

Recreating CNN’s Beveled Navigation Buttons with Pure CSS. When CNN recently redesigned their website, they created a strongly-branded and beautiful header section that includes a navigation bar with beveled buttons.

Although CNN’s navigation bar utilizes CSS sprites for highlighted and active buttons, the primary design of the buttons (the beveled effect) is done with pure CSS. I think this is a commonly-known technique among experienced CSS developers, but many beginning web designers will probably resort to images to create this effect, which is not necessary. So, in this brief tutorial I’ll show you how to create a navigation bar with beveled edges using pure CSS, identical to that on CNN. View the demo page to see exactly what we’ll be creating. First, the markup, which is nothing unusual, just an unordered list: <ul id="navigation"> <li class="first"><a href="#">Home</a></li> <li><a href="#">Video</a></li> <li><a href="#">NewsPulse</a></li> <li><a href="#">U.S.
Google+ Buttons in CSS. Simple CSS3 framework for creating GitHub style button links. Button Maker. 30 Excellent CSS Based Navigation and Buttons Tutorial. CSS is the most important part in modern standard based web design.

Using CSS you can turn any web related nested stuff into a working design. There has been a lot of talk about CSS Work lately. Mostly designer creates the design templates, Photoshop Images or whatever and then developers have their turn to show their creativity. Sometimes, it happens that they mess up something or many things. Among many coding/design issues caused by developers, one in particular really drives me nuts – incorrect usage of CSS and it’s properties. To understand how to design with CSS we choose to start from basics of CSS Navigation and button designs with some fine tutorials which can help you in your projects and daily practices. Here you will find a collection of 30 Excellent CSS Based Navigation and Buttons Tutorial resources and information about creating CSS based designs and also some useful tips for your webdesign habits.
CSS Navigation and Menus Tutorial 01. 02. 03. 04. 05. Gratis Icons, Buttons und Symbole - Teil 4. Webdesign Javascript Wallpaper Icons Fonts WordPress Fotografie Photoshop Bild 179 von 247 Zurück Weiter Zurück zum Artikel Ein Kommentar? Wir freuen uns immer über Leser, die durch nützliche und konstruktive Beiträge zum Thema eine Diskussion anstoßen oder den Artikel mit weiteren Informationen anreichern. Sponsoren Anzeigen Dr. Dr. Am Ball bleiben Letzte Kommentare Oink bei Dreamteam: Texte schreiben mit Sublime Text 2 und Markdown Marcus F bei Device.js: Media-Queries für HTML-Dateien Anatol bei Die 50 besten kostenlosen WordPress-Themes des Jahres 2012.
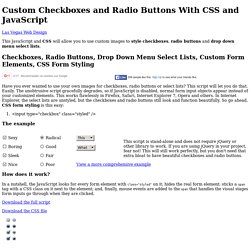
Custom Checkboxes & Radio Buttons. This JavaScript and CSS will allow you to use custom images to style checkboxes, radio buttons and drop down menu select lists.

Have you ever wanted to use your own images for checkboxes, radio buttons or select lists? This script will let you do that. Easily. The unobtrusive script gracefully degrades, so if JavaScript is disabled, normal form input objects appear instead of your customized elements. This works flawlessly in Firefox, Safari, Internet Explorer 7, Opera and others. The example This script is stand-alone and does not require jQuery or other library to work.
View a more comprehensive example How does it work? In a nutshell, the JavaScript looks for every form element with class="styled" on it; hides the real form element; sticks a span tag with a CSS class on it next to the element; and, finally, mouse events are added to the span that handles the visual stages form inputs go through when they are clicked. //gtmcknight.com: Steal These Buttons. Symbole, Buttons und Icons zum Download. Webdesign Javascript Wallpaper Icons Fonts WordPress Fotografie Photoshop Ein Kommentar? Wir freuen uns immer über Leser, die durch nützliche und konstruktive Beiträge zum Thema eine Diskussion anstoßen oder den Artikel mit weiteren Informationen anreichern. Sponsoren Anzeigen Dr. Am Ball bleiben Letzte Kommentare Marco Tullney bei Paukenschlag? Basti1350 bei Paukenschlag?
Paukenschlag? Joom-friends bei Joomla: Standard-Templates individuell abwandeln Gschmack bei Kuriose URLs – 11 unfreiwillig haarsträubende Domain-Namen von Unternehmen reraiseace bei WordPress: So schützen Sie Ihre Website vor Hackern. Viele kostenlose Buttons (Button Templates) Sie suchen kostenlose Buttons für Ihre Homepage? Hier werden Sie fündig!
Im Angebot befindet sich eine Riesenauswahl an unterschiedlichsten Buttons für Ihre Homepage als neutrale Vorlage zum Selberbeschriften. Die grafischen Buttons wurden mit PhotoImpact von Ulead erstellt, welches eine preiswerte Alternative zu Photoshop von Adobe darstellt. Klicken Sie einfach auf die gewünschte Rubrik und suchen sich die passenden Buttons aus. Wenn Sie auf den gewünschten Button klicken, öffnet sich ein weiteres Fenster, das die unterschiedlichen verfügbaren Farben anzeigt. Die Buttons können mit jedem beliebigen Grafikprogramm (wie z.B. Zur Info: Nicht-rechteckige Grafiken, die den Hinweis "mit transparentem Hintergrund" enthalten, können auch auf anderem Hintergrund verwendet werden als dem hier dargestellten. Bei diesem Angebot handelt es sich ausschließlich um Homepagebuttons, als grafische Elemente zur Verzierung Ihrer Homepage.