

Tendances Web Design 2015. Les tendances du web design du moment - Le Blog de Wix.com. Surfer sur le Web 2.0 n’est pas de tout repos pour les designers en quête d’inspiration.

Les tendances qui envahissent nos écrans évoluent en permanence et il devient difficile de pointer du doigt les changements à adopter ou au contraire, à mettre au placard. Afin de faire le tri de façon réfléchie, il est important de saisir les différentes dynamiques qui se tiennent derrière le succès des nouvelles modes du web design. L’esthétique d’Internet varie en fonction d’une large variété de paramètres allant des changements technologiques, aux choix esthétiques des géants de l’informatique en passant par la compréhension des besoins des internautes et l’influence des nouvelles générations de réseaux sociaux.
Design Personas. If your website were a person, who would it be?

Is it serious, buttoned-up, all business, yet trustworthy, and capable? Is it a wisecracking buddy that makes even mundane tasks fun? Following a similar structure as a user persona, you can flesh out the personality of your design by creating a design persona. Personality can manifest itself in an interface through visual design, copy, and interactions. A design persona describes the methods of channeling personality in each of these areas, and will help a team of web professionals construct a unified and consistent result. . Here’s what you’ll include in your design persona: Brand Name Personality Image: An image of a person that embodies many of the traits you wish to include in your brand.
Principles of Flat Design. Le Flat Design - Principe et utilité. En design web, comme dans la mode, les tendances vont et viennent.

Hier on découvrait le responsive web design, aujourd’hui on nous parle de flat design. C’est LE trend topic du moment… Mais intéressons-nous à ce qui existe déjà : le flat design, ou le « design plat » en bon françois, est la nouvelle corde à l’arc des designers d’interfaces. Signes distinctifs : ce courant graphique et ergonomique prône des interfaces minimalistes et aux couleurs vives. Flat Design « Blog Tuto. Flat Design : Règles strictes et clairement établies, approche visuelle minimaliste parfois radicale ; réflexion globale sur le Web Design, partie intégrante d’un même mouvement comprenant le Responsive Design, volonté de bousculer les normes esthétiques imposées, au centre de quelques débats qui agite les acteurs concernés, etc. ; autant d’éléments qui pourraient permettre d’envisager le Flat Design comme l’expression d’une véritable intention artistique.

Mais nous n’en sommes encore pas là… ps : l’image d’intro du billet est un petit clin d’oeil à Say Fat, une boutique de tee-shirts appétissante… Flat design - Swiss design inspiration ? Flat design - un concept graphique en vogue ces derniers temps, mais peut être pas si jeune qu'on le croit.

De nombreux webdesigners l’emploient aujourd’hui pour le redesign ou la réalisation de nouveaux sites Web et applications. Cette tendance popularisée par le Metro style de Windows 8 et la refonte de l’univers Google, fait des émules dans de multiples créations. Infographic: Flat design vs. skeuomorphism. It’s easy to get wrapped up in a trend and choose the option you think is most popular.

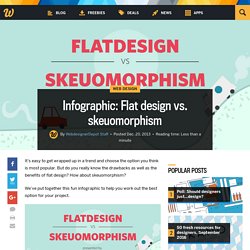
Flat-design contre Skeumorphisme. Flat design contre Skeumorphisme: de quel bord êtes-vous ?

En matière de design graphique, et particulièrement dans le domaine du design d'icône, il existe deux grandes tendances qui occupent les discussions depuis plusieurs mois: "Flat design" vs "Skeumorphisme" ! On observe ce débat à travers les 3 grands acteurs que sont Apple, Google et Microsoft. Commençons donc cet article à travers un petit sondage : • Laquelle de ces icônes de "Vidéos" préférez-vous ? • Laquelle de ces icônes de "Agenda" préférez-vous ? • Laquelle de ces icônes de "Photo" préférez-vous ? [toggle title="Réponses"] 1 - Micorsoft Windows 8. 2 - Apple iOS 7. 3 - Apple iOS 6 4 - Google. 35 Nice Examples of Flat Web Design. Le design UX au cœur de la transition digitale.
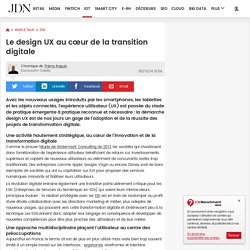
Avec les nouveaux usages introduits par les smartphones, les tablettes et les objets connectés, l’expérience utilisateur (UX) est passée du stade de pratique émergente à pratique reconnue et nécessaire : la démarche design UX est de nos jours un gage de l’adoption et de la réussite des projets de transformation digitale.

