

Perfect Full Page Background Image. Learn Development at Frontend Masters This post was originally published on August 21, 2009 and is now updated as it has been entirely revised.

Both original methods are removed and now replaced by four new methods. The goal here is a background image on a website that covers the entire browser window at all times. Let’s put some specifics on it: Fills entire page with image, no white spaceScales image as neededRetains image proportions (aspect ratio)Image is centered on pageDoes not cause scrollbarsAs cross-browser compatible as possibleIsn’t some fancy shenanigans like Flash Image above credited to this site. Awesome, Easy, Progressive CSS3 Way We can do this purely through CSS thanks to the background-size property now in CSS3. Works in: Safari 3+Chrome Whatever+IE 9+Opera 10+ (Opera 9.5 supported background-size but not the keywords)Firefox 3.6+ (Firefox 4 supports non-vendor prefixed version) View Demo CSS-Only Technique #1 Big thanks, as usual, to Doug Neiner for this alternate version.
CSS. Slideshow. Css. Classes & Courses Timetable — Yorkshire Dance. While...End While Statement (Visual Basic) Runs a series of statements as long as a given condition is True.

While condition [ statements ] [ Continue While ] [ statements ] [ Exit While ] [ statements ] End While Use a While...End While structure when you want to repeat a set of statements an indefinite number of times, as long as a condition remains True. If you want more flexibility with where you test the condition or what result you test it for, you might prefer the Do...Loop Statement (Visual Basic). If you want to repeat the statements a set number of times, the For...Next Statement (Visual Basic) is usually a better choice. If condition is True, all of the statements run until the End While statement is encountered. The While statement always checks the condition before it starts the loop. The condition usually results from a comparison of two values, but it can be any expression that evaluates to a Boolean Data Type (Visual Basic) value (True or False).
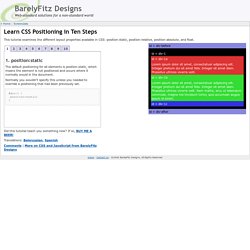
You can nest While loops by placing one loop within another. Learn CSS Positioning in Ten Steps: position static relative abs. 1. position:static The default positioning for all elements is position:static, which means the element is not positioned and occurs where it normally would in the document.

Normally you wouldn't specify this unless you needed to override a positioning that had been previously set. 2. position:relative If you specify position:relative, then you can use top or bottom, and left or right to move the element relative to where it would normally occur in the document. Let's move div-1 down 20 pixels, and to the left 40 pixels: Notice the space where div-1 normally would have been if we had not moved it: now it is an empty space. It appears that position:relative is not very useful, but it will perform an important task later in this tutorial. 3. position:absolute When you specify position:absolute, the element is removed from the document and placed exactly where you tell it to go.
Let's move div-1a to the top right of the page: What I really want is to position div-1a relative to div-1. Footnotes 10.