Ergonomie Web ( UTILE / UTILISABLE / UX )
> Lecadam
Méthodes de design UX: 30 méthodes fondamentales pour concevoir et évaluer les systèmes interactifs. - Carine Lallemand, Guillaume Gronier. Behavior Analytics Made Easy. Matomo: #1 Secure Open Web Analytics Platform. Accelerated Mobile Pages. Un article de Wikipédia, l'encyclopédie libre.

Pour les articles homonymes, voir AMP. Accelerated Mobile Pages (AMP) est une technologie open source proposée et soutenue par Google. Fonctionnement[modifier | modifier le code] AMP est une méthode de création de pages Web pour du contenu statique permettant un rendu rapide. AMP se compose de trois parties : AMP HTML : HTML avec des restrictions pour assurer une performance fiable. Historique[modifier | modifier le code] La technologie AMP a commencé à être dévoilée fin 2015 et les premières intégrations ont vu le jour sur le moteur de recherche Google en février 2016. L'AMP est actuellement utilisé par des centaines de sites américains et européens, dont Le Parisien, CNN, ABC, Fox News ou le The Washington Post. Nous nous sommes engagés à améliorer la vitesse de chargement. Des plug-in tiers sont disponibles sur plusieurs système de gestion de contenus, parmi lesquels Wordpress[3].
WebP. Un article de Wikipédia, l'encyclopédie libre.

WebP est un format d'image matricielle développé et mis à disposition du public par Google. Il exploite un algorithme de compression avec pertes prédictif utilisé pour les images clés (en) du VP8 (qui est le codec vidéo du format WebM) et un conteneur léger et extensible RIFF[1],[2]. Google le présente comme mieux adapté que les compresseurs précédents aux processeurs actuels et surtout aux densités de pixels des écrans actuels (110 à 240 ppi). Par ailleurs, toujours selon Google (en 2013), 60 % des octets transmis sur la toile seraient des images, et WebP procurerait de 30 % à 80 % de réduction d'espace face à JPEG et PNG[3].
Format[modifier | modifier le code] Un fichier WebP est un fichier RIFF ayant pour identificateur de format WEBP. La taille maximale d'une image WebP est de 16 383 × 16 383 pixels[4], soit environ 268 mégapixels.
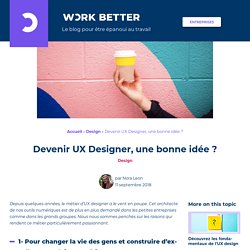
Parallaxe. Figure 1 : La mesure de la parallaxe annuelle d'une étoile proche consiste à mesurer la différence de position de celle-ci lorsque la Terre occupe les deux positions opposées de son orbite autour du Soleil.

La parallaxe est l’impact d'un changement d'incidence d'observation, c'est-à-dire du changement de position de l'observateur sur l'observation d'un objet. En d'autres termes, la parallaxe est l'effet du changement de position de l'observateur sur ce qu'il perçoit. Ce mot apparaît au XVIe siècle, emprunté au grec παράλλαξις, qui signifie « déplacement contigu ; parallaxe ».
Métrologie[modifier | modifier le code] Ampèremètre analogique ; le miroir en arc de cercle est situé au milieu de l'échelle.
All-in-One Marketing Platform - Mailchimp. Outiref : Audit SEO en ligne pour mieux optimiser et référencer son site web. Devenir UX Designer, une bonne idée ?
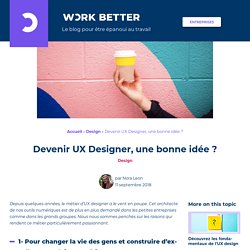
Depuis quelques années, le métier d’UX designer a le vent en poupe.

Cet architecte de nos outils numériques est de plus en plus demandé dans les petites entreprises comme dans les grands groupes. Nous nous sommes penchés sur les raisons qui rendent ce métier particulièrement passionnant. 1- Pour changer la vie des gens et construire d’excellents produits numériques L’UX designer changerait-il la vie des gens ? N’est-ce pas un peu exagéré ? Le métier de l’UX designer, c’est d’améliorer les interfaces utilisateurs sur tous les supports (site internet, objet numérique, application mobile, etc) pour les rendre plus intuitives et agréables à utiliser. En amont de la création pure, l’UX designer discute avec le client pour définir ses besoins, et pendant la phase de développement, il teste les solutions. 2- Pour avoir un impact sur le produit Au même titre que les équipes commerciales ou les développeurs, l’UX designer “construit” le produit. 3- Pour relever de nouveaux défis au quotidien.
Devenir UX Designer, une bonne idée ?
Le responsive design avec les Media Queries - Apprenez à créer votre site web avec HTML5 et CSS3.