Web
Ce qui a tué la presse sur le Web. C’est la lourdeur de leur business model basé sur une omniprésence de la publicité ! En réalité j’ai été surpris de voir le plaisir qu’on peut avoir de lire la presse sur iPhone ou iPad. J’ai donc juste comparé l’expérience de plusieurs sites et ce constat m’a sauté aux yeux. Regarder le site du monde par exemple : En fait vous constaterez que à peine votre souris va se déplacer que des pubs apparaitront. Regardez le même contenu sur iPhone : Vous me direz que c’est normal que la publicité ne soit pas aussi présente vu la taille de l’écran. Mais regardez à présent le même contenu sur iPad : Le fait qu’on n’y voit pas de publicité rend le contenu beaucoup plus lisible et intéressant surtout. Mais finalement il suffirait que le site web revienne à un contenu sobre centré sur une fonction principale pour qu’on y retrouve ce même plaisir. Le business modèle de la presse web est basé sur la publicité, elle ne pourra pas disparaitre.

Ce qui a tué la presse sur le Web
Un article de Wikipédia, l'encyclopédie libre. Le web scraping (parfois appelé harvesting) est une technique d'extraction du contenu de sites Web, via un script ou un programme, dans le but de le transformer pour permettre son utilisation dans un autre contexte comme l'enrichissement de bases de données, le référencement[1] ou l'exploration de données. Légalité[modifier | modifier le code] Aux États-Unis[modifier | modifier le code] Aux États-Unis, la société hiQ Labs utilise le web scraping sur les données de LinkedIn à des fins de recrutement. En Europe[modifier | modifier le code] Dans un jugement de 2013, la cour de justice de l'Union européenne a condamné le métamoteur de recherche Innoweb, qui réutilisait les données de l'entreprise de vente d'automobiles Wegener sans aucune modification de celles-ci[5]. En France[modifier | modifier le code] En décembre 2021, une start-up de la Station F est condamnée pour piratage informatique. Technologies[modifier | modifier le code]

Web scraping
Robots.txt Tutorial
 How to Create Robots.txt Files Use our Robots.txt generator to create a robots.txt file. Analyze Your Robots.txt File Use our Robots.txt analyzer to analyze your robots.txt file today. Google also offers a similar tool inside of Google Webmaster Central, and shows Google crawling errors for your site. Example Robots.txt Format Allow indexing of everything User-agent: * Disallow: or User-agent: * Allow: / Disallow indexing of everything User-agent: * Disallow: / Disawllow indexing of a specific folder User-agent: * Disallow: /folder/ Disallow Googlebot from indexing of a folder, except for allowing the indexing of one file in that folder User-agent: Googlebot Disallow: /folder1/ Allow: /folder1/myfile.html Background Information on Robots.txt Files Robots.txt files inform search engine spiders how to interact with indexing your content. When you block URLs from being indexed in Google via robots.txt, they may still show those pages as URL only listings in their search results. Crawl Delay
How to Create Robots.txt Files Use our Robots.txt generator to create a robots.txt file. Analyze Your Robots.txt File Use our Robots.txt analyzer to analyze your robots.txt file today. Google also offers a similar tool inside of Google Webmaster Central, and shows Google crawling errors for your site. Example Robots.txt Format Allow indexing of everything User-agent: * Disallow: or User-agent: * Allow: / Disallow indexing of everything User-agent: * Disallow: / Disawllow indexing of a specific folder User-agent: * Disallow: /folder/ Disallow Googlebot from indexing of a folder, except for allowing the indexing of one file in that folder User-agent: Googlebot Disallow: /folder1/ Allow: /folder1/myfile.html Background Information on Robots.txt Files Robots.txt files inform search engine spiders how to interact with indexing your content. When you block URLs from being indexed in Google via robots.txt, they may still show those pages as URL only listings in their search results. Crawl Delay
Què hi ha a la perla de Webs?
Prism
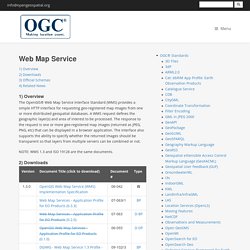
1) Overview2) Downloads3) Official Schemas4) Related News 1) Overview The OpenGIS® Web Map Service Interface Standard (WMS) provides a simple HTTP interface for requesting geo-registered map images from one or more distributed geospatial databases. A WMS request defines the geographic layer(s) and area of interest to be processed. NOTE: WMS 1.3 and ISO 19128 are the same documents. 2) Downloads Submit a Change Request, Requirement, or Comment for this OGC standard. 3) Official Schemas Note: You may also download All Official OGC Schemas in a single zip file. 4) Related News

