

Connoratherton. 40 Sets of Free Social Media Icons. This post was originally published a few years ago.

Some of the icon sets showcased in the original post are no longer online, so we’ve updated the post by removing the dead links and outdated icon sets. We’ve added many new icon sets as new social media sites are always popping up and many of the older sets didn’t include icons for sites like Pinterest that are now very popular. Design trends also change over time, and we’ve added links to a number of sets that use a trendy flat style of design. Designers love free icon sets. Having quality icons can help to make a site’s design look complete, and can also help with the usability of the site. Fortunately, there are a number of free sets of quality social media icons.
Arrow Navigation Styles. Some inspiration for arrow navigation styles and hover effects using SVG icons for the arrows, and CSS transitions and animations for the effects.

View demo Download source Today we’d like to share some inspiration for arrow navigation styles with you. There are so many creative ways of showing those little elements that are an essential part of many websites nowadays. You can find them in content slideshows, as part of the page navigation, in image galleries and many more. These indicators are mostly represented as arrows that point to the left and right. GLYPHICONS - library of precisely prepared monochromatic icons and symbols.
Free Icons Set designed by Brankic1979 - Free psd. Brankic1979 About icons A set of 350 pixel perfect glyphs icons, perfect for apps, websites or just about anything you can think of.
You may use this icon set for both personal and commercial use, which means this resource can be used in any project without worrying about licensing. But you may NOT distribute our icon set elsewhere without our consent. Font Awesome Icons. ySocial jQuery plugin. ClassySocial is a jQuery plugin that lets your site visitors easily see what networks you belong to and visit them in a click of a button.

Currently supports Facebook, Twitter, GitHub, Dribbble, Socl, Youtube, Vimeo, Google Plus, Pinterest, LinkedIn, Instagram and e-mail. Allow your users to see your presence on 11 of the most popular networks instantly with no need for a knowledge of coding! Have links to your Facebook, Twitter, GitHub, Vimeo, Dribbble, Instagram, YouTube (and more!) Profiles shown in a slick way, sure to impress your users. Includes functionality to use your current Facebook image as the button that users press to draw out the network buttons, with automatic updating, pulled straight from Facebook!
Instructions First you need to include the jQuery library, since ClassySocial is a plugin. Secondly, you need to include the jQuery ClassySocial javascript and the CSS file, which you can do it by adding the code below to your page. Options. Creative Button Styles. From our sponsor: Create spectacular WordPress sites with ease.

Today we would like to give you some button inspiration. This button set consists of some simple, creative and subtle styles and effects to inspire you. The effects can be seen when hovering on some buttons and clicking on others. Mostly, CSS transitions are used but also CSS animations and for some buttons we use a bit of JavaScript to add/remove effect classes. The icons, which we add using the :before (and sometimes :after) pseudo-class, are from IcoMoon and we’ve created them with the IcoMoon app. Please note: this only works as intended in browsers that support the respective CSS properties. The markup of a button is really simple. <button class="btn btn-6 btn-6d">Button</button> Creative Link Effects. An inspirational collection of experimental link effects mostly using transitions on pseudo-elements.

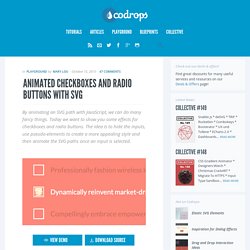
View demo Download source Today we’d like to share some experimental and creative link effects with you. The idea is to use pseudo-elements and animate them to create a subtle and modern effect. In the examples we are using hover transitions, but you could also imagine these effects on click or as an initial animation. Creative Loading Effects. Animated Checkboxes and Radio Buttons with SVG. By animating an SVG path with JavaScript, we can do many fancy things.

Today we want to show you some effects for checkboxes and radio buttons. The idea is to hide the inputs, use pseudo-elements to create a more appealing style and then animate the SVG paths once an input is selected. View demo Download source. Progress Button Styles. Animated SVG Icons with Snap.svg. Using SVGs on websites is becoming more and more easy with great libraries like Snap.svg.
Today we want to explore what we can do with it and animate some SVG icons as a practical example. View demo Download source SVG has been one of the most underused technologies when it comes to web development. Dot Navigation Styles. Today we'd like to share some subtle effects and styles for simple dot navigation with you.

These styles could, for example, be used for a page scroll navigation or a thumbnail preview, in a vertical or horizontal fashion. View demo Download source Small UI elements usually don’t get too much attention when it comes to creative effects. They are often neglected because of their size. But they can offer a great opportunity to add some subtle, yet interesting effects. Note that some effects might not work as intended in some browsers (SVG transition, 3D transform-style).
For the structure we’ll have an unordered list with links: Progress Button Styles. Morphing Buttons Concept. Simple Icon Hover Effects.