

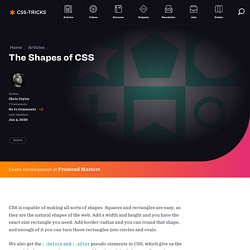
CSS simple ribbons (.net) The Shapes of CSS. Learn Development at Frontend Masters CSS is capable of making all sorts of shapes.

Squares and rectangles are easy, as they are the natural shapes of the web. Add a width and height and you have the exact size rectangle you need. Add border-radius and you can round that shape, and enough of it you can turn those rectangles into circles and ovals. We also get the ::before and ::after pseudo elements in CSS, which give us the potential of two more shapes we can add to the original element. Square Rectangle Circle Oval Triangle Up Triangle Down Triangle Left Triangle Right Triangle Top Left Triangle Top Right Triangle Bottom Left Triangle Bottom Right Curved Tail Arrow via Ando Razafimandimby Trapezoid Parallelogram Star (6-points) Star (5-points) via Kit MacAllister Pentagon Hexagon Octagon Heart via Nicolas Gallagher Infinity via Nicolas Gallagher Diamond Square via Joseph Silber Diamond Shield via Joseph Silber Diamond Narrow via Joseph Silber Cut Diamond via Alexander Futekov Egg Pac-Man Talk Bubble TV Screen Lock. CSS powered ribbons the clean way.
9 February, 2011 I’ve started buying .net magazine again recently.

I don’t normally but I was hoping it might help in my search for a super-awesome new agency. I was flicking through this month’s edition when I happened upon a Create a wraparound ribbon tutorial. I thought I’d give it a read as I really love little design conundrums and how other people solve them. I was a little surprised to see it had been done in five elements. Okay, so I can’t re-publish or copy sections of the article but you can either buy .net and read it, or look at the tiny images on the latest issue page. I’m not bashing the author’s work at all. Mine is: And it does exactly the same thing. The full code for my CSS powered ribbon is simply: There we have it in four less elements. What this does is creates a white <h2>with a pink background, pulls the <h2>out of the content area with a negative margin and then places the image absolutely left-bottom of the <h2>in a :before pseudo-element.
Demo Final word. CSS: Innovative Techniques and Practical Solutions. Advertisement Although CSS isn’t that difficult, useful CSS techniques are not easy to find.

Sometimes finding a cross-browser solution might take time, but you don’t have to reinvent the wheel every single time. Other designers may have had the same problem in the past and thus the main goal of this round-up is to share with you a goldmine of new techniques which you will hopefully find very useful and valuable. We also hope that these tutorials and articles will help you solve common design problems and find new ways of approaching tricky CSS issues. The main goal of the article is to present powerful new CSS techniques, encourage experimentation in the design community and push CSS forward.
Interesting and Original Techniques Wonder-Webkit: 3D TransformsThis is a remarkable example of what can be done using CSS3 3D transformations. CSS3 Depth of FieldSawyer Hollenshead’s experiment is an attempt to create the “Depth of Field” effect with CSS. Useful Practical Techniques. Html - CSS3: Cube with shadow. Edit this Fiddle. Edit this Fiddle.