

Clearbox et Shadowbox en remplacement de Lightbox2 - Un loup blessé. Cela fait plusieurs semaines que je travaille sur ce billet, testant beaucoup de chose afin d'essayer de faire quelque chose d'exhaustif. Attention, ce billet est très long, très lourd, limite insipide par endroit. Aussi, un petit sommaire ne fera pas de mal : 01 Pourquoi abandonner Lightbox2, la référence ? 02 Quels sont les autres possibilités ? 03 Pourquoi avoir choisi Clearbox et Shadowbox ? 04 Tests de ClearBox et ShadowBox 05 Résultats des tests 06 Conclusions ?
07 Comment installer ShadowBox et ClearBox (DotClear 1&2, WordPress) ? 08 Remplacement du plugin LightBox pour DotClear 1 09 Utilisation de ClearBox et ShadowBox 10 Et vous... Cela vous permettra de lire ce billet en plusieurs fois si vous en avez envie, chaque numéro de "chapitre" est cliquable. Pourquoi abandonner Lightbox2, la référence ? CU3ER Javascript version is out. Now CU3ER 3D Image Slider works beautifully on all devices including PCs,iPads,iPhones,Android and other phones and tabled devices. - CU3ER. From now on your visitors can enjoy great looking slideshows on PCs, iPads, iPhones, Android and other phones and tablet devices.

We are very proud of our commitment to bring you the best image slider on the web. Process of creating your slider stays the same, but new export of the project will contain new embedding code and all files needed for playback of CU3ER on Flash and non-Flash enabled devices. CU3ER - 3D image slider! Name. Coda Popup Bubbles. In particular, Jorge Mesa writes to ask how to re-create their ‘puff’ popup bubble shown when you mouse over the download image.

In essence the effect is just a simple combination of effect, but there’s a few nuances to be wary of. How to Solve the Problem To create the puff popup bubble effect, we need the following: Markup that assumes that JavaScript is disabled. It would be fair to say that the popup would be hidden from the CSS.The hidden popup, correctly styled for when we make it appear.jQuery to animate the puff effect on mouseover and mouseout. The biggest trick to be wary of is: when you move the mouse over the popup, this triggers a mouseout on the image used to trigger the popup being shown.
I’ve provided a screencast to walk through how create this functionality. Watch the coda bubble screencast (alternative flash version) (QuickTime version is approx. 23Mb, flash version is streaming) View the demo and source code used in the screencast HTML Markup. jQuery One Page Nav. Section 1 DO Something Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.

Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Awesame javascript. 16 Jquery Slideshow Scripts You CANNOT Miss - Updated. Claim Your Free Blog Guide and Wordpress Template!

30+Beautiful jQuery Menu Navigation - jQuery Menu. 10 jQuery Transition Effects: Moving Elements with Style. Whatever content you have to present, you can present them in a more interactive & more responsive ways. In this article we’d like to present 10 Brilliant techniques using some jQuery magic to grab the attention of your users with a simple, rich user experience that gets them excited about your website. 1. Fluid Navigation – How to create an informative menu-bar with jQuery & CSS Learn how to create a menu that appears like a standard menu bar in it’s default state, but which on rollover pulls down an information area that covers both the original menubar item and has an expanded section containing the text we want to display. 2.
Roundabout is a jQuery plugin that converts a structure of static HTML elements into a highly customizable turntable-like interactive area. 13 Awesome Javascript CSS Menus. Oct 31 2007 Every web designer tries to be creative when it comes to designing the main navigation of the website.

Now we present you with 13 awesome Javascript CSS menus that will be very handy and easy to modify to suit your needs. Lets take a look at recent examples of these … 1) Sexy Sliding Menu – Andrew Sellick decided to use mootools due to the smoothness of their effects, however, he developed a sliding menu using script.aculo.us . 16 Amazing jQuery Tooltips Collection. This will be a most wanted list of jQuery tooltips collection for every web designer.When you surfing the web you can see different types of tooltips effect in web sites.Here I listed more popular jQuery tooltips collection in these days.I hope to update this article with new tooltips effects in future.So bookmark this article for your future preference if you like this post.Use the links given below for the tutorials,demos and downloads.

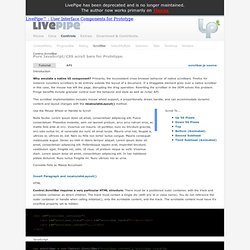
The tooltip or infotip is a common graphical user interface element. It is used in conjunction with a cursor, usually a mouse pointer. The user hovers the cursor over an item, without clicking it, and a tooltip may appear — a small "hover box" with information about the item being hovered over. jQuery (mb)Tooltip Article : Control.ScrollBar : Pure JavaScript/CSS scroll bars for Prototype. LivePipe has been deprecated and is no longer maintained.The author now works primarily on Thorax LivePipe™ : User Interface Components for Prototype Control.ScrollBar Pure JavaScript/CSS scroll bars for Prototype.

Introduction Why emulate a native UI component? This scrollbar implementation includes mouse wheel support, a proportionally drawn handle, and can accommodate dynamic content and layout changes with the recalculateLayout() method. Scroll To... Flexigrid.