

10 astuces pour "cartonner" sur les réseaux sociaux Facebook, Twitter, LinkedIn... Guy Kawasaki a été "évangéliste" chez Apple.

Depuis des années, il défend sans relâche l'art "d'enchanter" l'utilisateur: "icônes fun", interfaces fluides, "bonbons visuels"... Aujourd'hui, dans son nouveau livre, L'Art des médias sociaux, co-écrit avec Peg Fitzpatrick, il livre ses conseils pour rendre attractifs et irrésistibles vos posts sur les réseaux sociaux, tels Facebook, Twitter, LinkedIn ou Pinterest. 1. Soignez (vraiment) la qualité du contenu Avant toute chose, qu'entend-on exactement par du contenu de qualité?
Information. Un grand nombre de personnes et la majorité des entreprises ont une définition restrictive de ce qui est pertinent et intéressant pour leurs abonnés. Dans ces trois cas, la réponse est non, car cela serait ennuyeux -et "ennuyeux" ne fonctionne pas sur les médias sociaux. Frises du temps multimédias. HTML5. Ressources Wordpress pour Débutants & Avancés. Propublica/timeline-setter. The HTML5 Media Framework. Apprendre le code en ligne. Cette semaine sortait Dash, un site pour apprendre le HTML en ligne.

L'occasion pour moi de vous décomplexer par rapport à ce langage Ô combien utile de nos jours et Ô combien accessible au plus grand nombre. Si vous êtes nés avant les années 80 et que vous avez étudié en France, je peux dire, sans trop me tromper, que vous avez certainement eu un rendez-vous manqué avec les langages informatiques. C, Pascal, Fortran, COBOL, autant de langages de programmation que l’école française a voulu nous enseigner au lieu du langage de marquage qu'est le HTML. Un peu comme si l'éducation nationale avait voulu nous apprendre à construire une voiture alors que nous voulions juste la conduire.
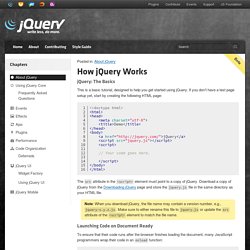
Eh bien il n'est jamais trop tard pour apprendre. WIKI : L’Hypertext Markup Language, généralement abrégé HTML, est le format de données conçu pour représenter les pages web. A mon sens, il n'y a pas de langage ayant aussi peu de vocabulaire étant capable de donner autant de variations. Épaisseur: fine. The HTML5 Media Framework. FancyBox - Fancy jQuery Lightbox Alternative. WebDocs et HTML5 - Franck RONDOT Photographe et Vidéographe. How jQuery Works. This is a basic tutorial, designed to help you get started using jQuery.

If you don't have a test page setup yet, start by creating the following HTML page: The src attribute in the <script> element must point to a copy of jQuery. Download a copy of jQuery from the Downloading jQuery page and store the jquery.js file in the same directory as your HTML file. Note: When you download jQuery, the file name may contain a version number, e.g., jquery-x.y.z.js. Make sure to either rename this file to jquery.js or update the src attribute of the <script> element to match the file name. To ensure that their code runs after the browser finishes loading the document, many JavaScript programmers wrap their code in an onload function: Unfortunately, the code doesn't run until all images are finished downloading, including banner ads. For example, inside the ready event, you can add a click handler to the link: Popcorn. #LeWeb : 11 opportunités et 14 conseils prodigués par Google pour tirer profit de Google+
Bonjour à toutes et à tous.

Comme je vous le précisais il y a quelques jours, l’un des évènements qui m’intéressaient le plus lors de cette seconde journée de #LeWeb était un workshop animé par Kate Alessi, « Head of Social, Strategy & Solutions » chez Google pour la région SEEMEA (Sud et Est de l’Europe, Moyen Orient et Afrique), sur la thématique « Build your brand with Google+ ». L’atelier a été à la hauteur de mes espérances car « à jour », la présentation des bonnes pratiques étant celle du Q4 2013. L’atelier a débuté avec une partie de contexte, Kate précisant que l’aspect social a toujours été dans la nature de l’Homme, seule la manière de partager ayant évolué au fil des années. Pour conforter cette idée, elle a notamment rappelé que 70% des internautes dans le monde utilisaient au moins un réseau social chaque mois, ce qui pour rappel fait tout de même 1.9 milliard d’utilisateurs si l’on se base sur les dernières données de l’UIT qui font état de 2.7 milliards d’internautes. Ergonomie et référencement : les meilleures pratiques pour 2013.
Vous avez été plus de 300 à nous suivre lors de la conférence du salon e-Commerce Paris 2012.

C’est avec un grand plaisir que nous vous livrons ici les Best Practices 2013 en matière d’optimisation du référencement et de l’ergonomie. Tout d’abord, un bref rappel des conventions et règles ergonomiques déjà en vigueur… 1. Conventions et règles en ergonomie Les conventions et règles à respecter dans une démarche ergonomique pour le haut de page (header) Vous remarquerez que beaucoup de ces éléments relèvent désormais du bon sens. Ci-dessous, les éléments pour le footer : Les conventions et règles à respecter dans une démarche ergonomique pour le bas de page (footer)