Zoom
Trash

Improving Your Information Architecture With Card Sorting: A Beginner's Guide. Advertisement Information architecture (IA) is one of those buzzwords you’ve probably heard before.

It refers to the organization of the information on your website and how it all fits together. When planning your IA, involve users of your website in the process as soon as you can. In this article, we’ll discuss card sorting, a tried and true technique for doing just that. Key UX Strategy Methods, Tools, and Deliverables. By Janet M.

Six Published: May 20, 2013 Send your questions to Ask UXmatters and get answers from some of the top professionals in UX. In this edition of Ask UXmatters, our experts discuss key methods, tools, and deliverables of user experience strategy, as well as the best way to communicate UX strategy to an organization’s stakeholders. In my monthly column, Ask UXmatters, our panel of UX experts answers our readers’ questions about a variety of user experience matters. The following experts have contributed answers to this edition of Ask UXmatters: Key Methods, Tools, and Deliverables of UX Strategy Q: What are the key methods, tools, and deliverables of user experience strategy?
Learn Design Techniques with Video Courses and Tutorials from lynda. 10 Simple and Impressive Design Techniques. Advertisement Complex design techniques are often time-consuming and, well, complex.

Rethinking Design Thinking. Posted by Don Norman | 19 Mar 2013 | Comments (15) OK, I take it back.

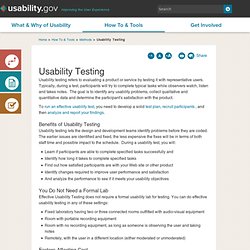
Testing. Usability testing refers to evaluating a product or service by testing it with representative users.

Typically, during a test, participants will try to complete typical tasks while observers watch, listen and takes notes. The goal is to identify any usability problems, collect qualitative and quantitative data and determine the participant's satisfaction with the product. To run an effective usability test, you need to develop a solid test plan, recruit participants , and then analyze and report your findings. Usability Body of Knowledge. Ultimate Guide to Website Wireframing. Most designers wireframe their designs in one way or another, even if it just involves them making quick sketches on the back of some scratch paper.

Wireframing is an important part of the design process, especially for more complex projects. Task-Centered User Interface Design : 4. Evaluating the Design Without Users. The 4 questions to ask in a cognitive walkthrough. About the cognitive walkthrough The cognitive walkthrough is a formalised way of imagining people’s thoughts and actions when they use an interface for the first time.

Walkthroughs identify problems that new users will have when they first use an interface. You select one of the tasks that the design is intended to support and then you step through the task, action by action, seeing if you can identify any problems with the interface. What user interface designers need to know about how human memory works.
Human memory is complex and a little mysterious.

Unlike electronic data storage, human memory is not perfectly reliable and predictable. In this section, we’ll take a whirlwind tour of what we know about human memory, and then we’ll think about how we can apply this knowledge to user interface design. A model of memory There are a number of psychological models of human memory. Most distinguish between short-term and long-term memory as separate but interrelated structures or systems in the brain. Short-term memory or working memory is a temporary store that can hold a small amount of information, such as a handful of words, numbers, or symbols, related to your current train of thought. Hassenzahl-ihm08.pdf (application/pdf Object)
Personas: Setting the Stage for Building Usable Information Sites. FEATURE Personas: Setting the Stage for Building Usable Information Sites By Alison J.

Head Not long ago, I found myself at a newspaper with a Web team who wanted my usability services for a new entertainment site they were building. Our first meeting involved a spirited discussion about the site the team had long envisioned.
Donald Norman’s design principles for usability. Donald Norman, in his book The Design of Everyday Things, introduced several basic user interface design principles and concepts that are now considered critical for understanding why some designs are more usable and learnable than others: Consistency One of the major ways that people learn is by discovering patterns.

New situations become more manageable when existing pattern knowledge can be applied to understanding how things work. Consistency is the key to helping users recognize and apply patterns. Things that look similar should do similar things. Likewise, behavior and conventions should be consistent across similar tasks and actions. Lo-Fi Design Is Conquering the World of Tech. One of the things that excites people most about technology is that it is seen as a gateway to the future. So how does that explain the recent glut of lo-fi adverts, software, and user interfaces that seem to be being spewed out by so-called hi-tech companies? Case in point is the recent ad for Google Chrome, released a couple of months after OK Go's sublime take on Rube Goldberg, but tech companies are not merely saluting the art of lo-fi in their advertising campaigns, but in their products too.
Last week, Microsoft unveiled a pair of very sharp designs for their Bing Destination Maps. As well as classic American- and European-style cartography, you can also display your maps in either a Treasure version, or Back-of-a-Napkin--although its official title is Sketchy. Gestalt Principles Applied in Design. By Michael Tuck. Design Process Index Page. If you are to get a high grade you must put effort into this section. Remember, all research must be relevant to your project and constantly refer to the problem you are trying to solve. Multi-touch interface (from Adobe TED) Www.jucs.org/jucs_14_16/cognitive_ergonomics_in_interface_design/jucs_14_16_2614_2629_veer.pdf. CUergo: Ergonomic Guidelines for Interface Design. Cornell University Ergonomics Web The following points are guidelines to good software interface design, not an absolute set of rules to be blindly followed.
These guidelines apply to the content of screens. In addition to following these guidelines, effective software also necessitates using techniques, such as 'storyboarding', to ensure that the flow of information from screen to screen is logical, follows user expectations, and follows task requirements. How Web Analytics can help User Experience. Paul/docs/PAR-SynthesisPaper-EmotionalDesignLiterature-13pp-2005.pdf. Www.jnd.org/dn.mss/CH00_Prolog.pdf.