

Flat Design. Плоский дизайн (англ.

Flat Design) — дизайн программ и операционных систем, представленный, как противоположность скевоморфизму. По задумке «плоский дизайн» должен подчёркивать эффект «очаровательной простоты» и утончённости.[1] Стал набирать популярность с 2010 года[2], а с 2014 — становится новым стандартом в дизайнерском компьютерном направлении[2]. История[править | править вики-текст] Прообразом для плоского дизайна стали три направления в искусстве: минимализм, баухаус[3][4][5] и Международный типографический стиль (также известный, как швейцарский стиль). Последнее оказало наибольшее влияние на формирования плоского дизайна[6]. В 2013 году компания Apple выпустила операционную систему iOS 7, дизайн которой также отказывается от скевоморфизма в пользу плоскости[6], это приводит к ещё большей популяризации плоского дизайна и делает его новым преобладающем направлением в компьютерном дизайне[2].
Замысел[править | править вики-текст] Критика[править | править вики-текст] Browse by color. The ultimate guide to flat design. It is easy to say that 2013 has so far been the year of flat design.

Even Apple, the driver of the skeuomorphic design trend for many years, is trying some level of flat design when it releases iOS 7 later this year. So are you ready to try it out as well? Not sure how to get started? WebdesignerDepot is here to help with a guide of flat design resources. We’ve put together a giant list of everything flat design, from free UI kits to color palettes to typography options. If you want to test the flat design waters or swim out a little deeper, we have everything you need to get started, from ready-made tools to tutorials for the do-it-yourselfer. Eerste - Flat User Interface Kit That Is Free To Download. The ultimate guide to flat design. «Плоский дизайн»: с чего начать? Пять основных принципов Flat дизайна. Новости→Дизайн→ «Плоский дизайн»: с чего начать?

Пять основных принципов Flat дизайна После недавней презентации новой операционной системы iOS от компании Apple все только и говорят о Flat дизайне. «Плоский дизайн» (русскоязычное название flat дизайна) окончательно становится ключевым направлением в дизайне на последующие 3-5 лет. И несомненно, каждый, кто хочет быть в курсе последних тенденций и стремится поддерживать актуальность своих продуктов, должен разбираться в данном тренде. Что же такое «плоский» дизайн, как его использовать на практике, о чем не стоит забывать? В этой статье Вы найдете подробное и понятное описание основных принципов flat дизайна, а также интересные примеры и решения данного направления.
Что такое «плоский» дизайн Плоский дизайн (англ. flat design) — минималистичный подход к дизайну объектов, который подчеркивает удобство использования, он в большей степени ориентирован на конечного пользователя. Пример скевоформизма: «Плоский дизайн»: с чего начать? Пять основных принципов Flat дизайна. Плоскость и минимализм - новые тенденции в сфере веб и UI дизайна. В последние несколько лет мы видели быстрый переход в разработке интерфейса программного обеспечения, веб сайтов и UI приложений.

Дизайнеры все чаще предпочитают яркому и красочному 3D плоскость, лаконичность и минимализм. Эта тенденция распространилась очень быстро и практически повсеместно. Давайте же рассмотрим, почему так получилось, и что оказывает влияние на дизайн интерфейса в целом. Также здесь приводятся практические советы и рассматриваются особенности реализации плоских интерфейсов. Что же произошло? Итак, как же коллективное сознание от любви к текстурированным, и объемистым интерфейсам перешло к простым цветам и плоскому дизайну? Информационная перегрузка В нынешнее время, с развитием технологий, мы имеем дело с непрерывным потоком информации. Главное – простота! К подобным лозунгам часто призывают разработчики веб-приложений и сервисов, с небольшим набором функций.
Содержимое на первый план Технологическая грамотность населения Влияние технологий. Минимализм в современном веб дизайне. Основные принципы. Стиль, получивший название минимализм в веб дизайне всегда был одним из самых предпочитаемых и востребованных в дизайнерской среде.

В то же время, кажущаяся легкость веб сайтов, выполненных в стиле минимализма, имеет под собой строгие закономерности, которые подчинены совокупности определенных правил и принципов. Нижеописанный аналитический обзор поможет разобраться в основополагающих принципах этого интересного стиля. 1. Лучше меньше, да лучше. Настоящая фраза представляет собой самое известное описание дизайна в стиле минимализма. 2. Данная фраза позаимствована у Strunk and White, авторов книги «Элементы стиля». 3. Этот пастулат подразумевает последовательное упрощение дизайна до логического предела функциональности и юзабилити – до предела, преступив который можно нарушить целостность сайта. 4.
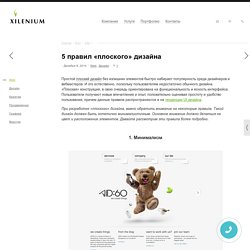
5 правил «плоского» дизайна. Простой плоский дизайн без излишних элементов быстро набирает популярность среди дизайнеров и вебмастеров.

И это естественно, поскольку пользователям недостаточно обычного дизайна. «Плоская» конструкция, в свою очередь ориентирована на функциональность и ясность интерфейса. Пользователи получают новые впечатления и опыт, положительно оценивая простоту и удобство пользования, причем данные правила распространяются и на тенденции UI дизайна. При разработке «плоского» дизайна, важно обратить внимание на некоторые правила. Такой дизайн должен быть эстетично минималистичным. 1. Первое, на что следует обратить внимание – минимализм в плоском дизайне. 2. Одной из основных особенностей «плоского» дизайна является отсутствие эффектов. 3. При разработке плоского дизайна, следует обратить внимание на цвета. 4. Кнопки, значки и другие элементы интерфейса веб-страниц должны быть максимально упрощенными и интуитивно понятными даже неопытному пользователю. 5.