

13 Funny and Useful Lorem Ipsum Generators. For most designers and developers, Lorem Ipsum isn't a stranger to all of us.

Well, I know how to write the first sentence without generator! Lorem Ipsum is the industry standard of dummy text, we use it as "fake copy" before we pump in the real content, so we can see how the design would look like with those dummy text Well, a lot of people start complaining about Lorem Ipsum, some says we shouldn't use Lorem Ipsum, and other found it boring, thus here I found some of the most creative dummy text generator.
Have fun with it, and some of them, I don't really recommend you to use it :p Bacon Ipsum Make your Lorem Ipsum a little bit more meatier! Supprimer les marges de la balise HR sous IE - Alsacréations. La balise <hr> [fr] (ou <hr /> en XHTML), qui signifie "horizontal rule", est une règle horizontale servant de séparation.

L'une de ses utilisations courantes est de servir de "spacer" [fr] grâce à la propriété clear [fr] qui lui permet de gérer les débordements dûs aux positionnements flottants. Styler la balise HR Le premier problème à contourner est alors celui de la décoration de la balise <hr> puisque les différents navigateurs ne sont pas d'accord entre eux. General: – an article from iansyst Ltd. Dyslexia is a disability which is very sensitive to particular typefaces, both in print and on screen.

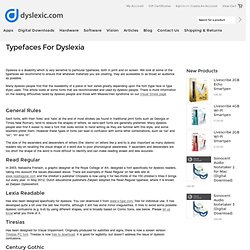
We look at some of the typefaces we recommend to ensure that whatever materials you are creating, they are accessible to as broad an audience as possible. Many dyslexic people find that the readability of a piece of text varies greatly depending upon the font (type face or type style) used. This article looks at some fonts that are recommended and used by dyslexic people. There is more information on the reading difficulties faced by dyslexic people and those with Meares/Irlen syndrome on our Visual Stress page.
General Rules Serif fonts, with their ‘ticks’ and ‘tails’ at the end of most strokes (as found in traditional print fonts such as Georgia or Times New Roman), tend to obscure the shapes of letters, so sans-serif fonts are generally preferred. Read Regular Lexia Readable Has also been designed specifically for dyslexia. Tiresias Has been designed for Visual Impairment. Century Gothic. Comic Sans Criminal - There's help available for people like you! Tester le temps de chargement de son site.
Web Page Analyzer - free website optimization tool website speed test check website performance report from web site optimization. Free Website Performance Tool and Web Page Speed Analysis Try our free web site speed test to improve website performance.

Enter a URL below to calculate page size, composition, and download time. Ergonomie web et logiciel, architecture de l'information, utilisabilité sites Internet – Ergolab. 5 étapes pour sauver son référencement lors d’une refonte ou migration de site. Refonte de site, migration de site, nouvelle version du site, il s’agit là de termes qui donnent généralement quelques sueurs froides aux référenceurs, surtout si ces derniers ont été informées quelques jours avant la mise en production.

Cependant, la refonte d’un site web génère souvent beaucoup de buzz et d’attention auprès des autres collaborateurs. Par mon vécu, je peux vous assurer que c’est une opportunité pour vous, référenceur qui travaille souvent solitaire ;). En effet, c’est le meilleur moyen d’alerter tout le monde sur les conséquences SEO d’une refonte de site. Et là, étrangement, chaque personne enregistrera tous les mots sortis de votre bouche car « on veut que cette refonte se fasse bien », ce que je peux entièrement car ça coute quand même un bon paquet de fric de toute refaire ! :) 1) Comprendre l’ancienne structure du site pour créer facilement des règles de redirections 301 Avant toute chose, il est essentiel de bien analyser la structure de votre site web.
Stella Ou Comment Découvrir Si Votre Site Est Trop Lent. Un site lent conduit souvent à faire fuir les internautes !

Ajouté au fait que depuis l’année dernière l’algorithme de Google prend en compte la vitesse de chargement des pages pour effectuer le classement de ses résultats, il n’en faut pas moins pour se persuader que la surveillance de ce paramètre devrait être une activité régulière d’une stratégie de monitoring efficace. Et c’est-là qu’entre en jeu Stella, un service web qui surveille le temps de chargement de votre site. Certes il existe déjà des applications similaires mais j’ai tout de suite été séduite par le design. Car il faut bien reconnaître que l’aspect visuel de ce genre de service est souvent austaire.