Web Map Service
The Karl Popper Web

La 'Generación Y' cambia la web
Por FRANCIS PISANI (SOITU.ES) Actualizado 26-05-2008 19:37 CET La web cambia tanto por razones sociales como por razones tecnológicas, y las primeras acaso nos ayudan más que las segundas a comprender el éxito de su penetración, especialmente entre los jóvenes. Esto es lo que nos explica Sarah Pérez en una nota publicada en el sitio Read/Write Web, titulada Why Gen Y Is Going to Change the Web. 'Gen Y' es "la generación más activa digitalmente hoy día, porque la integran individuos que están conectados desde que nacieron". Comprende a las personas nacidas entre 1982-1983 (confieso que se me escapa la pertinencia de las discusiones sobre esta fecha) y 1997. La televisión y el trabajo son menos importantes para ellos que para sus mayores. Sarah Pérez añade que, al estar conectados desde muy jóvenes, mantienen cierta distancia crítica respecto a la web (aunque no necesariamente la suficiente, diría yo), y tienen tendencia a desconfiar cuando los jefes se inscriben para hacerse amigos suyos.
Written by Richard MacManus, Ebrahim Ezzy, Emre Sokullu, Alex Iskold and Rudy De Waele. Also John Milan wanted to contribute, but unfortunately got caught up in the Seattle storm - so best wishes to John and all our Seattle readers. In our previous post we reviewed the Web trends of 2006, noting trends such as the hyper-growth of social networks, the push of RSS into the mainstream, consumerization of the enterprise, and the continued rise of the read/write Web. In this post we look forward to 2007 and ruminate on what trends will be important over the coming year. RSS, Structured Data - RSS will go mainstream in a big way next year - not only integrated into Microsoft's new Vista OS, but also fully integrated into Yahoo Mail when it comes out of beta (the Ajax version). - Related to the above, structured data will be a big trend next year - see our post on Google's structured data play from September this year. Enterprise - Web Office continues to ramp up. Web Development Browsers Multimedia

2007 Web Predictions
Directorios Web - Posicionamiento en Buscadores - Posicionamiento Web - Herramientas Web
Web Design, Web design Quote, Web Design Company UK and Ireland
Advertise Here If you are searching for a local web design company you may find this directory useful. We have categorised a selection of UK web designers into counties. If you would like to suggest a web design company to be considered for the directory, please contact us. North England Find reviewed web designers in the North of England: Welsh Borders & South West England Find reviewed web designers in the Welsh Borders and in the South West of England : Bristol web designers Cheshire web designers Cornwall Devon web designers Dorset Glocestershire Herefordshire Shropshire Somerset Wiltshire Midlands Find reviewed web designers in the Midlands: East England Find reviewed web designers in the East of England: Bedfordshire Cambridgeshire web designers Essex web designers Hertfordshire Lincolnshire Norfolk Rutland Suffolk South England Find reviewed web designers in the South of England: Outside England Find reviewed web designers outside of England: Northern Ireland Scotland Wales
Find Web Designers - Web Design Directory

Multichannel retail, ecommerce Web Design in Somerset - Iconography
My Web
My Web
My Web
Le Web invisible - URFIST de LYON
web design, web development


