

Ikonate – fully customisable & accessible vector icons. Checklist Design - best UI elements for the best UX practice. Features - iTerm2 - macOS Terminal Replacement. iTerm2 has a lot of features.

Every conceivable desire a terminal user might have has been foreseen and solved. The little personal wiki. Planetside Software – The home of Terragen – Photorealistic 3D environment design and rendering software. Sans titre. Colourcode - find your colour scheme. Color Hunt. Paletton - The Color Scheme Designer. Generate - Coolors.co. 5 simple steps for converting Markdown documents into HTML and adding Python syntax highlighting. Build Apps with JavaScript. 3D HTML5 & WebGL Game Engine. Odyssey.js. Reveal.js – The HTML Presentation Framework. The HTML Presentation Framework Hello There reveal.js enables you to create beautiful interactive slide decks using HTML.

This presentation will show you examples of what it can do. Vertical Slides Slides can be nested inside of each other. Use the Space key to navigate through all slides. Basement Level 1 Nested slides are useful for adding additional detail underneath a high level horizontal slide. Basement Level 2 That's it, time to go back up. Slides Not a coder? Point of View Press ESC to enter the slide overview. Hold down alt and click on any element to zoom in on it using zoom.js.
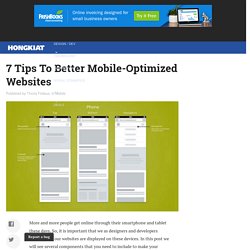
Touch Optimized Presentations look great on touch devices, like mobile phones and tablets. Markdown support Write content using inline or external Markdown. <section data-markdown> ## Markdown support Write content using inline or external Markdown. 7 Tips To Better Mobile-Optimized Websites. More and more people get online through their smartphone and tablet these days.

So, it is important that we as designers and developers address how our websites are displayed on these devices. In this post we will see several components that you need to include to make your website optimized and accessible on mobile devices. Nooot. Le plus simple des carnets de notes collaboratifs - Les Outils Collaboratifs. Nooot est un traitement de texte collaboratif.

Comment créer un wiki: 21 étapes. 4 parties:Planifier son wikiCréer un wiki dans une fermeHéberger son propre wikiLancer un wiki Vous avez envie de créer un wiki ?

Tout le monde peut modifier un site wiki (en fonction du niveau de privilèges) comme Wikipédia, Wikitravel ou wikiHow afin de mettre en ligne des informations et de partager des connaissances. Un site wiki est aujourd'hui une plateforme d'information phénoménale basée sur la collaboration ! Commencez par choisir un thème attractif et intéressant puis créez votre wiki ! Étapes Partie 1. TUTO SKETCHUP , 85 Formations Sketchup en vidéo sur TUTO.COM. Historique de Sketchup SketchUp a été développé puis édité en premier lieu par la société @Last Software située à Boulder dans le Colorado.

AngularJS Canvas Draw Directive. Créer sa police de caractères manuscrite. CSS Basics for Web Developers: Positioning. HTML elements are positioned the same way they are written in the HTML code, from top to bottom and left to right.

Elements displayed this way are called static elements. CSS positioning allows you to position HTML elements anywhere you want on the screen. These can positioned in a fixed location or flow with the screen as the browser window size is adjusted. In this article, we will discuss the different ways to position such elements. CSS has several properties to aid in positioning HTML elements. How to create a bottom-right fixed button in CSS with expanding hover animation – Patrick Desjardins' Blog.
If you need to have a button with minimal information and when the user hover this one give more input before executing the action, here is something interesting.

Best of Atom: Features, Plugins, Acting Like Sublime Text. # Introduction.

Bases de l'Animation par Ossatures - Synfig Animation Studio. Introduction Dans ce tutoriel nous allons doter un bras d'une armature avec des jointures fixes en utilisant le Skeleton Layer et 3 os (bones).

