

Mise en page. Animation. Differents sliders. Differents Menus. Pourquoi 99% des entreprises se trompent avec leur site web? + 2 exemples. Exemples sites problemes. Personnas. Jesse James Garrett: Visual Vocabulary for Information Architecture (French) Looking for more?

My book The Elements of User Experience puts information architecture and interaction design in context for beginners and experts alike. You can now order the book from Amazon.com. version 1.1b (6 mars 2002)
Tate Kids Home. Formation Ergonomie web : le wireframing. Inspiration du moment : Les sites TV/Movies. Aujourd’hui découvrez de magnifiques sites autour de la thématique Movie / Tv.

Retrouvez toute la séléction directement sur mon pinterest. Les couleurs et l'accessibilité. En France, la proportion de daltoniens est d'environ 8% chez les hommes et 0,45% chez les femmes (source Wikipédia).

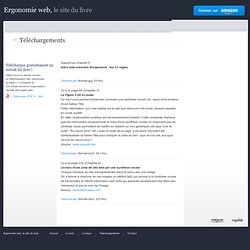
Plus de 10% de la population masculine est daltonienne dans le monde, et affectée par une perception des couleurs déficiente. Il existe différentes formes de cécité des couleurs : rouge-vert, vert-brun, et ainsi de suite... Bien entendu, il est très difficile, voire impossible d'éviter de mettre sur son site toutes les couleurs qui pourraient être mal perçues. Cependant, il est à la portée de tout le monde de faire en sorte que les pages soient lisibles par tous, quel que soit le handicap visuel. La première méthode et la plus simple à mettre en œuvre est l'emploi d'un contraste élevé entre l'arrière plan et les couleurs utilisées pour le contenu de la page. Liens - ergonomie, architecture de l'information, utilisabilité. Derniers liens User Interface (Q&A) Une plateforme de Questions / Réponses dédiée à l'expérience utilisateur web et mobile. » Visiter le site Baekdal.com Le site de Thomas Baekdal est très riche en ressources diverses, la plupart appartenant au champ de l'expérience utilisateur.

Colour Contrast Check Un formidable petit outil proposé par Jonathan Snook, qui permet de calculer les rapports de contrastes de couleurs et de luminances entre des caractères et un fond. Ergonomie web - Téléchargements. Téléchargements Téléchargez gratuitement un extrait du livre !

Offrez-vous un aperçu du livreen téléchargeant dès maintenantla règle n° 2 (Chapitre 5).Cet extrait concerne l’organisationvisuelle des pages web. » Télécharger (PDF, 4.1 Mo) Support au chapitre 5 Votre aide-mémoire d'ergonomie : les 12 règles Télécharger (format jpg, 53 Ko) Vu à la page 68 (Chapitre 3) : La Figure 3-28 en audio Ce mp3 vous permet d'entendre comment une synthèse vocale (ici, Jaws) lit le contenu d'une balise Title.
Cette information, qui n'est visible sur le site que dans une info-bulle, devient capitale en mode auditif. En effet, la perception auditive est nécessairement linéaire. Ergonomie web: Pour des sites web efficaces - Amélie Boucher. Théorie de la Gestalt. La théorie de la gestalt, « forme » en Allemand, est une théorie d’origine allemande (début du XXème siècle) qui définit les principes de la perception. Le postulat de base est le suivant : devant la complexité de notre environnement, le cerveau va chercher à mettre en forme, à donner une structure signifiante à ce qu’il perçoit, afin de le simplifier et de l’organiser. Pour cela, il structure les informations de telle façon que ce qui possède une signification pour nous, se détache du fond pour adhérer à une structure globale.
Cela s’applique à tous les sens. Cette théorie de la gestalt se décompose en lois : Comment appliquer cela aux interfaces ? Des zones ayant des fonctions ou une importance similaire devront avoir un aspect graphique similaire.Dans un formulaire, les champs concernant l’adresse (rue, n°, code postal, ville, pays) vont être regroupés dans un bloc. Quelques exemples des lois de la Gestalt. Test Utilisateur à Distance - Optimisation de l'Ergonomie de Site Web. 8 façons d’améliorer l'expérience utilisateur sur votre site. Un site web doit être en adéquation avec les besoins des utilisateurs afin qu’ils puissent trouver les informations recherchées et réaliser les tâches nécessaires le plus rapidement possible.

Les sites lents ou qui proposent une interface déroutante sont frustrants et la majorité des utilisateurs sont peu tolérants avec les expériences utilisateurs pauvres. Améliorer constamment votre site est très important pour maintenir un flux constant d’utilisateurs heureux. Les « Style Tiles », un nouvel outil pour le webdesigner ? Mais qu’est-ce que c’est ?

On peut traduire en français les “Style Tiles” par le terme “Planches Tendances”. Habituellement utilisées en mode, en déco ou même en publicité, elles servent à définir les grandes tendances (graphiques, texturales, chromatiques, etc.) d’un projet donné. Un article de Samantha Warren, paru récemment sur A List Apart, propose d’adapter le concept et de l’utiliser en webdesign pour ressortir des tendances visuelles sans se soucier de la structure de la page. En bref, de faire l’inverse de ce qu’on fait avec les “wireframes” (ou “filaires”, ou “gabarits”, ou même “storyboards”… selon vos habitudes) pour déterminer une structure sans se soucier de l’apparence visuelle… Pourquoi s’en servir ? Ça marche bien et les clients y sont habitués. Partie intégrante de la démarche de “responsive webdesign” (“design adaptatif”), les “Planches Tendances” se proposent donc de décorréler la structure de page du choix des aspects graphiques et stylistiques en eux-mêmes.
Conclusion. Style Tiles. Recherche de produits sur Beauté. AlloCiné : Cinéma, Séries TV, Stars, Vidéos, DVD et VOD. Banque en ligne, bourse de Paris, PEA, SICAV, Assurance Vie, Livret d'épargne avec Fortuneo. Ergonomie web: 3 principes à garder en tête pour une ergonomie efficace de votre site Internet (PARTIE 6) Rédaction web. Lire sur le web est beaucoup plus pénible et plus lent que sur le papier.

Et la majorité des internautes ne lisent pas les contenus des sites internet. L'utilisateur d'un site ne lit pas mot à mot, son oeil scanne, survole, explore. L'objectif n'est pas de faire de la littérature, mais de proposer l'information importante vite et bien. L'utilisateur doit comprendre instantanément si le contenu de la page correspond à sa recherche.