

Design Resources: Mock Up, etc. TARJETA POP UP TRIPLE//TARJETAS PARA NOVIO. Graphic Design. 24 CSS3 menu hover effect. Interactive SVG using CSS and JavaScript. Flexible-Slide-to top Acordeón. Acordeón con CSS3. Free CSS3 Hover Effects to Copy and Paste. CSS is an amazing technology, with its help you can create truly amazing things.

Using ‘all that power’ you can add any sorts of visual effects to your resource. So today we’ll talk about CSS Image Hover Effects. We’ve prepared a round-up of tutorials for you to add some motion to your designs. Image hovering can be applied to any picture on your blog or site, just add several lines of code to your CSS file. These effects will definitely amaze your visitors. Accordions - jQuery Mobile Demos. An accordion is created in jQuery Mobile by grouping a series of individual collapsibles into set.

Jump to section Markup Collapsible sets start with the same markup as individual collapsibles which has a heading followed by the collapsible content.
CSS-Only Responsive Layout with Smooth Transitions. Slideshow with jmpress.js. Efectos de imagen - guiones gratis DHTML, plugins jQuery, Javascript, CSS, CSS3, HTML5 Biblioteca. GRID . en Pinterest. Creatividad Archivos. Web design tecnicas. 10 libros online gratis para diseñadores web. A Practical Guide to Designing for the Web Getting Real The Elements of Typographic Style Applied to the Web jQuery Fundamentals Web Style Guide, 3rd Edition.

Coderops. Minimal Design Website Gallery and Community. Graphic + Branding Story en Pinterest. 15+ Best jQuery Page Flip Book effect with examples. In this Article we are providing best jQuery html5 page flip book with examples and demo.Page flip book are one of the most popular ones of them in web design.

They are implemented very successfully in Flash, many websites, documents, magazines are being created/published each day. Here you will find 15 jQuery page flip Book plugins that that offer good page-flip experience and help creating book-like interfaces. jQuery that adds a beautiful transition similar to real pages in a book or magazine for HTML5. 1. BookBlock: A Content Flip jQuery Plugin BookBlock is a jQuery plugin that can be used for creating booklet-like components that allow a “page flip” navigation. Read More Demo 2. imBookFlip : jQuery Page Turning Plugin without Flash The imBookFlip jQuery plugin can load a book in an iframe or directly on the page. Read More Demo. Fullscreen Pageflip Layout with BookBlock.
Popular jQuery Plugins - Trending jQuery Plugins. Web-Development - Inspire Trends - Your Daily Dose of Design and Development Resources. Web-Development - Inspire Trends - Your Daily Dose of Design and Development Resources. 75+ Best Responsive Restaurant WordPress Themes. WordPress long a staple of food and drinks, recipes restaurant, is also powerful enough for that elusive corporate necessity: the company website.

While uniqueness is key in a world of constant change and innovation like the corporate one, nothing about using WordPress restaurant themes runs contrary to this uniqueness. In fact, the super-customizable nature of these popular layouts ensures a fast, easy and professional solution to the problem of creating and personalizing a website for a business of any size. These wp restaurant themes are creative, forward-thinking and will have great appeal to your customers. Nosh Restaurant Bar WordPress Theme Nosh is an exciting and sophisticated restaurant & bar theme for WordPress. Royalty Shop Restaurant WordPress Theme Royalty Shop is a full responsive WordPress theme for Restaurant, Food Business. Wine Responsive Restaurant Winery WordPress Shop Wine is a Premium, Responsive WooCommerce theme with a clean and modern design.
Fullscreen Pageflip Layout with BookBlock. Paone Creative - Vancouver WordPress Website Design Studio. Web Design & Development News: Collective #122. Blueprint: Responsive Product Grid Layout. Rotate Item Compare Favorite XL XL L M S Blue Blue Pink Orange Green Save my trees $29 Rotate Item Compare Favorite XL XL L M S Pink Blue Pink Orange Green Nature Lover $19 Rotate Item Compare Favorite XL XL L M S Orange Blue Pink Orange Green Forrest Walk $39 Rotate Item Compare Favorite XL XL L M S Green Blue Pink Orange Green Land of Trees $35 Rotate Item Compare Favorite XL XL L M S Orange Blue Pink Orange Green Tree Shirt $29 Rotate Item.
Blueprint: Horizontal Slide Out Menu. Sweez - Sweet and Freezing. Top 20 Sites. PFold: Paper-Like Unfolding Effect. The Professor by Dan Matutina Angry Nerd Blofeld by Dan Matutina.

Sidebar Transitions. Adaptive Thumbnail Pile Effect with Automatic Grouping. Simple Effects for Drop-Down Lists. CSS - CSS3 Shadow Hover Effects. Royalty Shop - Restaurant Wordpress Theme Preview. Circular Navigation - Demo 1. Soko leek tomatillo quandong winter purslane caulie jícama daikon dandelion bush tomato.

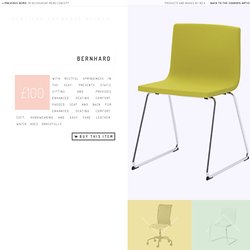
Vertical Showcase Slider with jQuery and CSS Transitions. Bernhard With restful springiness in the seat; prevents static sitting and provides enhanced seating comfort.

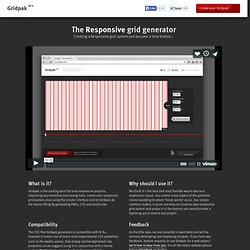
Padded seat and back for enhanced seating comfort. Gridpak - El generador grid Responsive. Gridpak.css A straightforward CSS which contains the appropriate media queries and pre-defined selectors based on the grids you have created.

The system relies on .rows and .spans. You can either attach the classes to your HTML elements or re-purpose their properties to allow for more semantic markup (suggested). How to use First create a row. Add the selector corresponding to the desired width of your element like so, where the number refers to the amount of columns you would like your element to span. This would create an element two columns wide. Fullscreen Pageflip Layout with BookBlock. Table of Contents ← Previous Demo: Responsive Audio Player Back to the Codrops Article Self-destruction The Hon.

Francis Gillette, in a speech in Hartford, Conn., in 1871, said that there was "in Connecticut, on an average, one liquor shop to every forty voters, and three to every Christian church. In this city, as stated in the _Hartford Times_, recently, we have five hundred liquor shops, and one million eight hundred and twenty-five thousand dollars were, last year, paid for intoxicating drinks.
In New London, report says, the young men are falling into drinking habits as never before. Simple Multi-Item Slider with CSS Animations and jQuery. Animated Border Menus. On Scroll Header Effects with CSS Transitions. At the present time, eminent breeders try by methodical selection, with a distinct object in view, to make a new strain or sub-breed, superior to anything of the kind in the country.
But, for our purpose, a form of selection, which may be called unconscious, and which results from every one trying to possess and breed from the best individual animals, is more important. Thus, a man who intends keeping pointers naturally tries to get as good dogs as he can, and afterwards breeds from his own best dogs, but he has no wish or expectation of permanently altering the breed. Nevertheless we may infer that this process, continued during centuries, would improve and modify any breed, in the same way as Bakewell, Collins, etc., by this very same process, only carried on more methodically, did greatly modify, even during their lifetimes, the forms and qualities of their cattle.
Tutorials. Tutorials.