

Clearing a float container without source markup. (This clearing technique was developed by Tony Aslett, of csscreator.com.

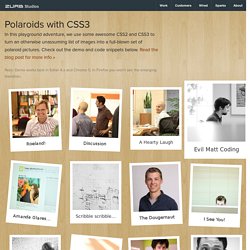
The earliest known mention of the basic :after idea is found here.) Notice as of March 4th, 2008: The article you are reading is getting a bit old and much new information on the subject of clearing has appeared since it was written. You may find this newer article very interesting. Clearing Floats The Old Fashioned Way. CSS Transparency Settings for All Browsers. Creating Polaroid Style Images with Just CSS - ZURB Playground - ZURB.com. Through a combination of browser-specific CSS (2 and 3) integration and some basic styling, we've turned regular old images into cool looking polaroid style images—with no additional markup to show the text.

Using the Title Attribute Instead of adding additional markup (more headings or paragraphs), we've opted to reuse the content within the title attribute of the surrounding anchor tag. Since it's good practice to use proper title text, and it's really freaking cool to do stuff with just CSS.