

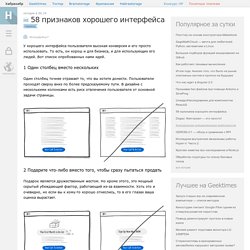
Paymill/paymill-payment-form. Какой вариант навигации по большой таблице считаете предпочтительным? 58 признаков хорошего интерфейса. У хорошего интерфейса пользователя высокая конверсия и его просто использовать.

То есть, он хорош и для бизнеса, и для использующих его людей. Вот список опробованных нами идей. 1 Один столбец вместо нескольких Один столбец точнее отражает то, что вы хотите донести. Пользователи проходят сверху вниз по более предсказуемому пути. 2 Подарите что-либо вместо того, чтобы сразу пытаться продать Подарок является дружественным жестом. 3 Объединяйте схожую функциональность, а не фрагментировать UI Со временем легко создать несколько разных секций, элементов и функций, выполняющих одно и то же. 4 Предоставьте доказательства от других людей, а не только рассказ о себе Ещё одна отличная тактика убеждения, которая напрямую влияет на конверсию. 5 Повторяйте призыв к основному действию Повторение призыва лучше работает на длинных страницах, или же его можно повторять на разных страницах.
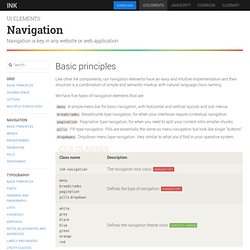
Navigation - Ink Interface Kit. Css classes: ink-navigation pagination chevron dotted active disabled previous next white grey black blue green orange red Pagination type navigation is created by using the pagination CSS class in the <ul> element, and by default has a button bar presentation:

Patterns : Designing Interfaces. Selected patterns from the book are featured here on the website, in their entirety.

Here are all of the patterns in the second edition of the book, sorted by chapter. Most of these patterns are not online yet, but many of them will become available over time as featured patterns. Patience! What users do Patterns of user behavior Safe Exploration Instant Gratification Satisficing Changes in Midstream Deferred Choices Incremental Construction Habituation Microbreaks NEW Spatial Memory Prospective Memory Streamlined Repetition Keyboard Only Other People’s Advice Personal Recommendations NEW Getting around Navigation, signposts, and wayfinding Clear Entry Points Menu Page NEW Pyramid Modal Panel Deep-linked State NEW Escape Hatch Fat Menus NEW Sitemap Footer NEW Sign-in Tools NEW Sequence Map Breadcrumbs Annotated Scrollbar Animated Transition.
Useful Usability. User Interface Design Search Engine, UI, UX, GUI, Inspiration, Resources, Elements, User Experience, Free Downloads, Freebies. Simplest V2 - A flat & simple application on Behance. Templates Demo. Хороший пользовательский интерфейс, ясность и выразительность / Блог компании DevExpress.
Очередной перевод статьи Марка Миллера:Great User Interfaces, Clarity, and Emphasis Предыдущие переводы: В предыдущей статье мы сделали важный вывод для достижения ясности в пользовательском интерфейсе: Визуальный вес должен соответствовать важности информации.

Суть этого вывода — не пренебрегайте важностью информации, выбирая методы её отображения. Обсуждая здесь способы контроля выразительности, следует помнить, что наша цель — получить лёгкий и элегантный интерфейс, выразить в нём то, что Эдвард Тафти называет «наименьшим эффективным отличием». Контраст Самый простой и мощный способ контроля выразительности — использование контраста. Заметьте, что менее важный поясняющий текст, находящийся слева, отображается немного менее контрастно по сравнению с более важными данными справа. Насыщенность Цвет может передавать значение, особенно когда используется редко. Прозрачность Прозрачность тесно связана с насыщенностью и контрастом. Когда мы только начали выпускать Refactor! Советы программисту-дизайнеру интерфейсов. Проблема Программист часто выполняет роль дизайнера пользовательских интерфейсов.

Можно поспорить, хорошо ли это. Однако, особенно в небольших компаниях, это реальность, которую не изменить. Я верю, что программист может сделать очень приличный интерфейс. В этом посте я бы хотел собрать несколько советов, которые помогут программисту более или менее успешно погрузиться в иррациональный мир пользователей и проектировать неплохие интерфейсы. Оговорюсь, что эти советы скорее подходят программистам, которые вынуждены заниматься разработкой пользовательского интерфейса. Простота Задачи пользователя. Правило 20/80. Понятно, что большинство пользователей блокируют поп-апы и разрешают загрузку изображений отовсюду. Разъяснения. То есть, поясняющий текст вроде «поступательные движения тремя пальцами по тачпаду вперёд перемещает некоторые приложения на следующую страницу» заменили небольшим видео, из которого всё ясно.
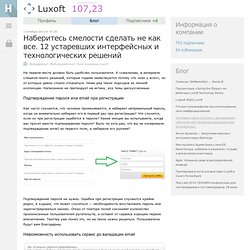
Лишние вопросы. Вопрос, который может понять лишь 20% пользователей. Наберитесь смелости сделать не как все. 12 устаревших интерфейсных и технологических решений / Блог компании Luxoft. На первом месте должно быть удобство пользователя.

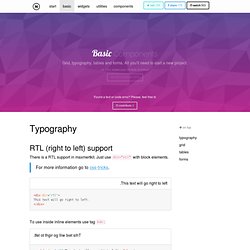
К сожалению, в интернете слишком много решений, которые годами заимствуются потому что «как у всех», но от которых давно стоило отказаться. Ниже ряд таких подходов из личной коллекции. Написанное не претендует на истину, все темы дискуссионные. Подтверждение пароля или email при регистрации Как часто случается, что человек промахивается, и набирает неправильный пароль, когда он внимательно набирает его в первый раз при регистрации? Подтверждение пароля не нужно. Невозможность использовать сервис до валидации email Чтобы начать использование сервиса подтвердите свой аккаунт по ссылке из email. Необходимость логиниться после регистрации или валидации. Basic · Maxmertkit. All common tags.

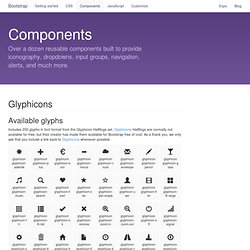
Global variables: $body-b-font-weight: 700 ! Global $body-i-font-style: italic ! Global $body-small-font-size: 85% ! Components. Available glyphs Includes 200 glyphs in font format from the Glyphicon Halflings set.

Glyphicons Halflings are normally not available for free, but their creator has made them available for Bootstrap free of cost. As a thank you, we only ask that you include a link back to Glyphicons whenever possible. How to use For performance reasons, all icons require a base class and individual icon class. Don't mix with other components Icon classes cannot be directly combined with other components. Examples Use them in buttons, button groups for a toolbar, navigation, or prepended form inputs.