

Le développeur qui avait automatisé (presque) toutes ses tâches. On parle beaucoup des robots dans le monde du travail, et de la place grandissante qu’ils vont occuper.

S’ils n’ont pas encore totalement pris notre place dans la système productif, certains n’ont pas attendu leur arrivée massive pour automatiser leurs tâches. C’est le cas de ce développeur qui fait actuellement beaucoup parler sur GitHub. Développez votre site web avec le framework Django. Percentage bar. NARKOZ/hacker-scripts. Gestion des index et Optimisation de MSSQL DBA. Après notre article « Avez-vous pensez à consolider vos bases de données ?

», nous vous proposons aujourd’hui de comprendre comment augmenter les performances des bases de données DBA. Plusieurs méthodes sont disponibles et dans cet article nous allons nous attarder sur la gestion des index. Qu’est-ce que un index SQL? Les index permettent au moteur de base de données de récupérer plus rapidement les données dans la base. Ainsi, une gestion de ces index est vitale afin d’optimiser les performances et d’avoir une application avec de meilleur temps de réponse. Avec des index pertinents, nous allons donc diminuer le temps d’accès aux données et diminuer la charge CPU qui était nécessaire à la récupération d’un ensemble de données. De par leur nature, les index permettent d’améliorer les lectures, les updates et les suppressions.
Comment faire pour avoir des index pertinents ? Comment diagnostiquer les indexes problématiques ? Conclusion : inShare44. Introduction aux Design Patterns en Java. L'approche orientée objet tend à éclater les applications en composants plus simples et réutilisables.

Cependant, cette approche peut vite devenir un piège lorsque le découpage s'effectue sans règles précises. Le concepteur finit par être saturé par la complexité du codage (effet spaghetti). J'en veux pour preuve ma propre expérience sur une application Java d'environ 40000 lignes de code. Sans architecture de base, cette application est devenue progressivement ingérable avec pour conséquence l'émergence de bugs de plus en plus difficiles à corriger (effet dominos). Pour réduire les risques de maintenance, il a fallu exploiter un niveau supplémentaire dans la conception objet : Les modèles de conception ou design patterns.
Contrairement aux langages de type procéduraux comme le C ou le Pascal, la conception objet ne divise pas l'espace de données (attributs) et l'espace de traitements (méthodes). Le bachelor Informatique Développement de Jeux Vidéo. Le Cycle Bachelor Développement des Jeux Vidéo de l'ESGI va permettre aux étudiants qui ont choisi cette option de valoriser des compétences très opérationnelles, mais aussi de pouvoir envisager une poursuite d'études dans l'un des Mastères en Informatique de l'ESGI.

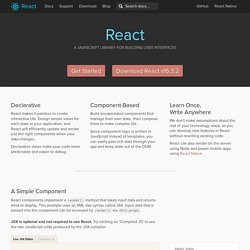
Les objectifs de ce Bachelor en Développement de Jeux Vidéo sont donc de : Acquérir les connaissances approfondies nécessaires au développement de jeux vidéo (culture du game design et de l'animation, moteurs et langages des jeux vidéo, modélisation d'objets). -Maitriser les bases du management de projet. -Acquérir des compétences en développement de Jeux Vidéo concrètes grâce à des projets pédagogiques importants et un stage obligatoire en rythme continu ou une mission d'environ 1 an en rythme d'alternance. -Compléter la formation des étudiants aux composantes fondamentales de l'informatique (conception et mise en place de solutions logicielles et réseaux au sein de l'entreprise). A JavaScript library for building user interfaces. A Simple Component React components implement a render() method that takes input data and returns what to display.

This example uses an XML-like syntax called JSX. Input data that is passed into the component can be accessed by render() via this.props. JSX is optional and not required to use React. Try clicking on "Compiled JS" to see the raw JavaScript code produced by the JSX compiler. Live JSX Editor Compiled JS A Stateful Component In addition to taking input data (accessed via this.props), a component can maintain internal state data (accessed via this.state).
An Application Using props and state, we can put together a small Todo application. A Component Using External Plugins React is flexible and provides hooks that allow you to interface with other libraries and frameworks. Layouts.