

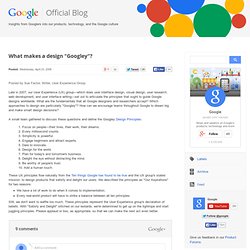
Mattes and Masks in FCP. Color Key Here is Danit sitting in the snow, which she loves, but she also loves being in the pool.

Gonna' help her out. We are going to use the Color Key filter to select the snow (white) and turn it transparent. With the water shot below it on V 1 we will now be able see through where the snow was to the water below. Two shots to composite, video of water in a swimming pool on V 1, Danit in the snow will go on V 2. Select The Snow clip on V 2 and from the menu > Effects > Video Filters > Key > Color Key. In the Color Key box the first thing we do is set the color for our Key. The main adjustor is the Tolerance slider. The Edge Thin slider will adjust the width of the edge between what has been keyed and the image surrounding the keyed area.
Of real interest is the View drop down menu offering four choices. Gmail: Email from Google. John Carroll - HCI Models, Theories and Frameworks. HCI Models, Theories and Frameworks: Toward a Multidisciplinary Scienceby John Carroll Carroll, J.

M. (Ed.) (2003). HCI Models, Theories and Frameworks: Toward a Multidisciplinary Science. San Francisco: Morgan Kaufmann publishers. Jump To: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15. How to Make a Rollover Button in Fireworks CS5. You can create interactive buttons in Adobe Fireworks Creative Suite 5 to make a rollover button — a button that changes when a mouse pointer passes over it.

Create the basic art. Cognitive dimensions of notations. 10 Timeframes. Your Body's Best Time for Everything. GOMS and Keystroke-Level Model. Lorin Hochstein lorin@cs.umd.edu October 2002 Overview.

Ten things we know to be true – Company – Google. Nous avons rédigé cette liste quelques années après la création de Google.

Nous la mettons régulièrement à jour afin qu'elle soit toujours d'actualité, et espérons que vous la trouverez pertinente. Recherchez l'intérêt de l'utilisateur ; le reste suivra. Depuis sa création, la société Google s'efforce d'offrir aux internautes la meilleure expérience utilisateur possible. Lorsque nous concevons un nouveau navigateur Internet ou lorsque nous apportons un plus à l'aspect de notre page d'accueil, c'est votre confort que nous cherchons à satisfaire, et non un quelconque objectif interne, ni les exigences de résultats de la société. L'interface est simple et claire, et les pages se chargent instantanément. What makes a design "Googley"? Posted by Sue Factor, Writer, User Experience Group Late in 2007, our User Experience (UX) group—which does user interface design, visual design, user research, web development, and user interface writing—set out to articulate the principles that ought to guide Google designs worldwide.

What are the fundamentals that all Google designers and researchers accept? Which approaches to design are particularly "Googley"? How can we encourage teams throughout Google to dream big and make smart design decisions? Google Ventures — David Krane. David is a general partner at Google Ventures, where he invests in a wide range of technology companies including Uber, Nest Labs, HomeAway, CircleUp, and Backplane.

David’s Google career began 13.5 years ago, as director of Global Communications and Public Affairs. In this role, David oversaw the company’s strategic communications programs worldwide, and worked as a member of the senior leadership team to grow Google from a small startup to a multi-billion dollar global enterprise. David’s prior professional experience spanned both startup and public companies, including Apple Computer, QUALCOMM, Four11 (now Yahoo! Mail), and two computer security software developers. David received his Bachelor of Arts in journalism from Indiana University Bloomington. Carnegie Learning - Home. Jennifer Preece - Interaction Design. Interaction Design: Beyond Human Computer Interactionby Jennifer Preece Preece, J., Rogers, Y., & Sharp, H.. (2002).

Interaction Design: Beyond Human-Computer Interaction. WordPress.com. Inclusivedesigntoolkit.com. The Design of Implicit Interactions. 3. Mobile User Experience Design. Bill Moggridge: Designing Interactions. Don Norman: The Design of Future Things. Sketching and Experience Design. About Don Norman. I am Director of the newly established (2014) Design Lab at the University of California, San Diego.

See . I'm also co-founder of the Nielsen Norman group and an honorary Professor at Tongji University (Shanghai) in their College of Design and Innovation. And I serve on the boards and as advisor to companies and organizations. My formal education is in Electrical Engineering and Psychology. I've served as a faculty member at Harvard, University of California, San Diego, Northwestern, and KAIST (South Korea). Faculty Summit 2008 Day 2: Human Computer Interaction Research. Designing in the Wild. About HCII. Watch a short video explaining the HCII’s work.

The Human-Computer Interaction Institute (HCII) is an interdisciplinary community of students and faculty at Carnegie Mellon University (CMU). This community is dedicated to research and education in topics related to computer technology in support of human activity and society. Although the HCII is headquartered within the School of Computer Science, members of the community represent a broad spectrum of the CMU campus including the College of Humanities and Social Sciences, Tepper School of Business, College of Fine Arts, Carnegie Institute of Technology, Software Engineering Institute, as well as the School of Computer Science.