

Quick and Easy Flash Prototypes. To tackle the classic “how to prototype rich interactions” problem, I developed a process for translating static screen designs (from wireframes to visual comps) into interactive experiences using Flash.

Requiring some fairly basic ActionScript knowledge, these prototypes proved to be a quick yet powerful way to bring interaction designs to life. When asked if I could find a quick and easy way to prototype a web application my project team had wireframed in Visio, I first turned to PDF prototyping. Using a PDF of the wireframes as the base, I overlaid clickable elements and some interactive data entry fields.
Everything was wonderful—until the client asked us to add color to the wireframes. The Visio document was updated, a new PDF had to be made… and all that interactivity had to be reapplied. Not wanting to repeat this tedious process again and again, I turned to Flash. Quick and easy yet powerful and flexible A valuable tool and impressive deliverable How to use this tutorial 1. Quick and Easy Flash Prototypes. To tackle the classic “how to prototype rich interactions” problem, I developed a process for translating static screen designs (from wireframes to visual comps) into interactive experiences using Flash.

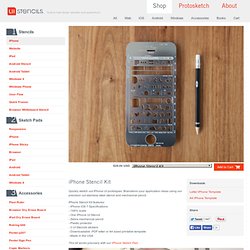
Requiring some fairly basic ActionScript knowledge, these prototypes proved to be a quick yet powerful way to bring interaction designs to life. When asked if I could find a quick and easy way to prototype a web application my project team had wireframed in Visio, I first turned to PDF prototyping. Using a PDF of the wireframes as the base, I overlaid clickable elements and some interactive data entry fields. Everything was wonderful—until the client asked us to add color to the wireframes. The Visio document was updated, a new PDF had to be made… and all that interactivity had to be reapplied. Not wanting to repeat this tedious process again and again, I turned to Flash. Quick and easy yet powerful and flexible A valuable tool and impressive deliverable How to use this tutorial 1. iPhone Stencil Kit — UI Stencils. Share Quickly sketch out iPhone UI prototypes.

Brainstorm your application ideas using our precision cut stainless steel stencil and mechanical pencil. iPhone Stencil Kit features: - iPhone iOS 7 Specifications - 148% scale- One iPhone UI Stencil - Zebra mechanical pencil - Plastic protector - 2 UI Stencils stickers - Downloadable .PDF letter or A4 sized printable template - Made in the USA This kit works precisely with our iPhone Sketch Pad. Free Wireframing Kits, UI Design Kits, PDFs and Resources - Smashing Magazine. Advertisement To mock-up the user interface of a website, software or any other product, you’ll need some basic UI elements.

And this is where wireframing kits and UI design kits come in handy. When you want to create a low-fidelity prototype for your projects, you can use these kits to give your idea a certain shape, keeping it abstract and not losing yourself in details. In this post, we’ve prepared an overview of useful web and mobile user interface kits, handy PDFs and resources that you can use in your projects. We’ve carefully selected the most useful kits and resources to get you going in the early stages of a project.
Free Mobile GUI PSD Android GUI PSD1 This Android GUI PSD is based on elements of the Android 1.5 GUI and was made to help the open-source community with its Android application mock-ups. RIM Blackberry PSD2 A complete PSD file with layer styles, this has 135 layers of Photoshop goodness. Android Sketch Stencil Version 1.03 A Sketch-style Android OmniGraffle template. Wireframes Magazine.