple Mapkit [iOS] using SWIFT](http://cdn.pearltrees.com/s/pic/th/polyline-destination-chaurasia-257198378)
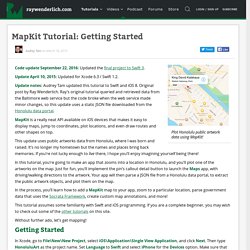
MapKit example in Swift – stephen. Up and running with MapKit - a free Hacking with Swift tutorial. Select your project in the project navigator – it's the top thing, with a blue icon next to it.

In the center of the Xcode window you'll see lots of options, and this is usually where you limit the orientation of your app. But this time, I want you to go up to the list of tabs and change from General to Capabilities, because we're going to ask that our app be allowed to use maps. There are lots of capabilities you can request on this screen, but the one we're looking for right now is called simply "Maps". Find it, then change its switch from Off to On. You should be able to try running your app again, because this time will work. Maps for Developers.
MapKit Tutorial: Getting Started. Plot Honolulu public artwork data using MapKit!

Code update September 22, 2016: Updated the final project to Swift 3. Update April 10, 2015: Updated for Xcode 6.3 / Swift 1.2. Blog. Tracing routes with MapKit. Presenting a map to the user is a common feature of mobile apps.

And very often this feature comes with an additional requirement: to trace the route from the current user location to some arbitrary destination. The thing is, most apps accomplish this last requirement by adding a button to the right navigation item that opens up google maps on the browser. But usually this is not the best user experience. Apple MapKit Actually Hiding Something Insanely Great. Chalk up another point for Apple in the ongoing battle for iOS mapping SDK dominance.

Via NSHipster, Mattt Thompson writes: In all of the hubbub of torch burning and pitchfork raising, you may have completely missed a slew of additions to MapKit in iOS 6.1. Integrating Maps into iOS 8 Applications using MKMapItem and Swift. From Techotopia If there is one single fact about Apple that we can state with any degree of certainty, it is that the company is fanatical about retaining control of its own destiny.

One glaring omission in this overriding corporate strategy has been the reliance on a competitor (in the form of Google) for mapping data in iOS. This dependency officially ended with iOS 6 through the introduction of Apple Maps. Apple Maps officially replaces the Google-based map data of previous iOS releases with data provided primarily by a company named TomTom (but also including technology from other companies, including some acquired by Apple for this purpose).
Using Maps (Swift in Xcode) Maps URL Scheme - Google Maps SDK for iOS. You can use the Google Maps URL scheme to launch the Google Maps app for iOS and perform searches, get direction requests, and display map views.

When you launch Google Maps your bundle identifier is automatically sent as part of the request. Overview A URL scheme allows you to launch a native iOS application from another iOS app or a web application. You can set options in the URL that will be passed to the launched application. Exploring-Google-Maps-For-iOS-FULL.pdf. MKDirections Tutorial - DevFright. Iphone - MapKit - Make route line follow streets when map zoomed in.