

Wordpress Reference Guide 3.0+ Presented by: Get Attachment Link get_attachment_link(); Returns the URI of the page for an attachment. $id Integer • Default: The current post ID, when used in The Loop. Installer wordpress 3.3.2 chez free.fr. Pour créer un site web dynamique sans connaissance particulière (en quelques clics), le plus simple est de partir sur une solution clef en main de type cms.

Au départ, WordPress était connu pour être un simple moteur de blog. Son évolution et sa popularité en font aujourd'hui une solution modulaire de gestion de contenu, multisite et multilingue. When can I use... Support tables for HTML5, CSS3, etc. A 2D Physics Engine for Games. The Matrix Revolutions (CSS 3D – 2) This is the second part of a mini-series covering css 3d-transformations.

Awesome Javascript Projects to Watch On Github. After writing a post about WordPress related projects to watch on Github, I thought it would be a great idea to post links to some of the more interesting opensource javascript projects available on Github.

If I have left any off please post them in the comments. turn.js www.turnjs.com | github.com/blasten/turn.js The awesome paper-like effect made for HTML5. turn.js is a plugin for jQuery that adds a beautiful transition similar to real pages in a book or magazine for HTML5. Glisse.js. 10 jQuery Custom Scrollbar Plugins. 10 jQuery Scrollbar Plugins to help you display present whatever content you have in a more interactive & more responsive way.

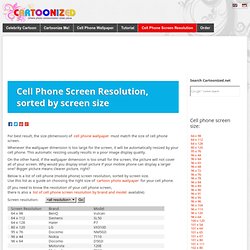
The solution is jQuery, we’d like to present custom scrolling content using the power of CSS and the beauty of jQuery. Update 29/09/13: Added 11. jQuery NiceScroll Plugin Premium – VenScrollBar – A jQuery Scrollbar Plugin VenScrollBar is a jQuery plugin that allows web designers to replace the ugly, default OS scrollbar with custom ones that they create. Cell Phone Screen Resolution, Sorted by Size. For best result, the size (dimension) of cell phone wallpaper must match the size of cell phone screen.

Whenever the wallpaper dimension is too large for the screen, it will be automatically resized by your cell phone. This automatic resizing usually results in a poor image display quality. On the other hand, if the wallpaper dimension is too small for the screen, the picture will not cover all of your screen. Why would you display small picture if your mobile phone can display a larger one? Bigger picture means clearer picture, right? Below is a list of cell phone (mobile phone) screen resolution, sorted by screen size.Use this list as a guide on choosing the right size of cartoon photo wallpaper for your cell phone.
Webdesign interest. Snow Stack - WebKit 3D CSS Visual Effects. Understanding CSS 3D Transforms 1. Bevel, Dropshadow, Gloss and Glow are designers chocolate-bar - everybody knows they should be avoided, but sometimes we can't resist.

The biggest calorie-bomb is everything 3-D. Ahhh 3D - think of all the things it could make possible for us: palettes appearing out of the deep like spaceships, unfolding their menus like roboter-arms, then gliding majestically into the orbit... Considered a curiosity for nerds by the most, right now a working draft for 3 dimensional transformation of css elements is proposed to the W3C and this draft is promising: open the example below to see what can be achieved with 4 divs (no further javascript necessary): HTML5 video issues on the iPad and how to solve them. I’ve been delaying this post since I wrote a rant about the iPad.

The delay is mainly because I never found time to create sample files or record screencasts showing the bugs so I decided to publish it without any working examples since I don’t think I will have enough time or patience to isolate the problems and document it anytime soon, so you will have to believe that what I’m saying “is true” and that the bugs exist… Think of it as a reference in case you have any of those issues and not as a definitive way of making those things work, some bugs are only present on older versions of iOS and may not be easy to replicate.
8 awesome JQuery tips and tricks. Target blank links.

Html5-preloader - A javascript library to preload images, audio, video and other resources on a HTML5 page to cache before using them. With the growing use of HTML5 and it taking over the browser game scene, developers need an easy API to preload their resources on to the browser. html5-preloader aims to offer this, and in a compact, yet customizable way. html5-preloader supports almost all of the data types out there, from mp4 to xml, and with flexible fallback support.

Latest stable version: 0.52 (rev 7) Please note that this Google Code project has been moved to github: . For the latest versions and bug filing, please use the github. Php - Programattically adding Wordpress post with attachment. How can I view or retrieve images from the cache? - Google Chrome Help. Quick Access To Chrome's Hidden Pages And Fuctions Make a folder on Chrome's Bookmarks Toolbar.

Dev ideas & tutos. E-commerce. jQuery doc. FaceBook app. Canvas html5. Flash. Webadmin. Mise en page CSS JS.