

SQL Server Connection Strings for ASP_NET Web Applications – ASP.NET and Web Tools Developer Content Team. [Note: This post is a preliminary version of a document that has been published on MSDN.

The published version with changes resulting from the comments received is now available here. Thanks to everyone who sent comments about this version.] This is one of a series of posts that present preliminary versions of pages that will eventually be published on MSDN. These pages are a work in progress and suggestions for improvements or corrections are welcome.
The intended audience is newcomers to ASP.NET and the purpose is to provide basic guidance for making data access choices for ASP.NET application development. The series includes: — Tom Dykstra ASP.NET User Education This topic provides examples of SQL Server connection strings for typical ASP.NET web application scenarios. This topic contains the following sections: Connection String Examples In all of these examples, if you are using Entity Framework Code First, ConnectionStringName is typically the name of the context class. User Instance. Security in the .NET Framework. C# Reference. Updated: July 20, 2015 This section provides reference material about C# keywords, operators, compiler errors, and warnings.

C# Keywords Provides links to information about C# keywords and syntax. C# Operators Provides links to information about C# operators and syntax. Up and Down the Ladder of Abstraction. In real life, you would never use a ladder that only let you go up.

Likewise, when creating abstractions, stepping down is as important as stepping up. Here, we take the abstraction from the previous section, and overlay a concrete representation on top of it. That is, we draw the trajectory that represents all time, but we also draw the car at some particular time. The Nature of Code. “Pathological monsters!

Cried the terrified mathematician Every one of them a splinter in my eye I hate the Peano Space and the Koch Curve I fear the Cantor Ternary Set The Sierpinski Gasket makes me wanna cry And a million miles away a butterfly flapped its wings On a cold November day a man named Benoit Mandelbrot was born” — Jonathan Coulton, lyrics from “Mandelbrot Set” Once upon a time, I took a course in high school called “Geometry.” Perhaps you did too. You learned about shapes in one dimension, two dimensions, and maybe even three. What is the circumference of a circle? Particle effects in Edge Animate.
One of the most exciting perks of using Adobe’s Edge Animate is the seamless integration with new, exciting CSS features that I didn’t even know existed until exploring Edge Animate further.

This tutorial shows you how to make a 3D particle effect, using just a few ellipses, no additional plugins and a special “blur” filter made accessible in Edge Animate and CSS3. This tutorial explains how to utilise a number of features in Edge Animate, from creating shapes and manipulating them using filters, to grouping them as Symbols to move multiple elements quickly and efficiently, rather than tweening individual particles. Space Invaders RPG. Building a Game in Adobe Edge Animate — bmanderscheid. First we create a variable that will hold a reference to the current screen symbol on the stage.

Next, we write a simple global object where we can store various things that we may need throughout the game. In this case, we only need to know if the player won or lost when our GameOver screen loads - game.GLOBALS.win. Our init function does a few things to kick off the game. The first thing we need to do is set our stage to have a position style of `absolute`. This is so the screens don’t stack when we add them from the Library. Hacking for Artists. Kurt Vonnegut graphed the world’s most popular stories. This post comes via Know More, Wonkblog's social media site.

Kurt Vonnegut claimed that his prettiest contribution to culture wasn’t a popular novel like “Cat’s Cradle” or “Slaughterhouse-Five,” but a largely forgotten master’s thesis he wrote while studying anthropology at the University of Chicago. The thesis argued that a main character has ups and downs that can be graphed to reveal the taxonomy of a story, as well as something about the culture it comes from. “The fundamental idea is that stories have shapes which can be drawn on graph paper, and that the shape of a given society’s stories is at least as interesting as the shape of its pots or spearheads,” Vonnegut said. In addition to churning out novels, Vonnegut was deeply interested in the practice of writing. The tips he wrote for other writers – including “How to write with style” and “Eight rules for writing fiction” -- are concise, funny, and still very useful.
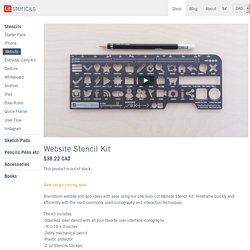
A Young Person’s Guide to C# Bond. Train with Programming Challenges/Kata. Website Stencil Kit. New design coming soon.

Brainstorm website and app ideas with ease using our precision cut Website Stencil Kit. Wireframe quickly and efficiently with the most commonly used iconography and interaction techniques. The kit includes:-Stainless steel stencil with all your favorite user interface iconography- 8 1/16 x 3 inches-Zebra mechanical pencil-Plastic protector-2 UI Stencils Stickers-Downloadable .PDF letter or A4 paper template.