

Designing a modern email. It’s not unusual to have a flashback to the Netscape Navigator 4 and Internet Explorer 5 days when working on an HTML email.

The quality of rendering engines is totally inconsistent, most modern development techniques are unavailable, and even images – an essential element of many emails – are turned off by default in many clients. This can feel like 1998, but the web development community has learned a lot since then. Strategies like progressive enhancement and modern tools like Litmus can help us build HTML emails suited for today’s Babylon of inconsistent desktop clients, various web clients, tablets, smartphones, and high resolution displays. Last month we decided to start sending educational emails to new Beanstalk customers to familiarize them with our features. The plan was to send a total of three emails with a set interval between them. Working on layout # We decided that each educational email will be written by a member of our team.
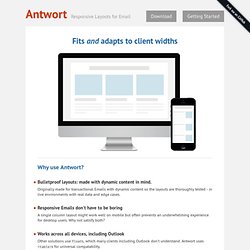
Responsive Layouts for Email. Why use Antwort?

Bulletproof layouts: made with dynamic content in mind. Originally made for transactional Emails with dynamic content so the layouts are thoroughly tested - in live environments with real data and edge cases. Responsive Emails don't have to be boring A single column layout might work well on mobile but often prevents an underwhelming experience for desktop users. Why not satisfy both? Works across all devices, including Outlook Other solutions use floats, which many clients including Outlook don't understand. Supports all major Email clients According to December 2012 statistics on emailclientmarketshare.com, Outlook is still the second most popular email client with 16% market share, more than Gmail and Android combined. Unless your own email analytics shows different trends, you should consider Outlook support a high priority.
*N.B. Un e-mail en HTML responsive multi-clients. L'e-mail (ou newsletter) reste encore aujourd’hui un moyen efficace de transmettre des informations à ses utilisateurs ou clients.

En mode texte, aucun problème, c'est un standard interprété sans difficulté. Untitled. 9 Tricks to Design The Perfect HTML Newsletter. An e-mail newsletter is the perfect way to stay in touch with your clients or followers.

Often your company or website will have numerous product updates, or possibly upcoming events you’d like to share. It’s always possible to post new information to your blog or social media streams, but your audience can only go so far to reach you. In this case, e-mail is certainly not dead technology, merely untapped potential. The process of creating and sending out a newsletter is a lot easier than one may think, but to design a custom template and build your own code — this can take a bit longer. We have compiled some fantastic tips to get you designing high-quality HTML newsletters like never before. Frenchy Email Inspiration - Galerie de newsletters, mailings, design d'emails. Email Design Guidelines. At some stage in your career, it’s likely you’ll be asked by a client to design a HTML email.

Before you rush to explain that all the cool kids are using social media, keep in mind that when done correctly, email is still one of the best ways to promote you and your clients online. In fact, a recent survey showed that every dollar spent on email marketing this year generated more than $40 in return. That’s more than any other marketing channel, including the cool ones. - Formation - Formation emailing : comment coder en HTML votre emailing ? Optimiser le codage HTML des emails pour assurer un meilleur rendu, diminuer le filtrage sur le contenu et optimiser la performance de la campagne.

The Art And Science Of The Email Signature. Advertisement Email signatures are so easy to do well, that it’s really a shame how often they’re done poorly.

Many people want their signature to reflect their personality, provide pertinent information and more, but they can easily go overboard. Essentials Of Mobile Design Smashing eBook. If you are looking for more information about the Essentials Of Mobile Design, this eBook might be exactly what you are looking for. - Not Your Parent’s Mobile Phone: UX Design Guidelines For Smartphones - Why We Shouldn’t Make Separate Mobile Websites- How To Build A Mobile Website- Making It A Mobile Web App- A Study Of Trends In Mobile Design- How To Market Your Mobile Application- A Foot On The Bottom Rung: First Forays Into Responsive Web Development- From Monitor To Mobile: Optimizing Email Newsletters With CSS- How To Use CSS3 Media Queries To Create a Mobile Version of Your Website- Creating Mobile-Optimized Websites Using WordPress EXCERPT FROM CHAPTER 3 How To Build A Mobile Website—by Jon Raasch "Over the past few years, mobile web usage has considerably increased to the point that web developers and designers can no longer afford to ignore it.