Une activité hautement stratégique, au cœur de l’innovation et de la transformation digitale Comme le prouve l’étude de Watermark Consulting de 2013, les sociétés qui investissent dans l’amélioration de l’expérience utilisateur bénéficient de retours sur investissements supérieurs et captent de nouveaux utilisateurs au détriment de concurrents restés trop traditionnels. Des entreprises comme Apple, Google, Virgin ou encore Disney sont de bons exemples de sociétés qui ont su capitaliser sur l’UX pour proposer des services numériques innovants et fidéliser leurs utilisateurs. Communication visuelle - Cumulus - Lyon. Flat web design,pour une expérience utilisateur optimale - 50grammes. L’indémodable flat design. Bye bye animations flashs, design surchargé et textes abrutissants, cette année encore le flat design est à son summum.

Le blanc, qu’il fallait auparavant à tout prix combler, permet aujourd’hui de conserver l’attention de sa cible. Il apporte de l’oxygène à ces pages qui étouffent et qui n’intéressent plus l’internaute. En 2012, le surfeur-zappeur ne restait en moyenne que 8 secondes sur chacune des pages qu’il consultait. Pour répondre à cette tendance et gagner en productivité, les entreprises se sont mises progressivement au flat design, cette technique qui va droit au but, sans chichis ni fioritures… Influences et démocratisation Le flat design est très largement inspiré des courants architecturaux et artistiques des années 1920. Au-delà de ces inspirations, son vif succès répond également à la démocratisation de la sphère Internet en termes de webdesign.
Flat One Page HTML Template for Creative Agency, Designer, Photographer Portfolio - Download New Themes. Brizzz is a Flat One Page HTML Template and can be used for Personal Portfolio, Creative Agency, Designer Portfolio, Illustrator Portfolio, Photographer Portfolio and more.

Template has a universal design, it thought every detail and animation effect. Its just as easy to customize to fit your needs, replace images and texts. Le design émotionnel au sein de vos interfaces. Il y a tout juste une semaine, j’ai acheté le livre « Design émotionnel » de Aaron Walter (designer de Mailchimp). J’aimerai partager avec vous ce livre que j’ai dévoré en moins de deux soirées. Je vous le recommande vivement car il est très inspirant et particulièrement bien écris. J’ai trouvé ce manifeste passionnant ! Aaron Walter y aborde toutes les disciplines que touche le webdesign : la psychologie, le marketing, la publicité, le commerce, l’ergonomie, l’expérience utilisateur, l’esthétisme, etc. Il ne faut pas oublier que notre profession de webdesigner à un impacte très important sur ces différents secteurs et bien souvent oublié au quotidien. Qu'est-ce que le design émotionnel ?
Dans le web, le design émotionnel est une tendance montante qui consiste à communiquer de l'émotion au travers d'une interface graphique dans le but de faire passer un moment agréable à l'utilisateur lors de son expérience sur un site. Nous verrons dans cet article comment se distingue un design émotionnel et des exemples de mise en oeuvre dans un projet web. Web design : comment cultiver l’engagement émotionnel. La conception d’un site est souvent victime d’un paradoxe. Des personnes s’obligent à n’utiliser que leur raison pour offrir un produit qui sera apprécié en grande partie sur des critères émotionnels. Si la conception centrée utilisateurs préconise une réelle empathie pour l’utilisateur final, la tentation est grande de gommer les émotions pour se concentrer sur une mécanique logique. Cette infographie met particulièrement l’accent sur 3 piliers : la curiosité, la confiance et la satisfaction. Service Design + Lean UX + Disruptive Design = UX Strategy?
By Mona Patel. A Quick Introduction to Agile UX Design. Mobile First.