

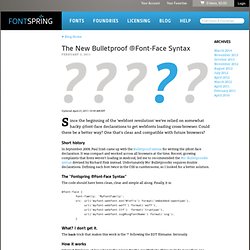
HTML5 & CSS3 » Recursos de Diseño Web. Practical CSS3: Develop and Design: Chris Mills: 9780321823724: Amazon.com. Handpicked free fonts for graphic designers with commercial-use licenses. The New Bulletproof @Font-Face Syntax. February 3, 2011 Updated: April 21, 2011 10:49 AM EST Since the beginning of the 'webfont revolution' we've relied on somewhat hacky @font-face declarations to get webfonts loading cross-browser.

HTML5 Please - Use the new and shiny responsibly. Lorem Ipsum Generator - Samuel L Ipsum.