

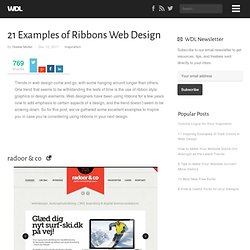
360 Webdesign de qualité pour cette année 2011. LG Portugal (2011) 21 Ex of Ribbons Web Design. Trends in web design come and go, with some hanging around longer than others.

One trend that seems to be withstanding the tests of time is the use of ribbon style graphics or design elements. Web designers have been using ribbons for a few years now to add emphasis to certain aspects of a design, and the trend doesn’t seem to be slowing down. 25 Ex of Color Combinations.
Today we will show you some examples of websites that are using beautiful and inspiring color combinations that match perfectly and create an eye candy result.

From delicate and smooth colors to strong duos and super colorful pages, we have several styles to show you. Color is definitely a very important element of web design, and if you are familiar with the Color Theory used in visual arts, you may know that even with a lot of studies, the reaction to colors is pretty subjective and people react differently. Some reactions are based on background, others are based on personal taste and even psychological feelings.