In wealthy countries, the shift is being fueled by faster mobile broadband connections and cheaper data service. Création de Newsletter. Email Testing and Rendering Previews - Litmus. Email Testing and Email Preview - Email on Acid. Puts Mail - It's a mail test tool to test your mails before sending them. Login or Create an account to keep your Test History.

PutsMail It's a mail test tool to test your HTML mails before sending them. Test your HTML emails before sending them Create a new Test Mail Test History: Developed by Pablo Cantero. pablo@pablocantero.com @pablocantero Tweet. How to Code HTML Email Newsletters Article. This article was first published in 2006, then re-edited in 2011 — and it’s still one of our most popular posts.

If you’re keen to learn more about styling HTML email campaigns, head to our recent post on creating email signatures. HTML email newsletters have come a long way since this article was first published back in 2006. HTML email is still a very successful communications medium for both publishers and readers. Publishers can track rates for email opens, forwards, and clickthroughs, and thereby can measure reader interest in products and topics; readers are presented with information that’s laid out like a web page, in a way that’s more visually appealing, and much easier to scan and navigate, than plain text email.
In some ways, coding HTML email has become easier — several email software providers, such as Google Mail, have improved their support for CSS. Tutorial newsletter pour grand débutant : envoyer une page HTML par mail. Tutorial newsletter pour grand débutant : envoyer une page HTML par mail 19 janvier 2010 | Posté par caroder à 21:35 Les très nombreux lecteurs de mon tutorial "Créer une newsletter avec Dreamweaver et PHP/MySQL" ne sont pas tous des développeurs et beaucoup ne souhaitent pas mettre en œuvre une solution aussi lourde au regard de leurs besoins.Il existe en effet une solution beaucoup plus simple qui consiste à tout simplement envoyer une page HTML via votre client messagerie.
Vous pourrez au préalable avoir recueilli les emails de vos prospects via votre site (via un formulaire de contact par exemple). Avant de commencer ce tutorial, voici ce dont vous devez disposer pour pouvoir mettre en œuvre ce tuto : Tout d'abord créez la page HTML de votre newsletter. Uploader votre page HTML via FTP sur votre hébergement distant avec toutes les images nécessaires pour son design. Ouvrez dans Internet Explorer la page en question depuis le domaine d'hébergement. Commentaires Poster un commentaire. Responsive Email Design. While phone screen sizes have been steadily increasing over the years along with screen resolution, it can be tempting to include more and more images in your emails.
But a word of caution: While images can bring an extra wow factor to your emails, images should always be thoughtfully added with accessibility and mobile load times top of mind. In this chapter, we’ll look at some techniques that take advantage of supported CSS properties like background-image. These techniques will not only allow you to display mobile-optimized images throughout your designs, but ensure they look crisp at any width. Using background images for better headers Support and the use of background images have been on the rise in the last couple of years thanks in part to increased CSS support utilizing all the benefits that media queries can bring. One benefit of the increased support is the ability to put live text on images. Background images and live text Let’s see how this is done. Make Your HTML Email 5½ Times More Mobile Friendly. Let's face it, ask most designers what their dream project would be and I bet none would mention designing and coding HTML Email.
Designing email has a special place in my heart and I am excited to communicate with people through this challenging medium. So here's 5½ improvements you might consider making when you revamp or greenfield your next template. Note: This article is a guest post by Josh Rubinstein. Why should you care? From the time we rise until the wee hours of the night our smart phones are never far from our opposable thumbs.
Emails HTML - Dompter la bête. Responsive Email Templates - ZURB Playground - ZURB.com. 24 incredible HTML email newsletters. A web application to quickly build bulletproof HTML emails. Transform Your Designs Into Coded HTML Emails With Mailrox. Coding HTML emails sucks. In a time where we’ve become so ingrained with web standards and CSS-based layout, jumping back in time and coding up table-based layouts with inline styling feels downright icky. In fact, there are tons of web designers who haven’t even been around long enough to be familiar with how to code this way.
[Infographie] Comment améliorer vos e-mails.