

Gravity Forms 1.5 Multi-Page Form Preview. I promise that the information provided in this employment application (and accompanying resume, if any) is true and complete. I understand that any false information or omissions may disqualify me from further considerations for employment, and may be justification for my dismissal from employment by SomeCompany LLC if discovered at a later date. I agree to immediately notify SomeCompany LLC if I should be convicted of a crime, other than a routine traffic matter, or be charged with any crime while my job application is pending, or during my period of employment, if hired. A conviction or charge is not an automatic bar to employment but it must be disclosed. I understand that, if hired, I may not hold other employment, nor engage in consulting, sales, investments or other activities that may create a conflict of interest with SomeCompany LLC. I understand that this application does not, by itself, create a contract of employment.
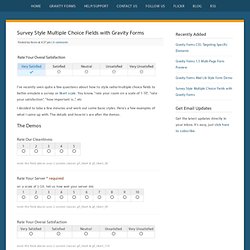
Survey Style Multiple Choice Fields with Gravity Forms. I've recently seen quite a few questions about how to style radio/multiple choice fields to better emulate a survey or likert scale.

You know, "rate your room on a scale of 1-10", "rate your satisfaction", "how important is.. ", etc I decided to take a few minutes and work out some basic styles. The Demos The Details First, a couple of quick notes about this. The Script To make this happen the way I wanted - with rollover and selected states, etc. Once the script is in place, it's time to jump over to your style sheet and add some new CSS. The CSS Implementing the New Styles Once the script and new CSS are in place, implementing the new styling is a breeze. Add a new "multiple choice" field or navigate in your form to an existing one.
You'll notice from the example above that I've applied 2 new classes, "gf_likert" and "gf_likert_50". The first class, "gf_likert" does all the real work here and should be applied on all implementations. That's all there is to it. Get the Files Download Demo Files. Gravity Forms CSS: Targeting Specific Elements.
Gravity Forms CSS: Targeting Specific Elements The team here at Rocketgenius is about to release Gravity Forms version 1.5 with several new features and enhancements. Along with these new features, we've introduced some new markup and form elements that I'm sure many people will want to style to match their theme. I thought this was a good time to sit down and compile some basic CSS targeting samples for these new elements as well as the other existing form components. This isn't an "end all be all" list or the only way to target these fields, but it's intended to be a starting point for those new to Gravity Forms or new to CSS. I've given a few basic usage examples for each element, one that would be generic for all forms and then one (or two) that would be specific to a unique form ID.
Form Wrapper contains the entire Gravity Form example: the main form wrapper (div) - applies to all forms example: the main form wrapper (div) - applies just to form ID #1 Form Header Form Heading Form Title.