

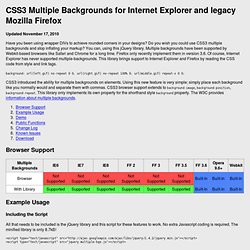
Multiple Backgrounds Example. Updated November 17, 2010 Have you been using wrapper DIVs to achieve rounded corners in your designs?

Do you wish you could use CSS3 multiple backgrounds and stop inflating your markup? You can, using this jQuery library. Multiple backgrounds have been supported by Webkit-based browsers like Safari and Chrome for a long time. Firefox only recently implement them in version 3.6. CSS3 PIE: CSS3 decorations for IE. HTML5 enabling script. 7 Jan Since HTML5 is getting more attention by way of marking up our new pages, and the only way to get IE to acknowledge the new elements, such as <article>, is to use the HTML5 shiv, I’ve quickly put together a mini script that enables all the new elements.

Download html5shiv.js and must be inserted in the head element (this is because IE needs to know about the element before it comes to render them – so it can’t sit in the footer of the page, i.e. below the elements in question). I’ve updated this post to link to Alexander Farkas’s version of the shiv – it’s the very latest and my simple one line script. The one I originally released was (I thought) beautifully small, but didn’t support print styles nor dynamic injection of HTML5 elements. Good thing there are smarter folk than I! Modernizr.