

Font Awesome Icons. Practical Tips for Web and Mobile Usability Tests. Jerry Cao is a content strategist at UXPin — a wireframing and prototyping app with built-in usability testing — where he develops in-app and online content for the wireframing and prototyping platform.

To learn how to conduct 20 different types of usability tests, check out The Guide to Usability Testing. While most usability testing methods described in The Guide to Usability Testing apply to Web and mobile, we want to describe some of the nuances specific to each medium. Actually, most usability testing methods can be run any product from cloud payment systems to next-generation gaming consoles. You might also like: Bevy Wants to Gather All Family Photos In One Place In this piece, we want to narrow our focus a little so you can best understand how the fundamental differences between how Web and mobile are used require different tactics. Website usability testing User tests are mandatory for website success since Murphy’s Laws of Technology always seem to strike at the worst times. 1. 10 Web Design Trends You Can Expect to See in 2015.
10.

Performance and speed Some design trends have been motivated by the need to make sites load faster and consume less bandwidth. Most of the trends discussed in this article more than likely came out of the need to reduce the size of the site and find ways to quickly load the site for those using mobile or tablet devices or those on slower networks. Site designers and developers are becoming more keenly aware of the weight of their sites and how their users interact with them. Responsive Web design has helped bring to light these concerns. It will be no surprise that the need to be faster and perform flawlessly with no lag time will drive design decisions on many new websites launching in 2015. What other design trends do you think will rock the Web in 2015? 10 top colour resources. Colour is an integral element of design.

And the web is full of endless resources and tutorials covering it. But, sometimes too much choice can be confusing. So we've picked this selection of the best resources that will really help you to get to grips with the subject. 01. Mudcube Colour Sphere The Mudcube Colour Sphere is a handy little colour resource for designers in that it not only provides the hex numbers for each colour; it also helps you to build up a colour scheme from one chosen shade. 02. Color by HailPixel is a handy little web app if you're a bit of a perfectionist when it comes to getting the colour just right. Wireframes: A Beginner’s Guide. Wireframes: A Beginner’s Guide Today we’re going to take a look at an essential piece of any serious web designer’s skill-set: wireframes.

You’ll learn why wireframes are so important, how to use them correctly, and the differences between wireframes and mockups/prototypes. By the end of this article you should be persuaded to use wireframes in your next web design projects, and understand the benefits of doing so. Let’s get started! What are Wireframes? 90 amazing Adobe Illustrator tutorials. Since its release, Adobe's Illustrator has grown to become the designer's right-hand man when it comes to creating premier vector graphics and elements.

There's so much you can do with it that it can be difficult to know where to start. Happily, we're here to round up the best Adobe Illustrator tutorials, covering everything from illustration to logo design, adding depth to your typography and much more, to help you get the most from this amazing app. Jump directly to a section using this handy category guide, or just get started browsing the whole list! With so many to choose from, you're sure to find a project to inspire you, whether you're using an older version of Illustrator or are signed up to the Creative Cloud. Here goes! Adobe Illustrator for beginners: 11 top tips If you're just starting out with Illustrator, here's a fantastic guide to some of its tools. Setting up a new document.
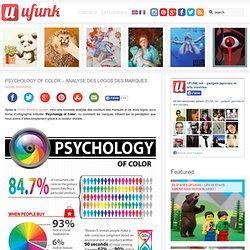
The Psychology of Color and Branding (Infographic) Psychology of Color – Analyse des logos des marques. Psychology of Color – Analyse des logos des marques Après le “Color Emotion Guide“, voici une nouvelle analyse des couleurs des marques et de leurs logos, sous forme d’infographie intitulée “Psychology of Color“, ou comment les marques influent sur la perception que nous avons d’elles simplement grâce à la couleur choisie…

Screensiz.es. Publish, share and embed interactive 3D models. Sound Fx.
Magazines. Exemples. Photographie.