 Web scraping
Web scraping
 How to Create Robots.txt Files Use our Robots.txt generator to create a robots.txt file. Analyze Your Robots.txt File Use our Robots.txt analyzer to analyze your robots.txt file today. Google also offers a similar tool inside of Google Webmaster Central, and shows Google crawling errors for your site. Example Robots.txt Format Allow indexing of everything User-agent: * Disallow: or User-agent: * Allow: / Disallow indexing of everything User-agent: * Disallow: / Disawllow indexing of a specific folder User-agent: * Disallow: /folder/ Disallow Googlebot from indexing of a folder, except for allowing the indexing of one file in that folder User-agent: Googlebot Disallow: /folder1/ Allow: /folder1/myfile.html Background Information on Robots.txt Files Robots.txt files inform search engine spiders how to interact with indexing your content. When you block URLs from being indexed in Google via robots.txt, they may still show those pages as URL only listings in their search results. Crawl Delay
How to Create Robots.txt Files Use our Robots.txt generator to create a robots.txt file. Analyze Your Robots.txt File Use our Robots.txt analyzer to analyze your robots.txt file today. Google also offers a similar tool inside of Google Webmaster Central, and shows Google crawling errors for your site. Example Robots.txt Format Allow indexing of everything User-agent: * Disallow: or User-agent: * Allow: / Disallow indexing of everything User-agent: * Disallow: / Disawllow indexing of a specific folder User-agent: * Disallow: /folder/ Disallow Googlebot from indexing of a folder, except for allowing the indexing of one file in that folder User-agent: Googlebot Disallow: /folder1/ Allow: /folder1/myfile.html Background Information on Robots.txt Files Robots.txt files inform search engine spiders how to interact with indexing your content. When you block URLs from being indexed in Google via robots.txt, they may still show those pages as URL only listings in their search results. Crawl Delay
 Web Map Service
Web Map Service
 La 'Generación Y' cambia la web
Por FRANCIS PISANI (SOITU.ES) Actualizado 26-05-2008 19:37 CET La web cambia tanto por razones sociales como por razones tecnológicas, y las primeras acaso nos ayudan más que las segundas a comprender el éxito de su penetración, especialmente entre los jóvenes. Esto es lo que nos explica Sarah Pérez en una nota publicada en el sitio Read/Write Web, titulada Why Gen Y Is Going to Change the Web. 'Gen Y' es "la generación más activa digitalmente hoy día, porque la integran individuos que están conectados desde que nacieron". Comprende a las personas nacidas entre 1982-1983 (confieso que se me escapa la pertinencia de las discusiones sobre esta fecha) y 1997. La televisión y el trabajo son menos importantes para ellos que para sus mayores. Sarah Pérez añade que, al estar conectados desde muy jóvenes, mantienen cierta distancia crítica respecto a la web (aunque no necesariamente la suficiente, diría yo), y tienen tendencia a desconfiar cuando los jefes se inscriben para hacerse amigos suyos.
La 'Generación Y' cambia la web
Por FRANCIS PISANI (SOITU.ES) Actualizado 26-05-2008 19:37 CET La web cambia tanto por razones sociales como por razones tecnológicas, y las primeras acaso nos ayudan más que las segundas a comprender el éxito de su penetración, especialmente entre los jóvenes. Esto es lo que nos explica Sarah Pérez en una nota publicada en el sitio Read/Write Web, titulada Why Gen Y Is Going to Change the Web. 'Gen Y' es "la generación más activa digitalmente hoy día, porque la integran individuos que están conectados desde que nacieron". Comprende a las personas nacidas entre 1982-1983 (confieso que se me escapa la pertinencia de las discusiones sobre esta fecha) y 1997. La televisión y el trabajo son menos importantes para ellos que para sus mayores. Sarah Pérez añade que, al estar conectados desde muy jóvenes, mantienen cierta distancia crítica respecto a la web (aunque no necesariamente la suficiente, diría yo), y tienen tendencia a desconfiar cuando los jefes se inscriben para hacerse amigos suyos.
 2007 Web Predictions
2007 Web Predictions