Le bras est constitué de 3 parties: upperArm, lowerArm et hand. (IMAGE 1) Logiciels libres, gratuits et alternatifs pour l'animation. Heureux que ça vous plaise ! Concernant le débat logiciel libre vs logiciel proprio je pense qu'il va rapidement falloir ouvrir un autre sujet, mais je vais répondre ici quand même. Les outils gratuits du programmeur. 16 logiciels de gestion de projets web et open source par.
HTML, CSS, & jQuery Menus. The Color Scheme Designer. Modèles de couleurs. Roue chromatique. Hoverbox Image Gallery. I recently finished reading CSS Mastery, and think I’ve finally got a good understanding of how absolute and relative positioning (fail to) work in Internet Explorer.
I have been tinkering with this bit of code since yesterday afternoon, helping out a designer friend with his client’s site. However, we decided to go a slightly different route for their gallery. So, I pass it on to you with the hope that it proves useful. List of typefaces included with Microsoft Windows. From Wikipedia, the free encyclopedia This is a list of typefaces shipped with Windows 3.1x through Windows 10.[1][2][3][4][5][6] Typefaces only shipped with Microsoft Office or other Microsoft applications are not included. [TUTORIAL] Créer votre police - forum. Avant de commencer quoi que se soit, je tiens à dire que le tutorial suivant est extrait du magasine Computer Art n°73. Ce tutorial est principalement destiné aux débutants et a pour but de vous initier à la création typographique.
Gardons en tête que ce n’est qu’une initiation, la réalisation d’une police reste un travail long et fastidieux. ---------------------------------------------------------------------------------------♦Créez votre propre police manuscrite ♦ A l’aide des logiciels ScanFont et TypeTool, apprenez à créer une police avec votre propre écriture manuscrite. WideImage - An open-source PHP library for image manipulation. 30 des meilleures applications Android optimisées pour les tablettes. Production Ici, vous trouverez une somme d'application utile aussi bien pour compléter vos suites de production, car aujourd'hui, travailler avec sa tablette, c'est possible ! Analytix HD (payant) Si vous utilisez Google Analytics, vous serez peut-être content de savoir que cette application a été optimisée pour les tablettes.
Home. CSS3.0 Generator. Polices à télécharger. Les outils gratuits du programmeur. Mes outils de développement PHP et web favoris - Antoine Hordez. Article mis à jour le 30/03/2014. Je vais vous épargner dans cet article les sempiternels comparatifs entre IDE, Framework, environnement de développement, gestionnaires de cache, etc.
Simple comme bonjour: Tutoriel ThinkingRock - 1ère partie: Mise en place. Thinking Rock. S’il est des applications multiples pour gérer nos listes de tâches, celles qui permettent une implémentation complète de la méthode GTD ne sont pas légions. Après avoir présenté [lien]Omnifocus, application GTD par excellence mais qui reste malheureusement dédiée au monde Mac, voici une présentation d’une application desktop multi plateforme et surtout gratuite: ThinkingRock. Description de l’appli desktop Le ton est donné dès le lancement de l’application puisque l’écran d’accueil se présente ainsi: Quels outils pour écrire ? Celui qui écrit, qu'il soit amateur ou professionnel, rédacteur, journaliste ou écrivain, accorde généralement une importance capitale à son environnement, comme le montrent ces photos.
Le bureau est aujourd'hui autant "autour" que "dans" la machine et même sur le coin d'une table de cuisine, on peut être entouré de dictionnaires, grammaires, images inspirantes et musique douce, qui attendent sagement dans l'ordinateur portable d'être utilisés. Un récent article publié sur un blog américain dresse la liste de 31 ressources en ligne qui aident à écrire. En voici une libre interprétation, adaptée aux écrivants francophones, qui ne présente que des outils gratuits. 1- S'organiser Pour noter à la volée ses idées, enregistrer les images frappantes, les citations inspirantes... rien ne vaut le petit carnet et l'appareil photo de son téléphone, que l'on emporte partout avec soi. Evernote. 16 logiciels de gestion de projets web et open source par. Project'Or RIA par Pascal BERNARD - Autoentrepreneur. Mon wiki personnel de Maître de Jeu.
Toc…Toc… Toc… WIKI est là ? Quel Maître de Jeu n’est pas sans cesse en train de prendre des notes sur la partie… Nul ne sait jamais dans quelle direction vont voguer les joueurs, ce qu’ils vont inventer ! Alors, le MJ improvise, il lance un nom à ses joueurs… le nom d’un contact, d’un marchand, d’un noble, d’un roturier… Il fournit des détails imprévus sur tel ou tel personnage, lieux ou objet.
Ces notes sont prises à la va-vite, compromis indispensable pour ne pas casser le rythme de l’histoire et conserver la mémoire de ce qui a été dit. Je ne sais pas pour vous, mais moi, cela fait un moment que j’essaie de m’organiser sur ce point, de capitaliser sur les infos fournies spontanément. Bien sûr, je suis animé par un certain souci du détail mais pas seulement… C’est dommage de ne pas structurer un minimum ces données pour pouvoir ensuite rapidement les retrouver et même rebondir dessus pour d’autres idées nouvelles.
Quelques exemples :