

Zach Tellman - Predictably Fast Clojure. Reactive Web Applications in Clojure (Part 4.3: Server communication) What is a Web Socket? GitHub - mischov/reaver: Extract data from HTML with Clojure.
GitHub - viebel/klipse: A simple client-side code evaluator pluggable on any web page: clojure, ruby, javascript, python, scheme. HTML-DOM Cheat Sheet. DOM Events Event Object Constant Event Object Methods initEvent() preventDefault() stopPropagation()

HTML Cheat Sheet. HTML Events <body>Events onload Script to be run when a document unload Form Events onblur onchange onfocus onreset onselect onsubmit Mouse Events onclick ondblclick onmousedown onmousemove onmouseout onmouseover onmouseup Entities Character Status 1XX 1XX:Information 100 Continue The server has received the request headers, and the client should proceed to send the request body 101 Switching Protocols The requester has asked the server to switch protocols 103 Checkpoint Used in the resumable requests proposal to resume aborted PUT or POST requests.

Components · Bootstrap 3.3.6 Documentation - BootstrapDocs. Available glyphs Includes over 250 glyphs in font format from the Glyphicon Halflings set.

Glyphicons Halflings are normally not available for free, but their creator has made them available for Bootstrap free of cost. As a thank you, we only ask that you include a link back to Glyphicons whenever possible. How to use For performance reasons, all icons require a base class and individual icon class. GitHub - lynaghk/cljs-chosen: ClojureScript interface to Harvest's Chosen <select> library.
HTML5 number inputs – Comma and period as decimal marks – Slight Future. <input type="number"> will open a numeric software keyboard on modern mobile operating systems.

Not every user can input decimal numbers into this convenient field without proper localization. Half the world uses a comma and the other half uses a period as their decimal mark. (In Latin scripts.) Does your web application take that into consideration? Do the browsers? Why <input type="number"> and what is the problem? Touch software keyboards, or “soft keyboards”, can adapt to the input type that is requested from the user. The problem with these soft keyboards and even with regular analog keyboards, is the decimal mark. Inputting an invalid value into a <input type="number"> will, as per the specification, set the value to an empty string. Bootstrap 4 Cheat Sheet. Getting started. Bootstrap is downloadable in two forms, within which you'll find the following directories and files, logically grouping common resources and providing both compiled and minified variations. jQuery required Please note that all JavaScript plugins require jQuery to be included, as shown in the starter template.
Consult our bower.json to see which versions of jQuery are supported. Precompiled Bootstrap Once downloaded, unzip the compressed folder to see the structure of (the compiled) Bootstrap. Copy.
Examples · Bootstrap. Download the Bootstrap source code to snag these examples.

Framework Examples that focus on implementing uses of built-in components provided by Bootstrap. Starter template Nothing but the basics: compiled CSS and JavaScript. Grids Multiple examples of grid layouts with all four tiers, nesting, and more. Jumbotron Build around the jumbotron with a navbar and some basic grid columns. Lorem Ipsum - All the facts - Lipsum generator. Bootswatch: Free themes for Bootstrap. Free Logo Maker - Create your own logo in minutes! Free vector icons - SVG, PSD, PNG, EPS & Icon Font - Thousands of free icons.
Shoelace - Visual Bootstrap 3 Grid Builder. Bootstrap Cheat Sheets. 8 Steps to Developing Ad Revenue from Your Website. Editor’s Note: This article was originally published by Web Marketing Today.

Practical Ecommerce acquired Web Marketing Today in 2012. In 2016, we merged the two sites, leaving Practical Ecommerce as the successor. There are three primary ways to monetize (that is, generate revenue from) a website: Ecommerce . Receive profits from direct sales of products or services.Affiliate marketing. It’s the third approach that we’ll be exploring in this article. Your dream may be to build a website, have people visit in droves, and then rake in ad revenue while relaxing at the beach. Stating the Obvious Before I begin, let me state a few obvious principles of the advertising field: Higher priced products and services can afford to pay more for advertising than low-priced industries.Only targeted advertising will ever be clicked on. Ways of Paying for Advertising There are three main methods of pricing advertising: CPM (cost per thousand views). Now let’s look at the 8 steps to ad revenue generation. 1. Home of free code snippets for Bootstrap.
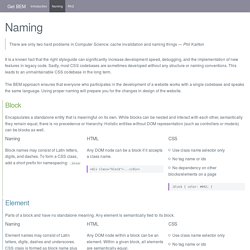
BEM — Block Element Modifier. There are only two hard problems in Computer Science: cache invalidation and naming things — Phil Karlton It is a known fact that the right styleguide can significantly increase development speed, debugging, and the implementation of new features in legacy code.

Sadly, most CSS codebases are sometimes developed without any structure or naming conventions. This leads to an unmaintainable CSS codebase in the long term. The BEM approach ensures that everyone who participates in the development of a website works with a single codebase and speaks the same language. Using proper naming will prepare you for the changes in design of the website. Block Encapsulates a standalone entity that is meaningful on its own. Shaunlebron/ClojureScript-Syntax-in-15-minutes.